
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
함수
9.1 함수란?
function add (x, y) {
return x + y;
}
add(2, 5); // 7함수는 일련의 과정을 문 으로 구형하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
함수는 입력을 받아 출력을 내보내는데 입력을 전달 받는 변수를 매개변수, 입력을 인수, 출력을 반환값 이라 한다.
함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.
함수는 함수 정의를 통해 생성되고, 함수 호출을 통해 실행 된다.
9.2 함수를 사용하는 이유
함수는 필요할 경우 몇 번이든 재사용이 가능하다.
이에 함수는 몇번이든 호출할 수 있으므로 코드의 재사용이라는 측면에서 매우 유용하다.
함수를 사용하지 않고 같은 코드를 중복해서 여러 번 작성하면 코드를 수정해야 할 때 중복된 횟수만큼 코드를 수정해야 한다.
이러한 이유로 함수의 재사용은 유지보수 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높인다.
9.3 함수 리터럴
함수 리터럴은 변수에 할당할 수 있으며, 함수 리터럴도 평가되어 값을 생성한다. 즉 함수는 객체이다
9.4 함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
함수를 정의하는 방법에는 4가지가 있다.
// 1. 함수 선언문
function add(x, y) {
return x + y;
}
// 2. 함수 표현식
var add = function (x, y) {
return x + y;
};
// 3. Function 생성자 함수
var add = new Function('x', 'y', 'return x + y')'
// 4. 화살표 함수(ES6)
var add = (x, y) => x + y;9.4-1 함수 선언문
function add(x, y) {
return x + y;
}함수 선언문은 함수 리터럴과 형태가 동일하다. 함수 선언문은 함수 이름을 생략할 수 없다.
함수 선언문은 표현식이 아닌 문이기에 함수 선언문을 실행하면 완료 값 undefined가 출력된다.
함수 선언문은 표현식이 아닌 문이기에 변수에 할당할 수 없다.
다음 예제를 살펴보자
var add = function add(x, y) {
return x + y;
}위 예제에서는 함수 선언문이 변수에 할당되는 것처럼 보인다.
이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는 함수 리터럴 표현식으로 해석될 가능성이 있다는 뜻이다.
예제를 통해 알아보자.
function foo() {console.log('foo')};
foo(); // foo
(function bar() {console.log('bar');});
bar(); // ReferenceError : bar is not defined위 코드를 보면 단독으로 사용된 함수 리터럴 foo 는 함수 선언문으로 해석 된다.
이에 반해 함수 리터럴 bar 는 그룹 연산자 () 내에 위치해 있기 때문에 피연산자 즉, 함수 리터럴 표현식으로 해석된다.
그렇다면 foo() 함수 호출은 foo 를 반환 하는 것과 반대로 bar() 함수 호출은 왜 에러를 발생하는 걸까?
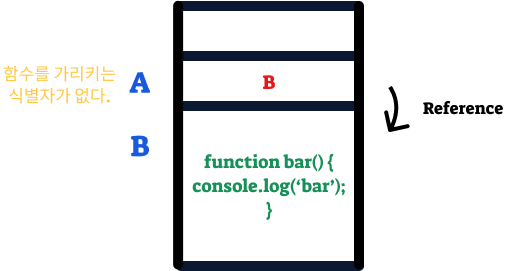
위 표에 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자이다. 라는 설명을 참조하면 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미이다.
이는 다른말로 함수를 가르키는 식별자가 없다는 것과 마찬가지이다.

그렇다면 foo() 함수 호출은 어떻게 실행 되는 것인가? 라고 물을 수 있다.
이 질문에 대한 답은 foo 는 자바스크립트 엔진이 암묵적으로 생성한 식별자 이기 때문에 외부에서 호출이 가능하다
더 자세히 말하자면 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.

함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가르키는 식별자로 호출한다.
함수 선언문은 이름을 생략할 수 없다는 것을 기억하자.
9.4-2 함수 표현식
자바스크립트의 함수는 객체 타입의 값이다.
이처럼 값의 성질을 갖는 객체를 일급 객체라 하며 자바스크립트의 함수는 일급 객체이다.
또, 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 뜻이다.
var add = function(x, y) {
return x + y;
};
cosole.log(add(2, 5));위 예제의 함수처럼 함수 리터럴의 함수 이름은 생략할 수 있고, 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
var add = function foo(x, y) {
return x + y;
};
console.log(add(2, 5)); // 7
console.log(foo(2, 5)); // ReferenceError: foo is not defined함수를 호출 할때는 함수의 이름으로는 호출 할 수 없고 함수의 식별자를 통해 호출 해야 한다.
함수 선언문은 표현식이 아닌 문 이고 함수 표현식은 표현식인 문 이다
9.4-3 함수 생성 시점과 함수 호이스팅
예제를 먼저 살펴보자
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
function add(x, y) { // (A)
return x + y;
}
var sub = function (x, y) { // (B)
return x - y;
};위 예제를 보면 함수 선언문으로 정의한 함수 (A) 는 함수 선언문 이전에 호출할 수 있다.
그러나 함수 표현식으로 정의한 함수 (B) 는 함수 표현식 이전에 호출할 수 없었다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문인데, 함수 선언문도 선언문이기에 런타임 이전에 함수 객체가 먼저 생성된다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅 이라 한다.
console.log(hello);
var hello = 'hello'; // undefinedconsole.log(sub); // f sub(x, y) { return x - y; }
sub(3, 1); // 2
function sub(x, y) {
return x - y;
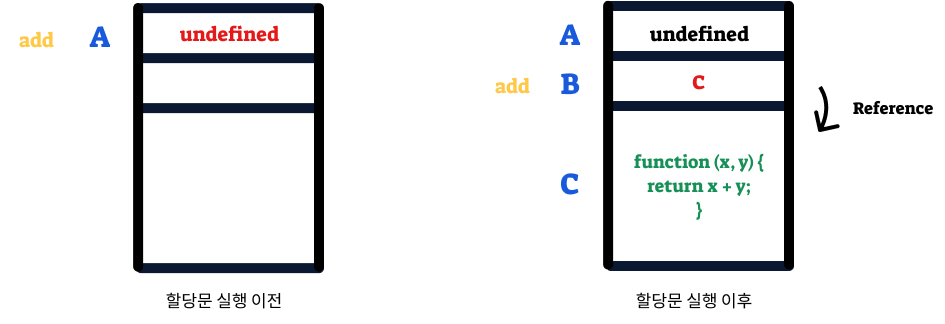
};변수의 선언문도 런타임 이전 시점에 undefined로 초기화 되어 선언 되기에 변수 선언문 이전에 변수를 참조하면 undefined로 평가 되지만 함수 선언문은 런타임 이전 시점에 호출하면 함수 객체로 초기화되며 함수가 호출 가능하다.
변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 할당되는 시점에 평가되어 함수 객체가 된다.
따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.

9.4-4 Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달 하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add 2 = (function () {
var a = 10;
return new Function('x', 'y', 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReferenceError : a is not defined위 예제를 통해 함수 선언문이나 함수 표현식으로 생성한 함수와 Function 생성자 함수로 생성한 함수가 동일하게 동작하지 않는다는 것을 알아두자.
9.4-5 화살표 함수
ES6에서 도입된 화살표 함수는 function 키워드 대신 => 를 사용해 함수를 선언할 수 있으며 화살표 함수는 항상 익명 함수로 정의한다.
const add = (x, y) => x + y;
console.log(add(2, 5)); // 79.5 함수 호출
9.5-1 매개변수와 인수
함수 실행에 있어 필요한 값을 함수 외부에서 내부로 전달할 경우 매개변수를 이용해 인수를 전달한다.
매개변수는 함수 정의시 선언하며, 변수와 동이하게 취급된다.
함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.
function add(x, y) {
console.log(x, y); // 2, 5
return x + y;
}
add(2, 5);
// x, y 는 함수 내부에서만 참조 할 수 있다.
console.log(x, y); // ReferenceError: x is not defined함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않으며 인수가 부족해서 할당되지 않은 매개변수의 값은 undefined이다.
반대로 인수가 더 많은 경우 초과된 인수는 무시된다.
9.5-2 인수 확인
예제를 살펴보자
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'위 코드를 보면 코드를 작성한 개발자는 add 함수에 2개의 숫자 타입 인수를 전달 받아 그 합계를 반환 하려는 것으로 추측되지만 코드만 보았을때 어떤 타입의 인수를 전달해야 하는지, 어떤 타입의 값을 반환하는지 명확하지 않다.
이러한 상황이 발생한 이유는 두가지이다.
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트는 동적 타입 언어이다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
따라서 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.ES6에서 도입된 매개변수 기본값을 사용하여 함수내에 수행하던 인수 체크 및 초기화를 간소화 할 수 있다.
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0;9.5-3 매개변수의 최대 개수
함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 적을수록 좋다.
이상적인 함수는 한가지 일만 해야 하며 가급적 작게 만들어야 한다.
만약 매개변수가 3개이상으로 필요하다면 매개변수를 선언하고 객체를 인수로 전달하는 것을 권장한다.
객체를 인수로 사용하면 명시적으로 인수의 의미를 설명하는 포로퍼티 키를 사용하게 되므로 코드의 가독성도 좋아지고 실수도 줄어는다.
객체를 인수로 받는 함수 내부에서 객체 변경시 본래의 객체도 같이 변경되는 부작용 (side effect)가 발생한다.
9.5-4 반환문
함수는 return 키워드와 표현식(반환값)으로 이루어진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
또한 함수는 return 키워드를 사용해 자바스크립트에서 사용 가능한 모든값을 반환할 수 있다.
함수 호출은 표현식이기에 반환값으로 평가된다.
반환문은 두가지 역할을 한다.
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
- 반환문은
return키워드 뒤에 오는 표현식을 평가해 반환한다.
9.6 참조에 의한 전달과 외부 상태의 변경
매개변수도 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 따른다.
예제를 통해 살펴보자
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
var num = 100;
var person = {name: 'Lee'};
console.log(num); // 100
console.log(person); // {name: "Lee"}
changeVal(num, person);
// 원시 값은 값에 의한 호출이므로 원래 본연의 값은 변경 되지 않는다.
console.log(num); // 100
// 객체는 참조에 의한 호출 이므로 원래 값도 변경이 된다.
console.log(person); // {name: "Kim"}객체를 참조에 의한 호출로 인해 원래 값이 변경되는 문제의 해결 방법으로는 객체를 불변 객체로 만들어 사용하는 것이다.
객체를 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체하여 외부상태가 변경되는 부수 효과를 방지한다.
외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수함수라 한다. 순수 함수를 이용하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라 한다.
9.7 다양한 함수의 형태
9.7-1 즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다.
즉시 실행 함수는 단 한번만 호출되며 다시 호출할 수 없다.
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
function () { // SyntaxError: Function statements require a function name
//...
}();즉시 실행 함수는 반드시 그룹 연산자 () 로 감싸야 한다.
오류의 내용을 보면 함수의 이름이 필요하다는 것을 알 수 있는데 그렇다면 기명함수로 다시 선언해 보자.
function foo() {
//...
}(); // SyntaxError: Unexpected token ')'기명함수로 선언 했음에도 오류가 발생한다.
그 이유는 자바스크립트 엔진이 함수 선언문이 끝나는 위치, 함수 코드 블록의 닫는 중괄호 뒤에 ; 을 암묵적으로 추가하기 때문이다.
따라서 함수 선언문 뒤의 () 는 그룹 연산자로 해석되고, 그룹 연산자에 피연산자가 없기 때문에 에러가 발생한다.
그룹 연산자로 감싼 함수는 함수 리터럴로 평가되어 함수 객체가 되며 함수 리터럴을 평가해서 함수 객체를 생성할 수 있다면 연산자를 사용할 수 있다.
함수를 그룹 연산자로 감싸 연산자를 사용할 수 있다는게 무슨 말인지 아직 모르겠다...
즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res) // 15
// 인수도 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 159.7-2 재귀함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다.
재귀 함수는 반복되는 처리를 위해 사용한다.
예시를 통해 살펴보자.
function countdown(n) {
for (var i = n; i >= 0; i--) {
console.log(i);
}
}
countdown(10);위 예제를 반복문 없이 재귀 함수로 나타낼 수 있다.
function countdown(n) {
if (n < 0) {
return ;
}
console.log(n);
countdown(n - 1);
}
countdown(10);팩토리얼도 재귀함수로 간단히 구현할 수 있다.
function factorial(n) {
if (n <= 1) {
return 1;
}
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2
.
.재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
9.7-3 중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();9.7-4 콜백 함수
function repeat(n) {
for (var i = 0; i < n; i++) {
console.log(i);
}
}
repeat(5);
function repeat2(n) {
for (var i = 0; i < n; i++) {
if (i % 2) {
console.log(i);
}
}
}
repeat2(5);위 예시를 살펴보자.
repeat 함수와 repeat2 함수는 공통적으로 반복을 수행하지만 수행하는 내용이 다르기 때문에 2개의 함수로 정의 했다. 이럴 경우 함수 합성을 통해 해결할 수 있다.
함수의 변하지 않는 공통 로직은 미리 정의하고, 경우에 따라 변경되는 로직은 추상화 하여 함수 외부에서 함수 내부로 전달하는 것이다.
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i);
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
repeat(5, logOdds); // 1 3코드에서 repeat 함수는 경우에 따라 변경되는 일을 함수 f 로 추상화 했고 이를 인수로 외부에서 전달 받는다.
이처럼 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수 라고 한다.
위 예시에서
repeat= 고차 함수,logAll, logOdds= 콜백 함수
고차 함수는 콜백 함수를 자신의 일부분으로 합성한다. 그리고 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다. 즉, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function (i) {
if (i % 2) {
console.log(i);
}); // 1 3콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서 콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는 편이 효율적이다.
var logOdds = function(i) {
if (i % 2) {
console.log(i)
};
};
repeat(5, logOdds); // 1 3logOdds 함수는 단 한번만 생성되지만 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하면 고차 함수가 호출될 때마다 콜백 함수가 생성된다.
콜백 함수를 익명 함수가 아닌 기명함수 리터럴로 정의하면 어떤 차이가 있을까? 🤔
콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리에 활용되는 중요한 패턴이다.
// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function() {
console.log('button clicked!');
});
// 콜백 함수를 사용한 비동기 처리
setTimeout(function () {
console.log('1초 경과');
}, 1000);콜백 함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용된다.
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function(item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
9.7-5 순수 함수와 비순수 함수
순수 함수란 외부 상태에 의존하지도 않고 부수 효과도 없는 삼후이고, 그반대의 함수를 비순수 함수라 한다.
순수 함수는 매개변수를 통해 함수 내부로 전달된 인수에게만 의존해 반환값을 만든다.
var count = 0;
function increase(n) {
return ++n;
}
count = increase(count);
console.log(count); // 1이에 반해 비순수 함수는 외부 상태에 의존하며 부수 효과를 만든다.
var count = 0;
function increase() {
return ++count; // 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1순수 함수를 사용하며 부수 효과를 억제함으로서 오류를 피하고 프로그램의 안정성을 높이기 때문에 순수 함수 사용을 권장한다.
끝
