browser
1.브라우저 랜더링 과정

HTML, CSS, JS 등을 브라우저에 출력하는 과정브라우저마다 사용하는 랜더링 엔진이 다름크롬 : 사파리의 웹킷 포크뜬거 블링크파폭 : 게코사파리 : 웹킷HTML, CSS를 다운로드 받는다랜더링 엔진은 먼저 HTML 문서를 파싱하고 DOM노드로 변환하고 CSS파일과
2020년 12월 5일
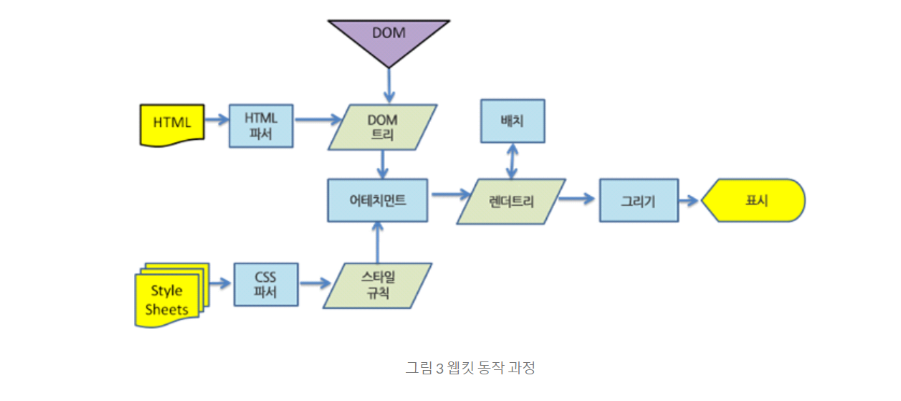
2.1탄_브라우저 작동 원리_랜더링과정

브라우저의 동작을 정리한 원문(https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/> Rendering Engine이 UI를 그려내기까지의 과정을 다루고 있으며,이전\_랜더링과정을 정리해놓은 글
2021년 8월 13일
3.2탄_브라우저의 자바스크립트 엔진은 js를 어떻게 해석하고 실행하는가 ?
.png)
이전 글에서 다루지 않았던 자바스크립트 엔진에 대한 글입니다.HTML이 parsing될 때 script태그를 만나면 parsing이 일시중지되고 script를 해석, 실행한다.이 해석, 실행되는 것이 어떻게 이루어지는가에 대한 정리를 시작해보자.컴파일러, 인터프리터,
2021년 8월 13일
4.3탄_자바스크립트엔진의 구성요소와 비동기작업을 지원하는 이벤트루프
.png)
이전글에서는 자바스크립트 엔진이 js를 어떻게 읽고 해석하는지에 다뤘습니다.해당 글은구성요소와 이벤트루프가 어떻게 돌아가는지에 대한 글입니다.V8은 single thread으로 되어있는 실행 엔진이고 상당히 많은 일을 한다.js코드를 해석, 실행도 하며 callStac
2021년 8월 13일