CSS(Cascading Style Sheets)란?
웹 문서의 전반적인 스타일을 미리 저장해둔 스타일 시트로써, html에 수록된 내용을 디자인해주는 역할
html에서는 <style> </style>를 통해서 디자인 효과를 줬다.
style테그는 <head></head> 태그 사이에 존재해야하며 오프닝/클로징 태그로 이루어져있음. 그러나 일반적으로 스타일은 외부 스타일 시트에 작성하고 link로 연결해주는 편이 좋음
<html>
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h4>실행결과</h4>
</body>
</html>실행결과
CSS 파일 연결하기
.css 파일을 불러오기 위해선 요소를 사용하여 파일을 연결해야함
<link>는 <head> 내에 위치.
- href : css파일 주소 또는 경로
- type : 문서유형. text/css 로 설정되어야 함.
- rel : html과 css 파일 간의 관계를 설명. 스타일 시트에 링크하고 있으므로 값을 스타일 시트로 설정
<link rel="stylesheet" type="text/css" href="style.css">만약 css 파일이 html 파일과 동일한 디렉토리 안에 저장되어 있으면
<link href="./style.css" type="text/css" rel="stylesheet">Tag Name
css { }를 이용하여 html 요소를 선택. 예를들어 html에서
<p>를 선택하기 위해선
p { } 로 표현.
p {
font-family: Arial;
}
Class Name
태그뿐만 아니라 class 요소도 선택가능하며 class 요소는 tag 요소보다 우선함.
html 에서 <p class="brand">Sole Shoe Company</p> 를 css로 가져오면
.brand { } 로 나타냄
Multiple Classes
하나의 html요소에 여러 css 클래스를 적용할 수 있음
html
<h1 class="title uppercase">Top Vacation Spots</h1>
css
.title {
color: teal;
}
.uppercase {
text-transform: uppercase;
}
ID name
id는 #을 이용하여 css 효과를 적용함 #id name {attribute}
class는 재사용이 가능하지만, id는 한 번만 사용 가능하며 가장 구체적임즉 ID는 클래스의 모든 스타일을 재정의하고 class는 tag selector의 모든 스타일을 재정의함
html
<h1 class="title uppercase" id="article-title">Top Vacation Spots</h1>css
#article-title {
font-family: cursive;
text-transform: capitalize;
}
Specificity
css 스타일의 순서를 결정하며 ID -> class -> tag 순임
Chaining Selectiors
예를들어 h1 요소에 대한 .special 이 있는 경우
h1.special { }
로 표시하면, p 요소에 special 클래스가 있더라도 스타일이 지정되지 않음
Nested Elements
<ul class='main-list'>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</ul>
css 에서 .main-list li { }
로 사용하면 class 내에 있는 태그요소(li) 를 선택하여 css 스타일 적용
.class 내에 있는 요소가 밖의 요소보다 우선하기 때문에 css 적용 안됨
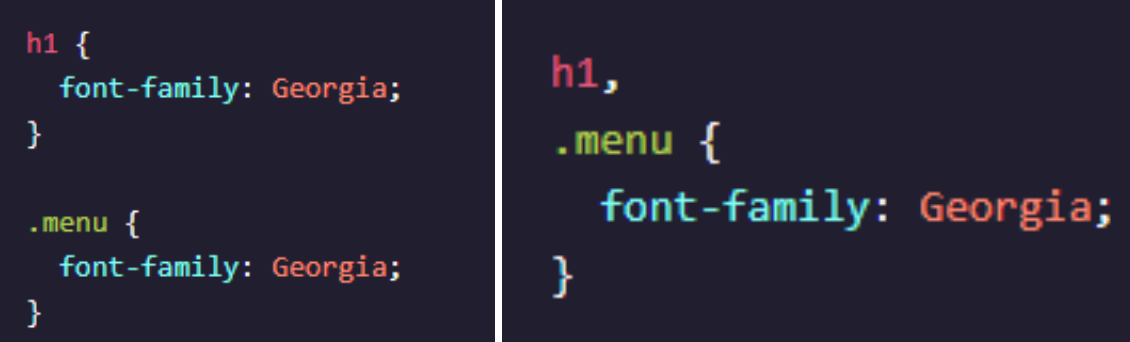
Multiple Selectors
반복되는 경우 , 를 통하여 코드를 줄일 수 있음