💻 DOM이란?
DOM, 문서 객체 모델은 일종의 HTML 인터페이스로 HTML을 변경하거나 생성하거나 삭제하는 등의 특정 동작을 할 수 있도록 하는 개념이다.
HTML 문서의 요소를 동작하기(제어) 위해 등장한 개념이므로 DOM은 프로그래밍 언어가 요소에 접근할 수 있는 방식을 제공하는데 일반적으로 여러 메서드와 프로퍼티(DOM의 API)를 가지는 자바스크립트 객체로 제공이 된다.
DOM에서의 노드와 트리?
html 문서를 DOM으로 구조화를 시키면 html 문서는 아주 많은 노드(각각의 요소들)들로 구성이 되어 있고 각각의 노드들은 많은 메서드와 프로퍼티를 가지게 된다. 이러한 노드들이 트리 형태로 구성되어 있는 것이다.
DOM의 기능
- HTML 문서에 대한 모델을 구성한다.
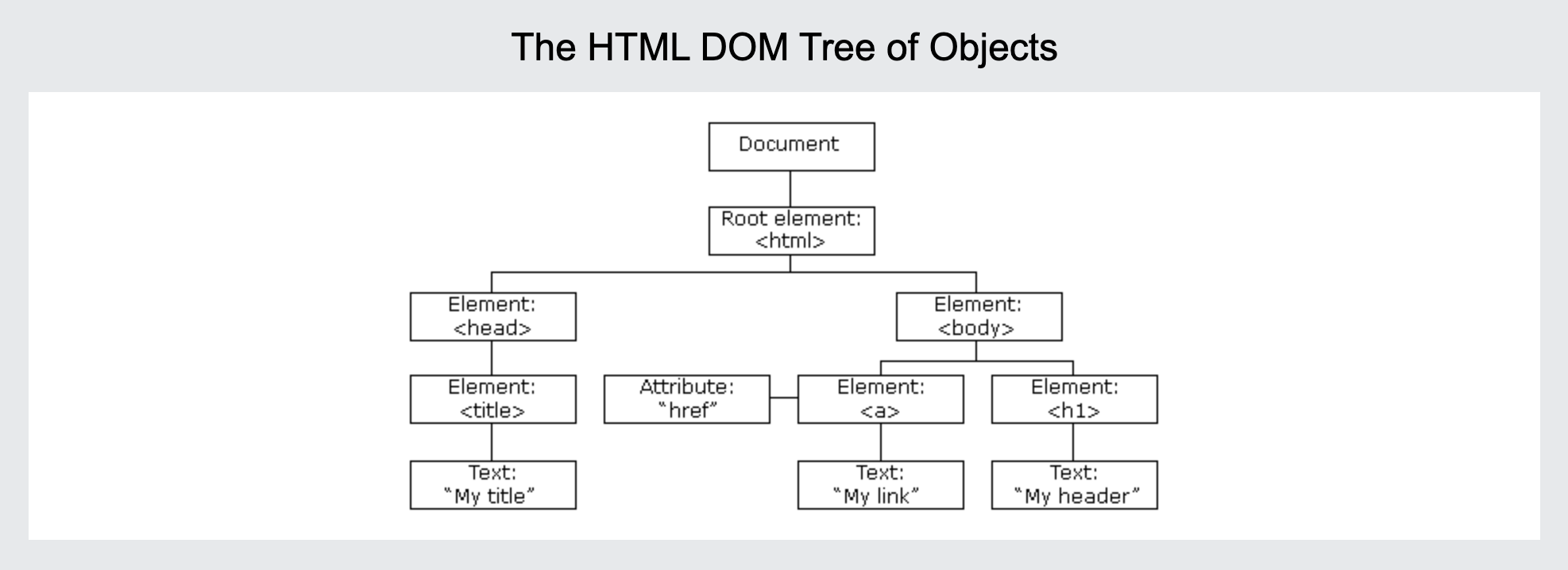
: DOM은 HTML 문서에 대한 모델을 트리 형태로 구성하게 된다. - HTML 내의 요소들에 접근하여 내용을 수정 및 생성한다.
DOM tree의 종류
- Document Node - DOM tree의 최상단
- Element Node - HTML의 요소
- Attribute Node - Element의 속성
- Text Node - Element의 텍스트

⌨️ 요소에 접근하기 - DOM의 접근
요소에 접근하는 방식은 1가지가 아니라 여러 가지의 방식이 존재한다. 하나의 요소에만 접근하는 방식이 있는가 하면, 여러 요소에 접근하는 방식도 존재하고 접근하려고 하는 요소를 표현하는 방식에 따라서도 접근 방법이 다르다.
아래의 접근 방식은 id name으로 접근하는 방식, tag name으로 접근하는 방식, 여러 요소에 접근하는 방식, 1가지 요소에 접근하는 방식이다.
(1) document.getElementById("id name")
const idElement = document.getElementById("idName");- id가 idName인 요소 1개를 선택했다.
(2) document.getElementsByTagName("tag name")
const tagElement = document.getElementByTagName("h2");- h2 요소를 선택했다. 이때, h2에 해당되는 모든 노드들을 선택하게 된다.
(3) document.getElementsByClassName("class name")
const classElement = document.getElementByClassName("className");- class가 className인 요소들을 모두 선택했다.
(4) document.querySelector("#id" or ".class" or "tag")
const queryElement = document.querySelector("#id");- id가 id인 요소 1개를 선택했다. queryElement는 tage name, id, class 모두 접근 가능하고 해당 요소 1개만 선택하게 된다.
🖥️ DOM과 HTML의 차이점
DOM은 HTML 문서를 바탕으로 생성이 되지만 이 둘이 완전히 같은 개념은 아니다.
HTML의 경우에는 브라우저 화면에 나타나야 하는 콘텐츠의 내용과 구조를 문서로서 표현한 것으로 이때의 문서는 텍스트로 구성되어 있다.
하지만 DOM의 경우는 HTML 문서의 내용들과 구조가 객체 형태의 모델로 변경되는 것이다.
즉, HTML는 브라우저가 읽을 수 있는 문서의 형태로 구성되어 있다면 DOM은 각각의 요소들에 접근할 수 있도록 객체로 모델링 되어 변경된 것이라고 할 수 있다.
🖱️ DOM을 알아야 하는 이유?
우리가 사용하는 웹 페이지는 사용자에게 단순히 정보를 보여주는 것이 아니라 사용자와 상호작용함으로써 특정 서비스 및 경험을 제공해 준다.
따라서 단순히 정보만 보여주는 웹 페이지는 현재로서는 좋은 웹 페이지의 역할을 하지 못하게 되는 것이다.
따라서, 동적 기능을 수행할 수 있도록 웹 페이지를 제작해야 하는데 이때 필요한 개념이 바로 DOM이다.
DOM은 웹 페이지의 데이터를 변경하기 위해서, 인터렉티브한 웹 어플리케이션을 제작하기 위해서, 동적인 기능이 있는 웹 어플리케이션을 제작하기 위해서 필요한 문서의 조작을 도와주게 된다.
즉, 우리는 DOM을 이용해서 사용자와 상호작용할 수 있는 인터렉티브한 웹 어플리케이션을 제작할 수 있게 된다.
✅ 참고
https://poiemaweb.com/js-dom
https://www.w3schools.com/js/js_htmldom.asp

