**시맨틱 웹(Semantic Web)은
'의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.**

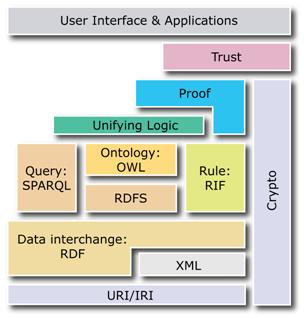
시멘틱 웹 기술 계층 구조
출처 : 위키피아
시맨틱 태그 (Semantic Tag)란?
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
div나 span과 같이 의미가 없는 태그는 태그 이름만 보고는 어떤 내용인지 전혀 유추할 수가 없는 반면, form, table, article 등 의미가 있는 태그는 내용을 명확하게 정의한다.
그렇다면 의미있는 태그를 사용함으로써 얻는 장점은 무엇일까??
시맨틱 태그 사용의 장점
검색엔진최적화(SEO) 🔍 : 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 올바른 태그르 사용하는 것이 중요하다.
시각장애가 있는 사용자가 스크린 리더를 사용하여 페이지를 탐색할 때 도움이 된다.
시맨틱 태그를 사용한 코드 블록을 찾는 것은 끝없는 div(div > div > div ...)를 탐색하는 것보다 훨씬 쉽다.
W3C에 따르면 "시맨틱 웹을 사용하면 애플리케이션, 기업 및 커뮤니티에서 데이터를 공유하고 재사용할 수 있다"고 한다. (의미가 있는 요소는 개발자 모두에게 명확한 의미를 전달한다)
시맨틱 태그를 정하는 팁, 유의사항
사용할 태그를 결정하기전 "채울 데이터를 가장 잘 설명하고 나타내는 요소는 무엇일지?" 먼저 자문해 본다.
사용할 HTML은 태그는 스타일 기반이 아닌 채워질 데이터를 기반으로 결정되어야 한다. (예를들어 블로그 글 제목 스타일이 p태그를 사용하는 단락과 같은 디자인이더라도, p가 아닌 h1을 사용해야한다.)
-> 어떻게 보여야 하는지는 전적으로 CSS의 책임이다. (이부분 헷갈리지 말자!)
