
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
원시 값과 객체의 비교
- 원시 타입의 값, 원시 값은 변경 불가능한 값, 이에 비해 객체 타입의 값, 객체는 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장, 이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장.
- 원시 값을 갖는 변수를 다른 변수에 할당시 원본의 원시 값이 복사되어 전달, 이를 값에 의한 전달, 이에 비해 객체를 가르키는 변수를 다른 변수에 할당하면 참조 값이 복사되어 전달, 이는 참조에 의한 전달이라 한다.
8.1 원시 값
8.1-1 변경 불가능한 값
원시 타입의 값, 즉 원시값은 변경 불가능한 값이다.
변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
즉, 원시 값은 변경 불가능하다. 는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아니다.
변수의 재할당시 변수가 참조하던 메모리 공간의 주소가 변경되는 이유는 변수에 할당된 원시 값이 변경 불가능한 값이기 때문이다.
이러한 특성을 불변성이라 한다.
8.1-2 문자열과 불변성
자바스크립트는 개발자의 편의르 위해 원시 타입인 문자열 타입을 제공한다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다. 이는 문자열이 생성된 이후에느 변경할 수 없음을 의미한다.
var str= 'Hello';
str = 'world';위의 코드는 str 변수에 문자열 원시값을 변경 한 것이 아니라 Hello 가리키다가 world 를 가르키도록 변경했을 뿐이다.
var str = 'string';
str[0]= 'S';
console.log(str);str[0] = 'S' 처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다.
문자열은 변경 불가능한 값이기 때문이다.
문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
하지만 문자열은 원시 값이므로 변경할 수 없다.
8.1-3 값에 의한 전달
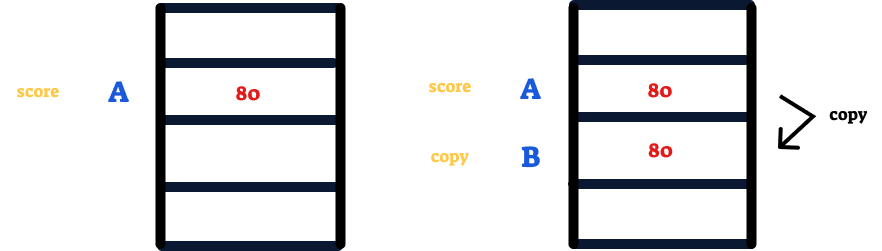
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
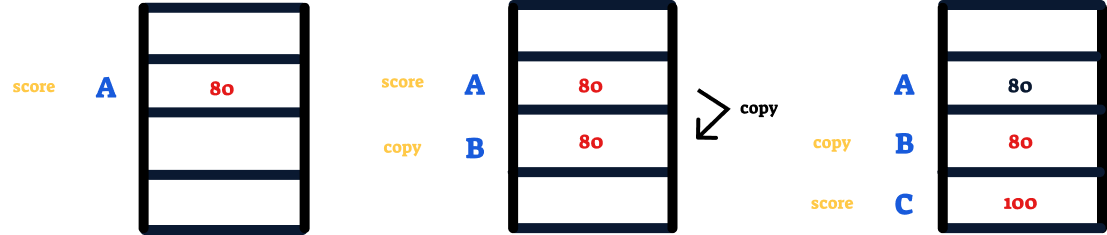
score = 100;
console.log(score); // 100
console.log(copy); // ? : 80위 예제를 통해 알아 보자 하는 것은 변수에 변수를 할당했을 때 무엇이 어떻게 전달되는가? 이다.
copy = score에서 score 는 변수 값 80으로 평가되므로 copy 변수에도 80이 할당될 것이다. 이때 새로운 숫자 값 80이 생성되어 copy 변수에 할당된다.
이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시값이 복사되어 전달된다.
이를 값에 의한 전달 이라 한다.
score 변수와 copy 변수는 숫자 값 80을 갖는다는 점에서는 동일하지만 score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.

var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // falsescore 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이며 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.

var copy = score;위 예제의 경우 score 는 식별자 표현식으로서 숫자 값 80으로 평가된다. 이때 두가지 평가 방식이 가능하다.
- 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식. 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 다르다.
score의 변수값 80의 메모리 주소를 그대로 전달하는 방식, 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 같다.
이처럼 값에 의한 전달 도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
결국은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다.
8.2 객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다.
또한 프로퍼티의 값에도 제약이 없다. 따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는
해시 테이블이라고 생각할 수 있다.
대부분의 자바 스크립트 엔진은해시 테이블과 유사하지만 높은 성능을 위해 일반적인해시 테이블보다 나은 방법으로 객체를 구현한다.
해시 테이블이란? 🤔
Key, Value로 데이터를 저장하는 자료구조중 하나로 빠르게 데이터를 검색할 수 있는 자료구조 이다.
해시 테이블은 각각의Key값에 해시함수를 적용해 배열의 고유한index를 생성하고, 이index를 활용해 값을 저장하거나 검색한다.
8.2-1 변경 가능한 값
객체 타입의 값, 즉 객체는 변경 가능한 값이다.
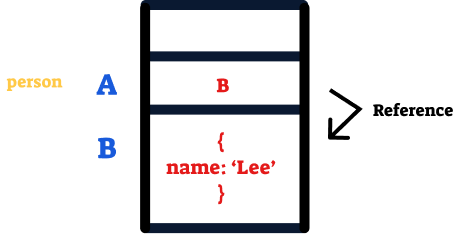
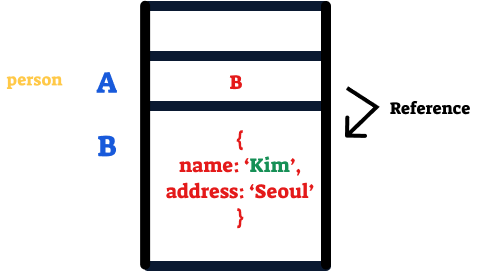
원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값 에 접근할 수 있다.
참조 값 은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체이다.
var person = {
name: 'Lee',
};
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.
console.log(person); // {name: 'Lee'}원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다. 하지만 객체는 변경 가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 개신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
var person = {
name: 'Lee',
};
person.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있다. 이때 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않는다.
객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일이다.
객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다. 즉 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해 생성하는 비용을 절약하여 성능을 향상 시키기 위해 객체는 변경 가능한 값으로 설계되어 있으며, 메모리 사용의 효율성과 성능을 위해 어느정도의 구조적인 단점을 감안한 설계라고 할 수 있다.
객체는 이러한 구조적 단점에 따른 부작용이 있는데, 원시 값과는 다르게 여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
얕은 복사 와 깊은 복사
객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체이다. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체다. 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
const o = {x : {y : 1}};
// 얕은 복사
const c1 = {...o};
console.log(c1 === o); // false
// 참조값을 복사하기 때문에 true 반환
console.log(c1.x === o.x); // true
// lodash의 cloneDeep을 사용한 깊은 복사
const _= require('lodash');
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // false8.2-2 참조에 의한 전달
여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로인해 어떤 부작용이 발생하는지 확인해 보자.
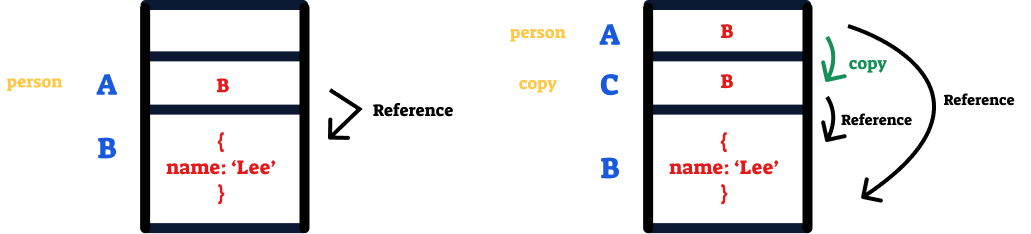
var person = {
name: 'Lee'
};
// 참조 값을 복사(얕은 복사)
var copy = person;객체를 가르키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달 되며 이를 참조에 의한 전달이라 한다.

위 그림에서 두개의 식별자 person 과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. 즉 원본 person 과 사본 copy 는 동일한 객체를 가르키며 이것은 두개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
var person = {
name: 'Lee'
};
var copy = person;
// 얕은 복사 이기 때문, 동일한 참조 값을 갖기 때문
console.log(copy === person);
copy.name = 'Kim';
person.address = 'Seoul';
// 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}결국 값에 의한 전달 과 참조에 의한 전달 은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서는 동일하다.
따라서 자바스크립트에는 참조에 의한 전달 은 존재하지 않고 값에 의한 전달 만이 존재한다고 말할 수 있다.
한가지 퀴즈를 풀어보자.
var person1 = {
name: 'Lee'
}
var person2 = {
name: 'Lee'
};
console.log(person1 === person); // (1)
console.log(person1.name === person2.name) // (2)위의 코드에서 (1), (2)번의 반환 값을 예측하라.
정답은❓(1) : false (2) : true
(1) 번은 서로 다른 객체 값을 참조 하기 때문에 반환값은 false.
(2) 번은person1.name과person2.name이 값으로 평가될 수 있는 표현식이며 두 표현식 모두 원시 값Lee로 평가 되기 때문에 true이다
위 문제에서 나는 한가지 의문점이 들었다. 🤔
const o = {x : {y : 1}};
// 얕은 복사
const c1 = {...o};
console.log(c1 === o); // false
// 참조값을 복사하기 때문에 true 반환
console.log(c1.x === o.x); // true
// lodash의 cloneDeep을 사용한 깊은 복사
const _= require('lodash');
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // (A) false위 코드의 (A) 문도
c2.x와o.x는{y : 1}이라는 값으로 평가되기에true를 반환해야 하는 것이 아닐까❓
이에 대해 내 생각은c2.x와o.x는 객체이다. 따라서 객체는 원시 값이 아니므로c2.x와o.x메모리 값에는{y : 1}객체가 있는 것이 아닌{y : 1}객체를 참조하는 서로 다른 주솟값이 할당 되어 있다. 또c2는 깊은 복사에 의한 하나의 독자적인 객체 이므로false를 반환하는 것 같다.
끝
