-
server-side validation : 유효성 검사를 위해 데이터가 다른 컴퓨터(일반적으로 서버)로 전송될 때 발생
ex) 로그인 페이지 (id, pw를 입력 수락 후 일치확인 서버로 데이터를 보냄) -
client-side validation : 데이터가 서버로 전송되기 전에 발생
서로 다른 브라우저 간에 공유되는 것은 시간절약, 보안에 도움이 됨.
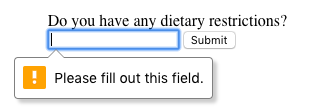
1. Requiring an Input

<form action="/example.html" method="POST">
<label for="allergies">Do you have any dietary restrictions?</label>
<br>
<input id="allergies" name="allergies" type="text" required>
<br>
<input type="submit" value="Submit">
</form>
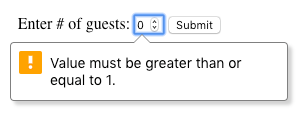
2. Set a Minimum and Maximum

<form action="/example.html" method="POST">
<label for="guests">Enter # of guests:</label>
<input id="guests" name="guests" type="number" min="1" max="4">
<input type="submit" value="Submit">
</form>
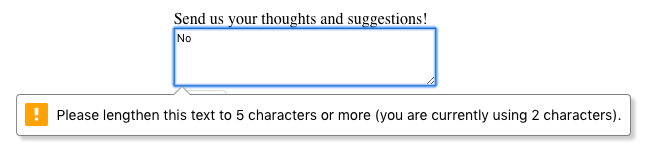
3. Checking Text length

글자 길이
minlength="" , maxlength=""
<form action="/example.html" method="POST">
<label for="summary">Summarize your feelings in less than 250 characters</label>
<input id="summary" name="summary" type="text" minlength="5" maxlength="250" required>
<input type="submit" value="Submit">
</form>
4. Matching a Pattern
- 텍스트가 특정 지침을 따르도록 패턴 속성을 사용하는 정규식 할당하기
예) 유효한 신신용카드 번호(14~16자리 숫자) 확인하기
0~9 숫자를 사용하여 14~16자리 수 입력
<form action="/example.html" method="POST">
<label for="payment">Credit Card Number (no spaces):</label>
<br>
<input id="payment" name="payment" type="text" required pattern="[0-9]{14,16}">
<input type="submit" value="Submit">
</form>
사용자 이름을 문자, 숫자로만 제한하기
<input id="username" name="username" type="text" required minlength="3" maxlength="15" pattern="[a-zA-Z0-9]+">