
랜더링이란?
- HTML, CSS, JS 등을 브라우저에 출력하는 과정
- 브라우저마다 사용하는 랜더링 엔진이 다름
- 크롬 : 사파리의 웹킷 포크뜬거 블링크
- 파폭 : 게코
- 사파리 : 웹킷
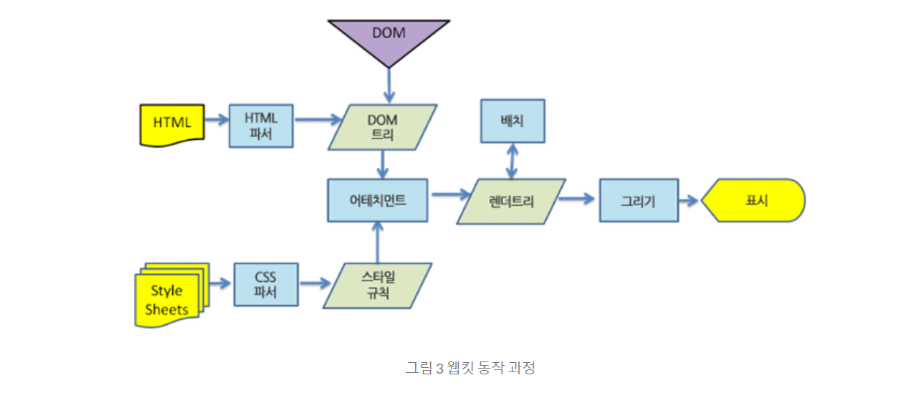
랜더링 과정
- HTML, CSS를 다운로드 받는다
- 랜더링 엔진은 먼저 HTML 문서를 파싱하고 DOM노드로 변환하고 CSS파일과 함께 포함된 스타일 요소도 파싱한다.
- 스타일 정보 + HTML 표시 규칙은 랜더트리라고 불리는 또 다른 트리를 생성한다.
- 랜더 트리 생성완료 후 배치가 시작되는데 이를 화면의 정확한 위치에 표시되는 것을 의미한다.
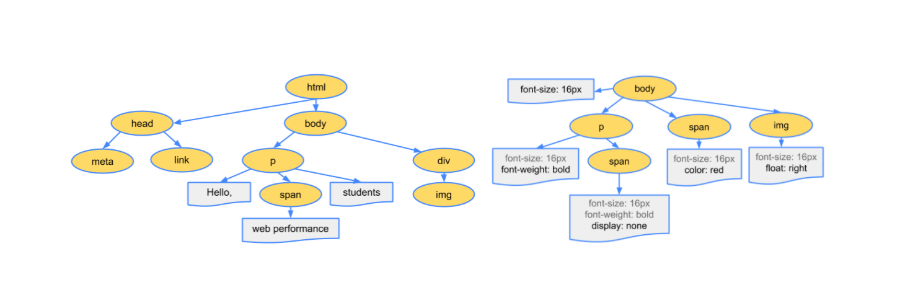
1. DOM트리 생성
서버로부터 받은 HTML, CSS를 다운로드 받고
HTML은 DOM (Document Object Model)
CSS는 (CSS Object Model)이라 하는 트리를 구축한다.

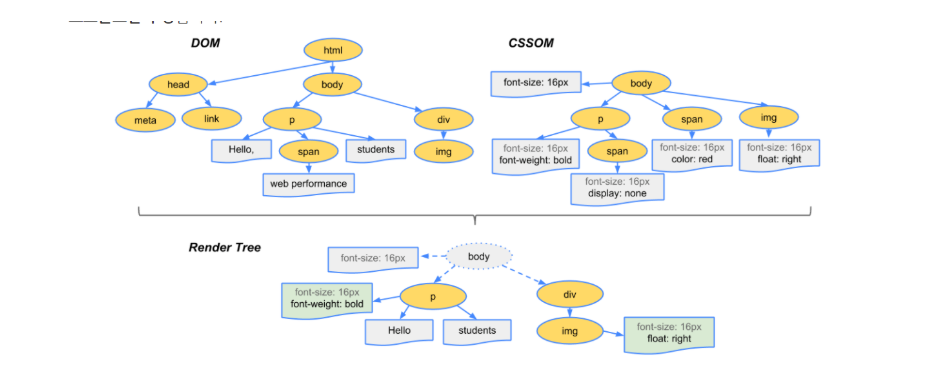
2. Render트리 생성
DOM, CSSOM 트리가 생성되면 이 둘을 이용해 render 트리를 생성한다.
요소들의 구조, 텍스트만 존재하는 DOM과 달리 Render tree에는 스타일 정보가 설정되어있고 실제 화면에 표현되는 노드들로만 구성된다.

? 뭐가 표현되는거고 안표현되는거지? 라고 생각할 수 있는데 상단의 display:none 의 속성을 가진 span태그는 화면에 어떤 공간도 차지하지 않아 render tree에서 제외된다.
3. Layout
이 단계는 브라우저의 ViewPort내에서 각 노드들의 정확한 위치와 크기를 계산한다.
Render tree 노드들이 갖고 있는 스타일, 속성에 따라 브라우저 화면의 어느 위치에, 어느 크기로 출력될지 계산하는 단계
⇒ 모바일, PC의 경우 기기나 브라우저 창의 크기에 따라서 달라지기 때문에 각 요소들의 크기,위치는 %, vh, vw와 같이 상대적으로 계산해 그려지는 경우가 많아서 viewport 크기가 달라질 경우 매번 다시 계산 해야한다
4. Paint
3단계가 끝나면 실제 화면을 그리게 된다.
이전 단계까지 위치,크기, 스타일 계산이 완료된 Render Tree를 이용해 실제 픽셀값을 채워넣는다. 이때 처리하는 스타일이 복잡해질수록 Paint단계 소요시간이 늘어난다.
예시로 background-color은 속도가 빠르지만 그라데이션, 그림자 효과는 시간이 비교적 오래 소모된다.
랜더링 최적화 = Reflow, Repaint 줄이기
Reflow (Layout)
이벤트에 따라 html요소의 크기, 위치, 레이아웃 수치를 수정하면 그에 영향을 받는 자식, 부모노드를 포함해 Layout과정을 다시 수행해야해서 다시 render tree 요소의 크기와 위치들을 다시 계산해야하는데 이 과정을 Reflow라한다.
Reflow가 일어나는 대표적인 경우는 아래와 같습니다.
- 페이지 초기 렌더링 시(최초 Layout 과정)
- 윈도우 리사이징 시 (Viewport 크기 변경시)
- 노드 추가 또는 제거
- 요소의 위치, 크기 변경 (left, top, margin, padding, border, width, height, 등..)
- 폰트 변경과(텍스트 내용) 이미지 크기 변경(크기가 다른 이미지로 변경 시)
Repaint (Paint)
Reflow만 수행되면 실제 화면에 반영되지 않음. Render tree를 다시 화면에 그려주는 Paint 단계가 다시 수행해야된다. 이를 Repaint라 한다.
어 그럼 무조건 Reflow과정 뒤에 다시 그려주는 작업이 따라오겠네?
- No. Background-color, visibility와 같이 레이아웃에 영향을 주지 않으면 Repaint만 수행하면 된다.
Reflow, Repaint 과정과 성능 개선 전략 - 출처 : http://bit.ly/2SQXLzY
랜더링최적화를 위해서 Reflow, Repaint를 줄이자
https://boxfoxs.tistory.com/408
파싱과 DOM 트리 구축
파싱이란 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미.
파싱을 통해 생선된 결과는 파싱트리, 문법 트리라고 한다.
마구잡이로 파싱하는게 아니라 문법이라고 불리는 규칙에 따라서 파싱해야한다.
파서트리는 최종결과물이 아니라 컴파일러에 의해 기계어로 번역된다.
HTML 파서
HTML 마크업을 파싱트리로 변환한다.
HTML은 태그에 대한 생략이 가능하다. 따라서 파싱하기 어렵고 전통적인 구문분석이 불가능하다.
별도의 파서를 생성하는데 http://www.whatwg.org/specs/web-apps/current-work/multipage/parsing.html ← 파싱 알고리즘에 설명되어 있다.
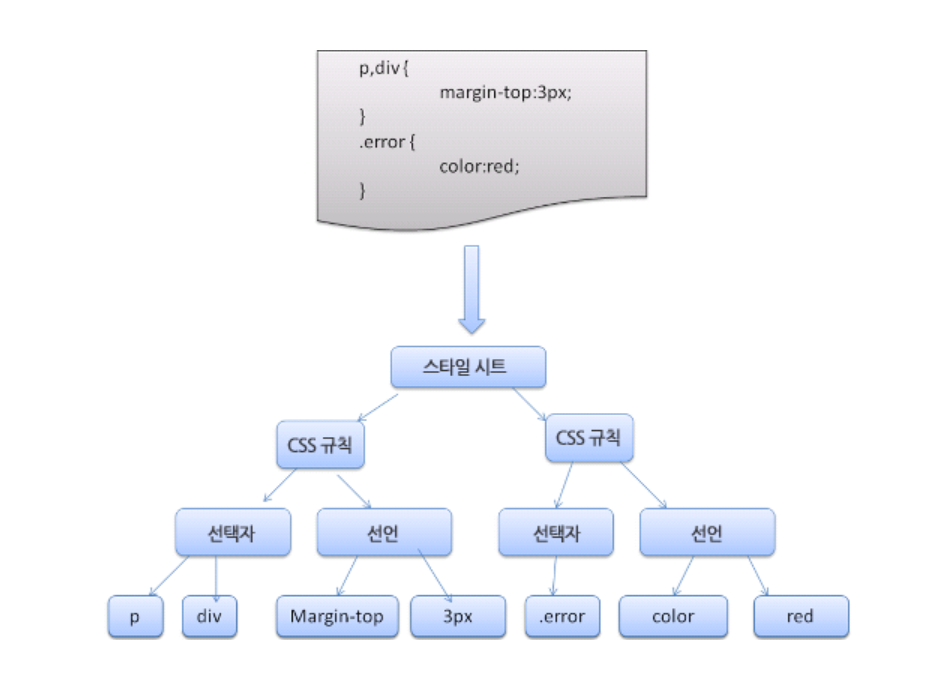
CSS 파싱
CSS파일은 스타일 시트 객체로 파싱된다.

스크립트와 스타일 시트의 진행 순서
웹과 파싱은 실행이 동시에 수행된다.
- 주소창에 구글 입력 .
- 구글 서버로 찾아간다.
- DNS가 연결해줄 곳을 찾음
- 서버에서 HTML 파일을 클라이언트로 보냄.
- HTML 파일 파싱 및 DOM Tree 생성
- link 태그를 만나 css 파싱 및 CSSOM 트리 생성
- DOM , CSSOM 합쳐 Render Tree 생성(8. JavaScript를 만나면? HTML파서는 JS 코드를 실행하기 위해 파싱 중단
- JS 엔진실행 및 JS코드 파싱)
