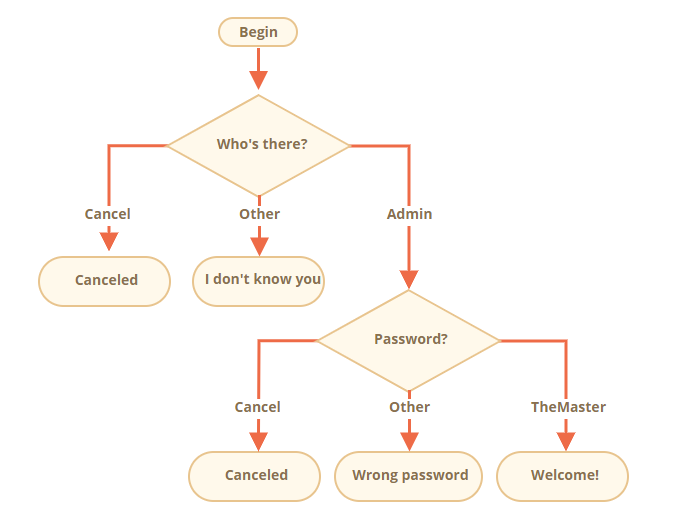
프롬프트(prompt) 대화상자를 이용해 간이 로그인 창을 구현해보기
- 중첩 if블록을 사용하기
let login = prompt(`Who's there?`);
if (login === 'Admin') {
let password = prompt(`Password?`)
if ( password === 'TheMaster') {
alert('Welcome');
} else if (password === '' || password === null) {
alert('Canceled');
} else {
alert(`Wrong password`);
}
} else if (login === '' || login === null) {
alert('Canceled');
} else {
alert(`I don't know you`);
}중첩 if문을 활용해서
admin으로 입력 성공/취소/실패를 if문으로 작성 후
admin으로 로그인이 성공했을 때 다시 password의 성공/취소/실패 if문을 작성
이때 변수는 login과 password 두 개를 줘서 작성했으며
취소는 ''와 null 값을 활용
[문제출처: Javascript.info)