
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
프로퍼티 어트리뷰트
13.1 내부 슬롯과 내부 메서드
내부 슬롯 과 내부 메서드는 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드 이다.
내부 슬롯과 내부 메서드는 ECMAScript 사양에 정의된 대로 구현되어 자바스크립트 엔진에서 실제로 동작하지만 개발자가 직접 접근할 수 있도록 외부로 공개된 객체의 프로퍼티는 아니다.
예를 들어, 모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖는다. 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 원칙적으로 직접 접근할 수 없지만 [[Prototype]] 내부 슬롯의 경우, __proto__ 를 통해 간접적으로 접근할 수 있다.
const o = {};
// 내부 슬롯은 자바스크립트 엔진의 내부로직이므로 직접 접근할 수 없다.
o.[[Prototype]]; // Uncaught SyntaxError: Unexpected token '['
// 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
o.__prototype__; // Object.prototype13.2 프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
여기서 프로퍼티의 상태란 프로퍼티의 값, 값의 갱신 가능 여부, 열거 가능 여부, 정의 가능 여부를 말한다.
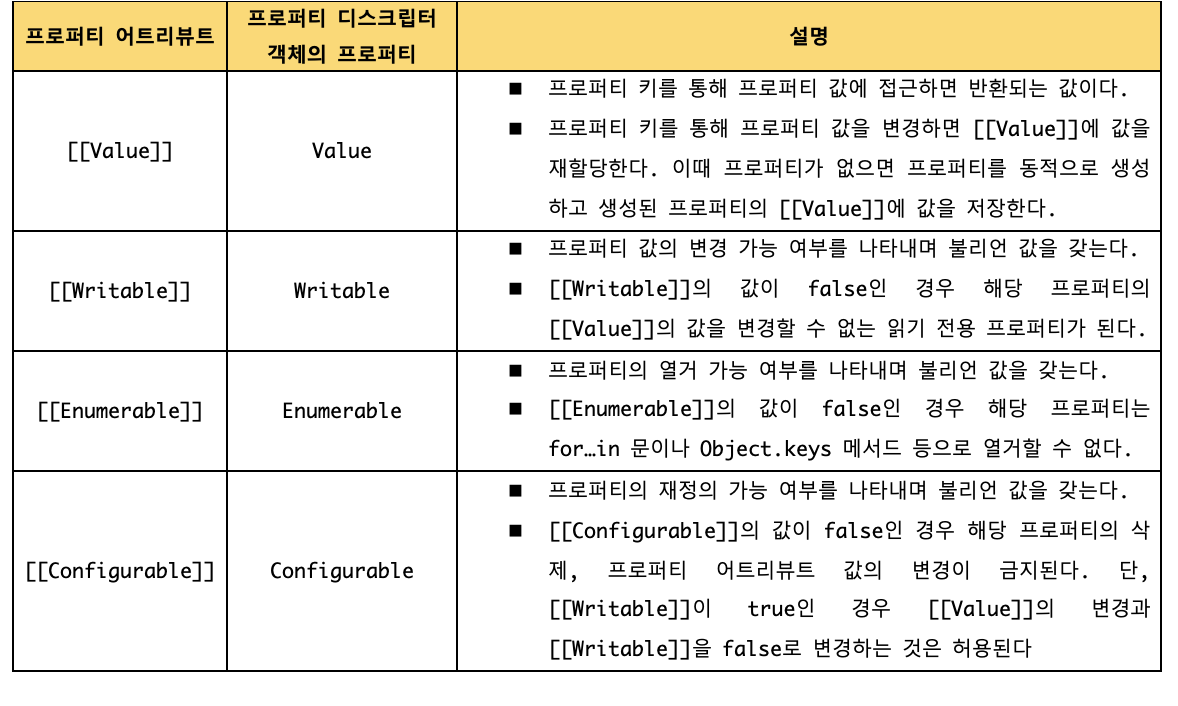
즉, 프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부 상태 값인 내부슬롯 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]] 이다.
따라서 프로퍼티 어트리뷰트에 직접 접근할 수 없지만 Object.getOwnPropertyDescriptor 메서드를 사용하여 간접적으로 확인할 수는 있다.
const person = {
name: ' Lee'
};
// 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환한다.
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// {value: "Lee", writable: true, enumerable: true, configurable: true}Object.getOwnPropertyDescriptor 메서드를 호출할때 첫 번째 매개변수에는 객체의 참조를 전달하고, 두번째 매개변수에는 프로퍼티 키를 문자열로 전달한다.
이때 Object.getOwnPropertyDescriptor 메서드는 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환한다.
Object.getOwnPropertyDescriptor 메서드는 하나의 프로퍼티에 대해 프로퍼티 디스크립터 객체를 반환하지만 ES8에서 도입된 Object.getOwnPropertyDescriptors 메서드는 모든 프로퍼티의 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체들을 반환한다.
const person = {
name: 'Lee'
};
person.age = 20;
console.log(Object.getOwnPropertyDescriptors(person));
// name: {value: "Lee", writable: true, enumerable: true, configurable: true}.
// age: {value: 20, writable: true, enumerable: true, configurable: true}13.3 데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
- 데이터 프로퍼티
: 키와 값으로 구성된 일반적인 프로퍼티다. - 접근자 프로퍼티
: 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티이다.
13.3-1 데이터 프로퍼티
아래의 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의된다.

예제를 통해 살펴보자.
const person = {
name: 'Lee'
};
// 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 취득한다.
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// {value: "Lee"([[Value]]), writable: true([[Writable]]), enumerable: true([[Enumerable]], configurable: true([[Configurable]])}13.3-2 접근자 프로퍼티
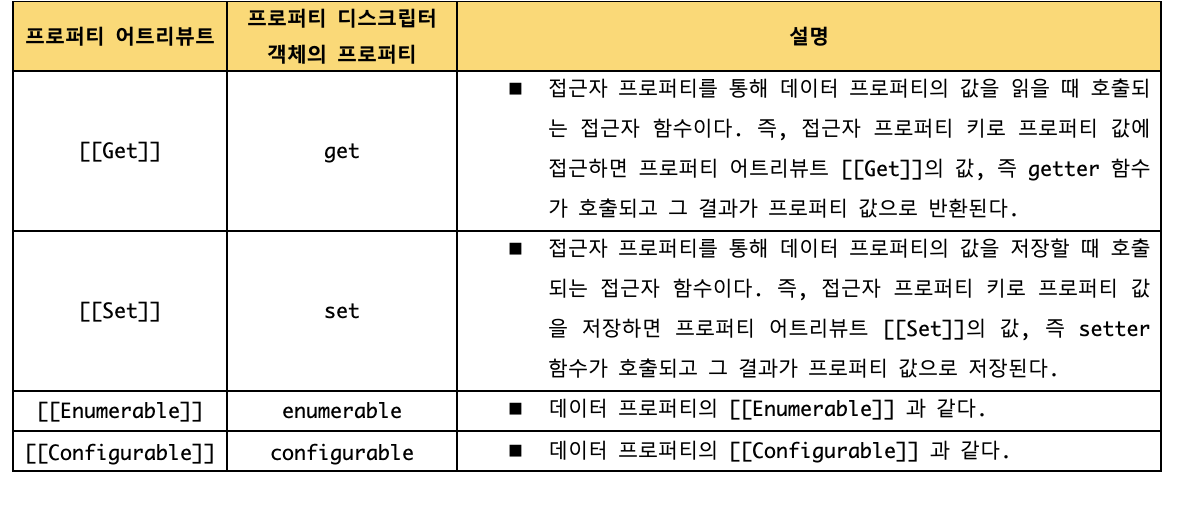
접근자 프로퍼티는 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티이다.

설명이 어려우니 예제 코드를 통해 알아보자.
const person = {
// 데이터 프로퍼티
firstName: 'Ungmo',
lastName: 'Lee',
// fullName은 접근자 함수로 구성된 접근자 프로퍼티이다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set fullName(name) {
// 배열 디스트럭처링 할당
[this.firstName, this.lastName] = name.split(' ');
}
};
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(person.firstName + ' ' + person.lastName); // Ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
person.fullName = 'Heegun Lee';
console.log(person); // {firstName: "Heegun", lastName: "Lee"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(person.fullName); // Heegun Lee
// firstName은 데이터 프로퍼티이다.
// 데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]] 프로퍼티 어트리뷰트를 갖는다
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log(descriptor);
// {value: "Heegun", Writable: true, enumerable: true, configurable: true}
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 [[Get]], [[Set]], [[Enumerable]], [[Configurable]] 프로퍼티 어트리뷰트를 갖는다
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(descriptor);
// {get: f, set: f, enumerable: true, configurable: true}접근자 프로퍼티 fullName 으로 프로퍼티 값에 접근하면 내부적으로 [[Get]] 내부 메서드가 호출되어 다음과 같이 동작한다.
- 프로퍼티 키가 유효한지 확인한다. 프로퍼티 키는 문자열 또는 심벌이어야 한다. 프로퍼티 키
fullName은 문자열이므로 유효한 프로퍼티 키이다. - 프로토타입 체인에서 프로퍼티를 검색한다.
person객체에fullName프로퍼티가 존재한다. - 검색된
fullName프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인한다. - 접근자 프로퍼티
fullName의 프로퍼티 어트리뷰트[[Get]]의 값, 즉getter함수를 호출하여 그 결과를 반환한다. 프로퍼티fullName의 프로퍼티 어트리뷰트[[Get]]의 값은Object.getOwnPropertyDescriptor메서드가 반환하는 프로퍼티 디스크립터 객체의get프로퍼티 값과 같다.
프로토타입이란 ❓ 🤔
프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체이다. 프로토타입은 하위 객체에게 자신의 프로퍼티와 메서드를 상속한다. 프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는 자신의 프로퍼티 또는 메서드인 것처럼 자유롭게 사용할 수 있다.
13.4 프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
Object.defineProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다. 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
const person = {};
// 데이터 프로퍼티 정의
Object.defineProperty(person, 'firstName', {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
});
Object.defineProperty(person, 'lastName', {
value: 'Lee'
});
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log('firstName', descriptor);
// firstName {value: "Ungmo", writable: true, enumerable: true, configurable: true}
// 디스크립터 객체의 프로퍼티를 누락시키면 undefined, false가 기본값이다.
descriptor = Object.getOwnPropertyDescriptor(person, 'lastName');
console.log('lastName', descriptor);
// lastName {value: "Lee", writable: false, enumerable: false, configurable: false}
// [[Enumerable]]의 값이 false인 경우 해당 프로퍼티는 열거할 수 없다.
// lastName 프로퍼티는 [[Enumerable]]의 값이 false이므로 열거 불가.
console.log(Object.keys(person)); // ["firstName"]
// lastName 프로퍼티의 [[Writable]]의 값이 false이므로 값을 변경할 수 없다.
// 이때 값을 변경하면 에러는 발생하지 않고 무시된다.
person.lastName = 'Kim';
// lastName 프로퍼티의 [[Configurable]]의 값이 false이므로 삭제할 수 없다.
// 이때 프로퍼티를 삭제하면 에러는 발생하지 않고 무시된다.
delete person.lastName;
// [[Configurable]]의 값이 false인 경우 해당 프로퍼티를 재정의할 수 없다.
// Object.defineProperty(person, 'lastName', {enumerable: true});
// Uncaught TypeError: Cannot fedefine property: lastName
descriptor = Object.getOwnPropertyDescriptor(person, 'lastName');
console.log('lastName', descriptor);
// lastName {value: "Lee", writable: false, enumerable: false, configurable: false}
// 접근자 프로퍼티 정의
Object.defineProperty(person, 'fullName', {
// getter 함수
get() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set(name) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
});
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log('fullName', descriptor);
// fullName {get: f, set: f, enumerable: true, configurable: true}
person.fullName = 'Heegun Lee';
console.log(person);
// {firstName: "Heegun", lastName: "Lee"}Object.defineProperty 메서드로 프로퍼티를 정의할 때 프로퍼티 디스크립터 객체의 프로퍼티를 일부 생략할 수 있는데 이 경우 undefined, false 로 초기화 된다.
Object.defineProperties 메서드를 사용하면 여러 개의 프로퍼티를 한 번에 정의할 수 있다.
const person = {};
Object.defineProperties(person, {
firstName: {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
},
lastName: {
value: 'Lee',
writable: true,
enumerable: true,
configurable: true
},
fullName: {
get() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set(name) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
}
});
person.fullName = 'Heegun Lee';
console.log(person) // {firstName: "Heegun", lastName: "Lee"}13.5 객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다. 즉 프로퍼티를 추가하거나 삭제할 수 있고, 프로퍼티 값을 갱신할 수 있으며, 프로퍼티 어트리뷰트를 재정의할 수도 있다.
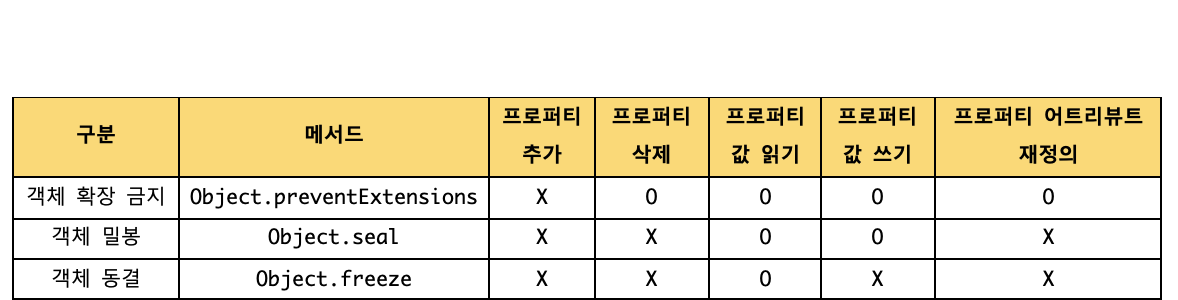
13.5-1 객체 확장 금지
Object.preventExtensions 메서드는 객체의 확장을 금지한다. 확장이 금지된 객체는 프로퍼티 추가가 금지된다.
확장이 가능 여부는 Object.isExtensible 메서드로 확인할 수 있다.
const person = {name: 'Lee'};
console.log(Object.isExtensible(person)); // true
// person 객체 확장 금지.
Object.preventExtensions(person);
console.log(Object.isExtensible(person)); // false
// 프로퍼티 추가 금지
person.age = 20; // 무시. strict mode에서는 에러
console.log(person); // {name: "Lee"}
// 프로퍼티 추가는 금지되지만 삭제는 가능하다.
delete person.name:
console.log(person); // {}
// 프로퍼티 정의에 의한 프로퍼티 추가도 금지.
Object.defineProperty(person, 'age', {value: 20});
// TypeError: Cannot define property age, object is not extensible13.5-2 객체 밀봉
Object.seal 메서드는 객체를 밀봉한다. 객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다. 밀봉된 객체는 읽기와 쓰기만 가능하다.
밀봉된 객체인지 여부는 Object.isSealed 메서드로 확인할 수 있다.
const person = {name: 'Lee'};
console.log(Object.isSealed(person)); // false
// person 객체 밀봉하여 프로퍼티 추가, 삭제, 재정의를 금지.
Object.seal(person);
console.log(Object.isSealed(person)); // true
// 밀봉된 객체는 configurable이 false이다.
console.log(Object.getOwnPropertyDescriptors(person));
/* {
{name: "Lee", writable: true, enumerable: true, configurable: false}
}
*/
// 프로퍼티 추가 금지
person.age = 20; // 무시 strict mode에서는 에러
console.log(person); // {name: "Lee"}
// Object.Extensions 과 달리 삭제도 금지
delete person.name;
console.log(person);
// 프로퍼티 값 갱신은 가능하다.
person.name = 'Kim';
console.log(person);
// 프로퍼티 어트리뷰트 재정의가 금지된다.
Object.defineProperty(person, 'name', {configurable: true});
// TypeError: Cannot redefine property: name13.5-3 객체 동결
Object.freeze 메서드는 객체를 동결한다. 객체 동결이란 프로퍼티 추가 및 삭제, 프로퍼티 어트리뷰트 재정의 금지, 프로퍼티 값 갱신 금지를 의미한다.
즉, 동결된 객체는 읽기만 가능하다.
동결된 객체 여부는 Object.isFrozen 메서드로 확인할 수 있다.
const person = {name: 'Lee'};
// person 객체는 동결된 객체가 아니다.
console.log(Object.isFrozen(person)); // false
// person 객체 동결
Object.freeze(person);
console.log(Object.isFrozen(person)); // true
// 동결된 객체는 writable과 configurable이 false이다.
console.log(Object.getOwnPropertyDescriptors(person));
/* {
{name: "Lee", writable: false, enumerable: true, configurable: false}
}
*/
// 프로퍼티 추가 금지
person.age = 20; // 무시 strict mode에서는 에러
console.log(person); // {name: "Lee"}
// Object.Extensions 과 달리 삭제도 금지
delete person.name;
console.log(person);
// Object.seal 과 달리 프로퍼티 값 갱신도 금지
person.name = 'Kim';
console.log(person);
// 프로퍼티 어트리뷰트 재정의가 금지된다.
Object.defineProperty(person, 'name', {configurable: true});
// TypeError: Cannot redefine property: name13.5-4 불변객체
앞서 살펴본 메서드들은 얕은 변경 방지이며 중첩 객체까지는 영향을 주지 못한다. 그렇기 때문에 중첩 객체까지 동결하여 변경이 불가능한 읽기전용의 불변 객체를 구현하려면 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
function deepFreeze(target) {
// 객체가 아니거나 동결된 객체는 무시하고 객체이고 동결되지 않은 객체만 동결한다.
if (target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
/*
모든 프로퍼티 순회하며 재귀적으로 동결한다.
Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
forEach 메서드는 배열을 순회하며 배열의 각 요소에 대하여 콜백 함수를 실행한다.
*/
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}
const person = {
name: 'Lee',
address: {city: 'Seoul'}
};
// 깊은 객체 동결
deepFreeze(person);
console.log(Object.isFrozen(person)); // true
// 중첩 객체까지 동결한다.
console.log(Object.isFrozen(person.address)); // true
person.address.city = 'Busan';
console.log(person); // {name: "Lee", address: {city "Seoul"}}
괜히 짚고 가고 싶은점 🤔
const person = { name: 'Lee' }; console.log(Object.getOwnPropertyDescriptor(person, 'name')); // {value: "Lee", writable: true, enumerable: true, configurable: true} ```> const person2 = {}; ```> Object.defineProperty(person2, 'name', { value: 'Ungmo', }); console.log(Object.getOwnPropertyDescriptor(person2, 'name')); // {value: "Ungmo", writable: false, enumerable: false, configurable: false}위 코드에서 차이를 찾아보자. 바로 객체 프로퍼티 선언 방식에 따라 프로퍼티 어트리뷰트 값의 차이가 발생하는것을 확인할 수 있다.
끝
