
배포 자동화?!
이번에 진행중인 프로젝트를 배포 과정에서 github action + AWS S3 bucket를 통해 배포 과정을 자동화 시켜 보았다. 어렵지 않으면서도 편리한 기능인것 같아서, 포스팅을 통해 공유하려 한다.
배포 자동화는 아래와 같은 순서로 진행된다.
- AWS S3 버켓을 통해 빌드된 프론트 앱을 배포하고,
- Github Action의 workflow를 통해 저장소 Main branch의 변경을 감시하여,
- 변화 감지 시 자동으로 다시 프로젝트를 빌드&배포 한다.
생각보다 간단하다! 그러면 AWS의 S3와 Github action이 무엇인지 간단하게 알아보고, 배포 과정까지 진행해 보자.
AWS S3

S3란?
S3 AWS의 가장 초기 서비스 중 하나로, AWS에서 제공하는 스토리지 서비스이다.
AWS에서는 S3 서비스를 이렇게 소개하고 있다.
Amazon Simple Storage Service는 인터넷 스토리지 서비스입니다. 이 서비스는 개발자가 더 쉽게 웹 규모 컴퓨팅 작업을 수행할 수 있도록 설계되었으며, 사용자는 언제든지 웹상 어디서나 원하는 양의 데이터를 저장하고 검색할 수 있습니다.
또한 개발자는 높은 확장성과 신뢰성을 갖춘 빠르고 경제적인 데이터 스토리지 인프라에 액세스할 수 있습니다.
어렵다..🤔 조금 쉽게 생각하면, 웹에서 접근 가능한 클라우드 디스크 정도로 생각하면 될 것 같다.
S3는 단독 스토리지로도 사용할 수 있을 뿐만 아니라 EBS나 EC2등 AWS의 다른 서비스와도 함께 사용할 수 있다. 따라서 S3는 단순 스토리지 외에도 클라우드 어플리케이션, 컨텐츠 배포, 데이터 백업 등 다양하게 활용 가능하다!
요즘은 프론트엔드 개발자가 배포 환경을 직접 구성하는 경우도 많으므로 클라우드도 알고 있어야 한다. 험난한 세상...
객체 & 버킷
S3를 이용하기 위해서는 객체와 버킷이라는 개념에 대해 알아야 한다. object, AWS는 S3에 저장된 데이터 하나 하나를 객체라고 명명하는데, 쉽게 얘기해서 저장된 파일이라고 생각하면 된다.
객체가 파일이라면 버킷은 연관된 객체들을 그룹핑한 최상위 디렉토리라고 할 수 있다. 버킷 단위로 지역(region)을 지정 할 수 있고, 또 버킷에 포함된 모든 객체에 대해서 일괄적으로 인증과 접속 제한을 걸 수 있다.
Github Action

GitHub Action이란?
이번에는 Github Action을 살펴보자! Github Action은 Github 저장소를 기반으로 소프트웨어 개발 Workflow를 자동화 할 수 있는 도구로, Github에서 직접 제공하는 CI/CD 도구이다.
github action은 Workflow를 기반으로 동작하며, Github 저장소에서 발생하는 build, test, package, release, deploy 등 다양한 이벤트를 기반으로 사용자는 직접 원하는 Workflow를 만들 수 있다.
즉 우리는 Workflow를 만들고, 이를 통해 빌드 및 배포 프로세스를 자동화 할 수 있다!😎
각각에 이벤트에 대해 더 자세한 내용이 궁금하신 분은 공식문서를 읽어 보시는 것도 좋을 것 같다.
시작!
다시 한번 단계를 정리하면, 배포 자동화는 아래와 같은 순서로 진행된다.
- npm/yarn을 통해 배포할 프로젝트 build
- S3에서 bucket을 생성해 index.html 파일을 배포
- GitHub action workflow 생성
- 특정 이벤트(우리는 main branch에 push)에 의해 배포 프로세스 trigger 설정
프로젝트는 빌드 되었다고 가정하고, 두번째 단계인 S3 bucket 생성부터 진행해보자.😊
S3 설정
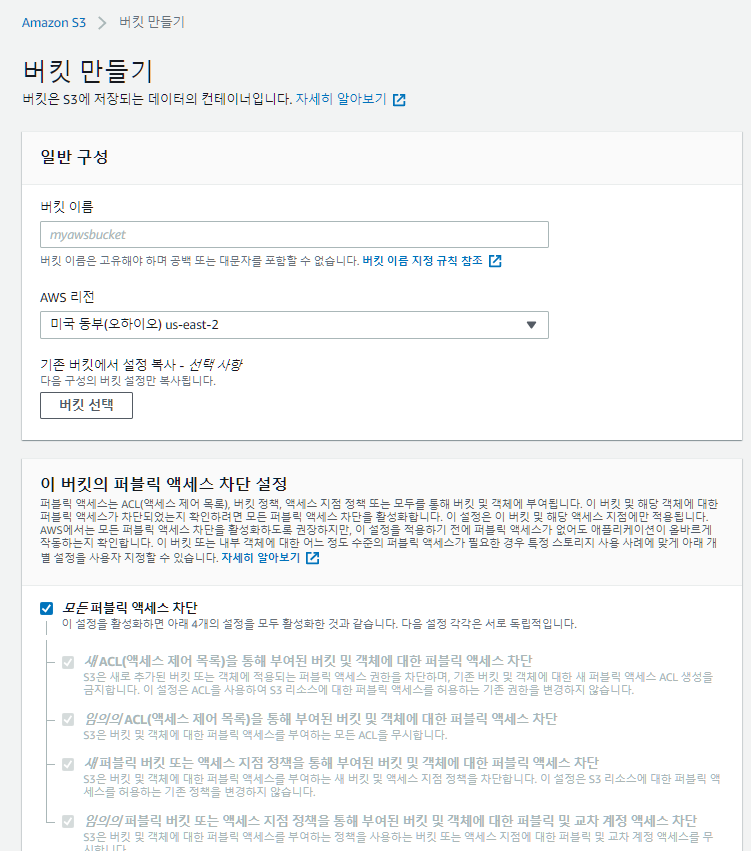
우선, AWS S3 버켓을 하나 만들어준다. 리전은 아무곳이나 선택하면 된다.

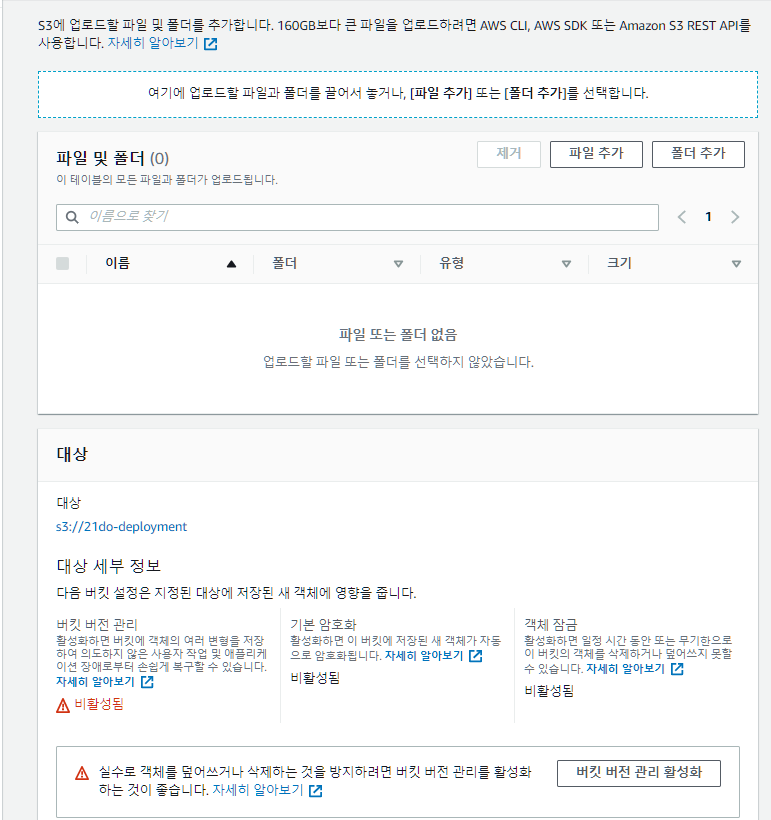
두번째로, build해서 나온 /dist폴더 안에 있는 내용을 통째로 upload해 준다. 여기서 주의해야 할 점은, 폴더 추가가 아닌 파일 추가를 해서 index.html이 root directory에 올 수 있도록 해주어야 한다!

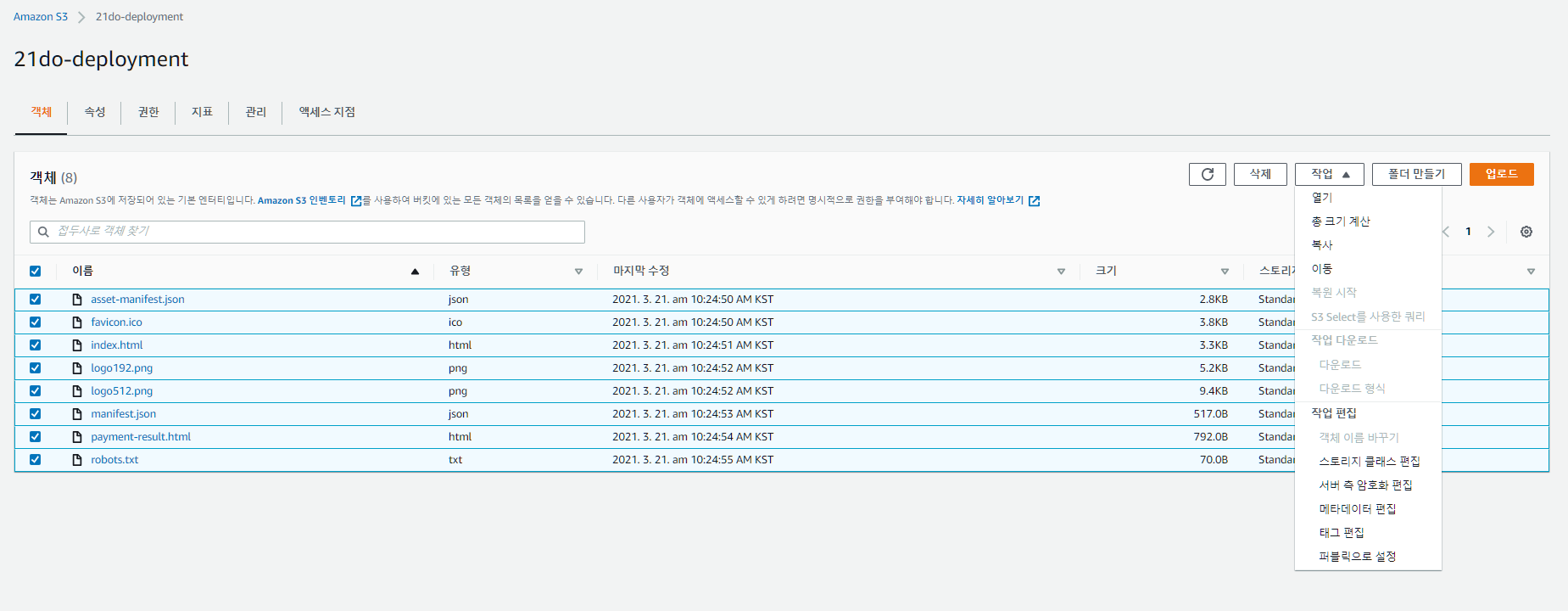
파일 업로드가 완료된 모습이다. 😊😊😊

정상적으로 업로드가 된 것을 확인한 다음, 웹에서 업로드한 자원에 접근할 수 있도록 우측 상단에 작업 -> 퍼블릭으로 설정을 통해 파일 접근 권한을 퍼블릭으로 수정해준다.
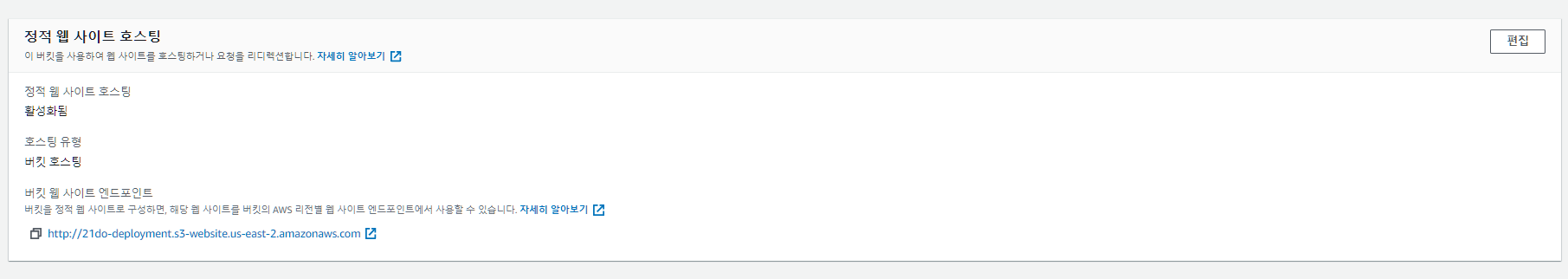
이제 상단의 '속성' 탭을 누르고 쭉 아래로 스크롤 해서 정적 웹사이트 호스팅이라는 탭을 찾아보자.

이곳에서 정적 웹 사이트 호스팅 항목을 활성화로 바꿔주어야 한다.
지금은 이미 설정을 한 뒤에 캡쳐를 해서 활성화가 되어있는데😅, 기본 설정은 되어있지 않다.
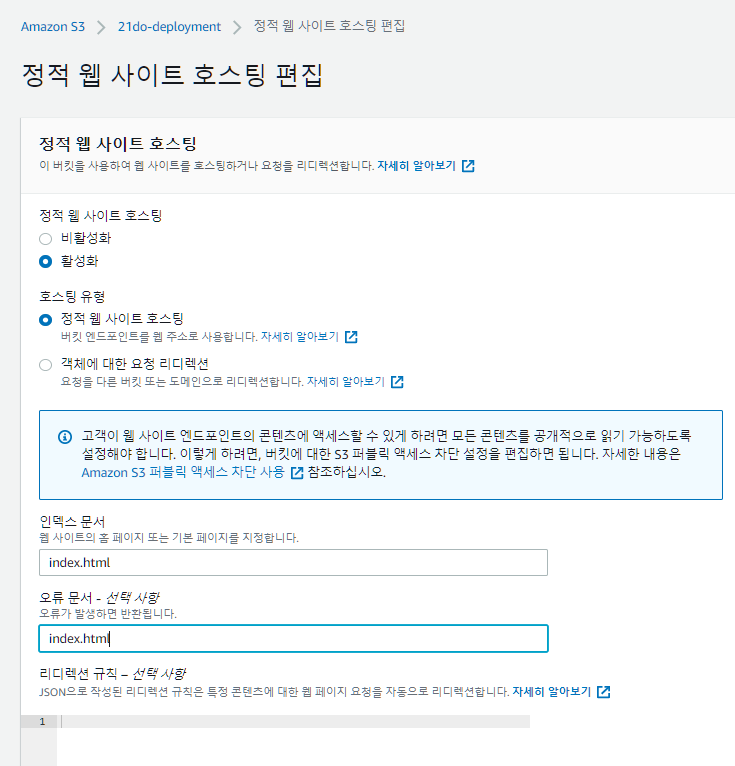
여기서 편집을 누른 뒤에, 정적 웹 사이트 호스팅을 활성화 시켜주자!

이제 S3를 통한 배포가 완료되었다!! 지금부터는 endpoint를 통해 배포한 react App에 접근 가능하다! 👏👏
github action 설정
자, 우리는 배포가 아닌 배포 자동화가 목적이므로, 이제 github action을 통한 자동 배포 프로세스 설정을 진행해보자.
우선, GitHub Action이 S3에 접근하여 배포 과정을 진행할 수 있도록 접근 권한이 있는 가상 유저를 생성하여 Github에 등록해 주어야 한다.
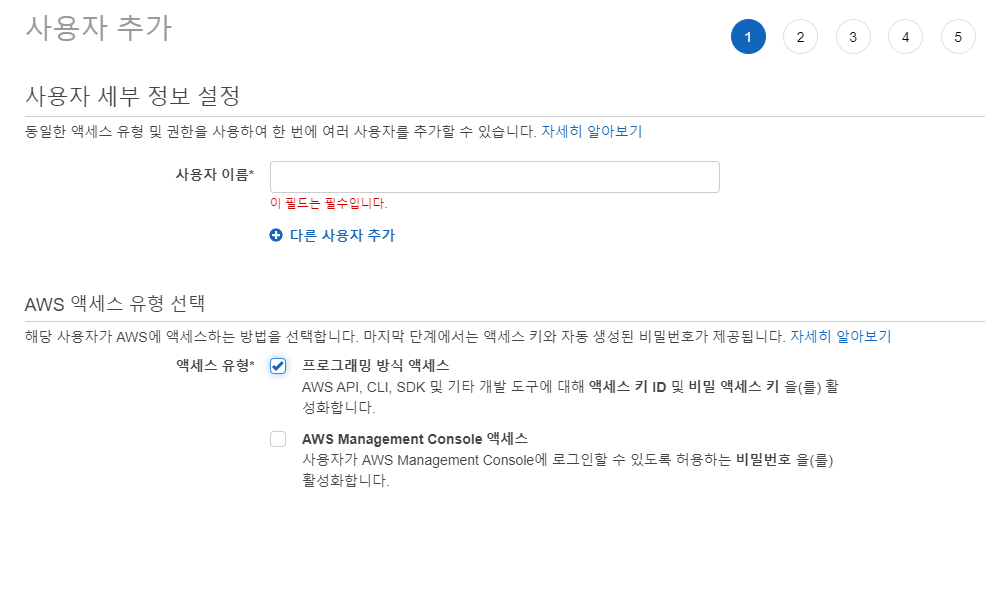
AWS에 IAM에서 신규 사용자를 생성하자!😁

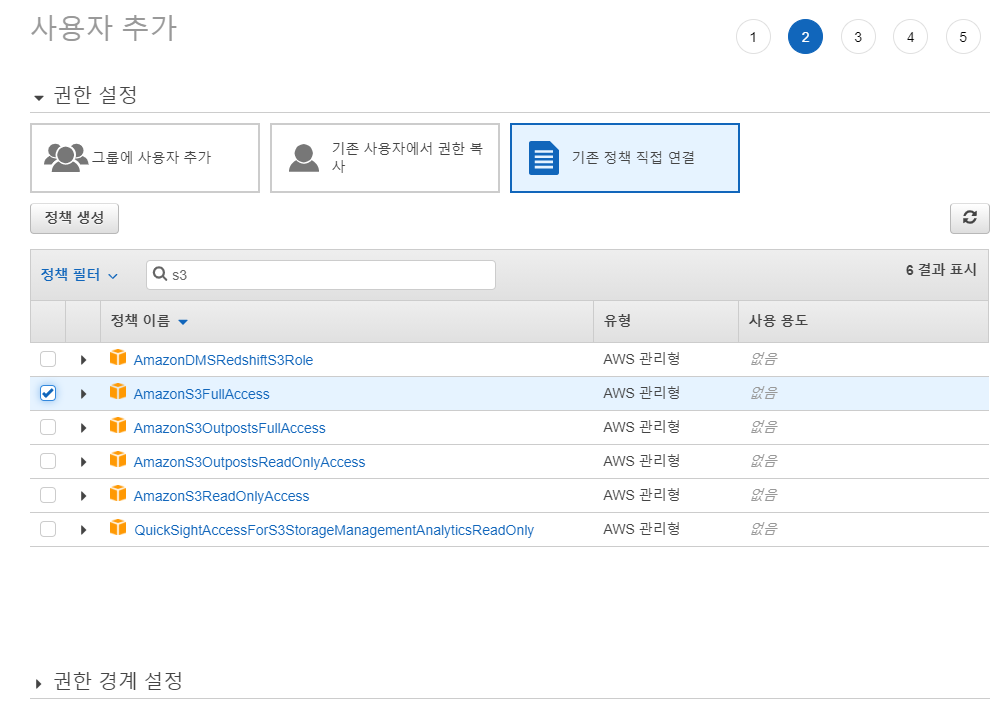
사용자 이름을 입력 해 주고, 생성할 유저의 권한 설정을 해준다!
S3를 검색하고 Full Access 권한을 부여한다.

이때 주의해야 할 점은 마지막에 보이는 Secret key는 다시 볼 수 없으니 꼭! 다른 곳에 저장해 놓아야 한다.
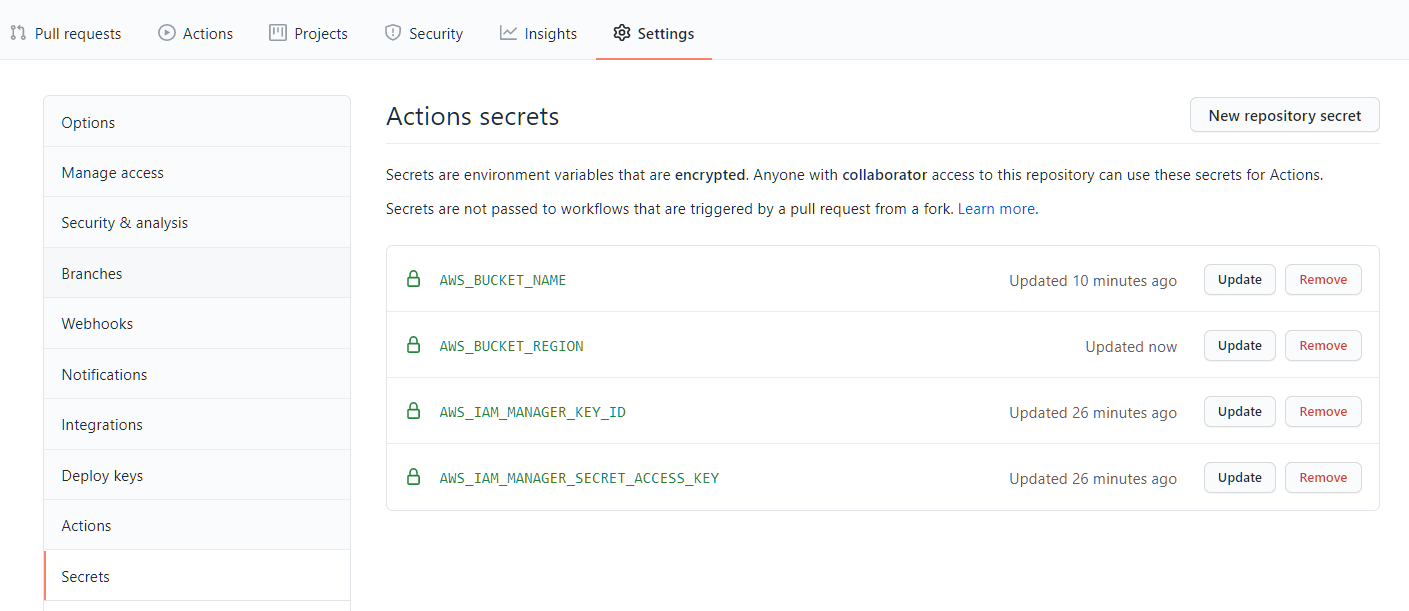
이제 AWS쪽 설정은 모두 완료 되었다. 이제 깃허브로 이동해서, 배포할 저장소의 settings -> secret으로 이동하여 앞서 저장해 놓은 key를 등록한다.
Action을 등록 하기 위하여 bucket name과 region등에 대한 정보도 필요하기 때문에, 같이 secret key로 등록하는 것을 추천한다!

이제 마지막으로, 배포 과정을 진행해 줄 workflow 파일을 작성하자!
프로젝트의 루트 디렉토리에 .github/workflows 폴더를 생성하고, 아래와 같이 deploy.yaml 파일을 생성한다.
name: Auto Deploy after push
on:
push:
branches:
- master
jobs:
deploy:
name: Build, Deploy to S3 bucket
runs-on: [ubuntu-latest]
strategy:
matrix:
node-version: [14.15.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Npm install
run: npm install
- name: Build
run: npm run build
- name: Transfer to S3 for serving static
uses: jakejarvis/s3-sync-action@master
with:
args: --acl public-read --follow-symlinks --delete
env:
AWS_S3_BUCKET: ${{ secrets.AWS_BUCKET_NAME }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_IAM_MANAGER_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_IAM_MANAGER_SECRET_ACCESS_KEY }}
AWS_REGION: ${{ secrets.AWS_BUCKET_REGION }}
SOURCE_DIR: "dist"
yaml 파일에 적혀있는 ${{ secrets.****** }}로 되어있는 key들은 아까 Github secret에서 우리가 만든 key이다. AWS의 SECRET 키가 아무한테나 공개되는 불상사를 막기 위해 꼭! secret 설정을 해야만 한다. 😊
배포
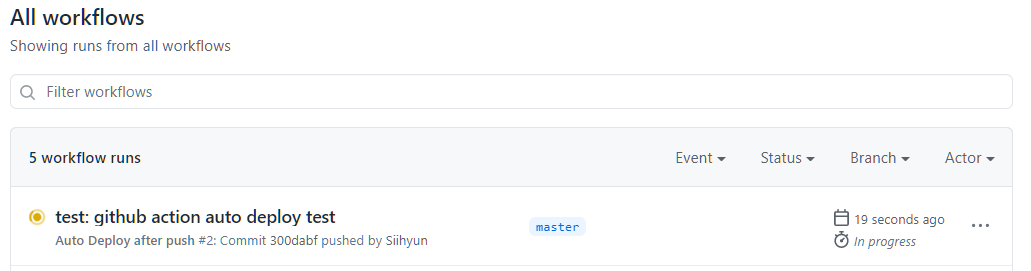
이제 배포를 위한 모든 준비가 완료되었다. 테스트를 위해 저장소에 commit을 하고, actions 탭에 들어가보자!

우리가 만든 workflow가 열심히 일을 하고 있는 것을 볼 수 있다. 이렇게 배포 자동화를 완성했다! 😎😎
정리
AWS S3를 이용해 배포하고, github action에서 workflow를 생성해서 배포하는 과정을 자동화 해 보았다. S3 버킷을 이용하는 방법 외에도 EC2에 nginx나 apache를 통해 static 파일을 업로드하는 식으로 배포를 하는 방법도 있지만,
SPA로 구성한 프로젝트는 S3 스토리지에 index.html 정적 파일 호스팅을 통해 서버 없이 간단히 프론트 앱을 런칭할 있는 장점이 있어 많이 사용 된다고 한다. (지금 이용중인 Velog도 S3 + githubAction으로 배포하는 것으로 알고있다😊)
아마 이후에 도메인도 붙이고, https 설정도 해야 하기 때문에 한번 더 포스팅을 작성하게 될 것 같다.
