이번 글에서는 BLOCK TAG와 INLINE TAG에 대해 정리해보자.
Block vs Inline
Block Tag
블록 레벨 요소는 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지합니다.
Block Tag는 항상 한 줄을 꽉 채우게 된다. 다음 태그는 무조건 줄바꿈이 적용된다.
자기 width로 가득 채울 수 없는 경우, 자동적으로 margin을 우측으로 넣는다.
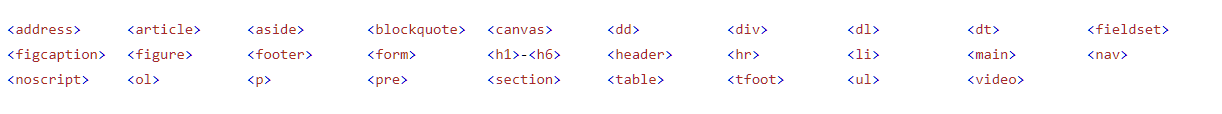
block tag 목록은 다음과 같다.

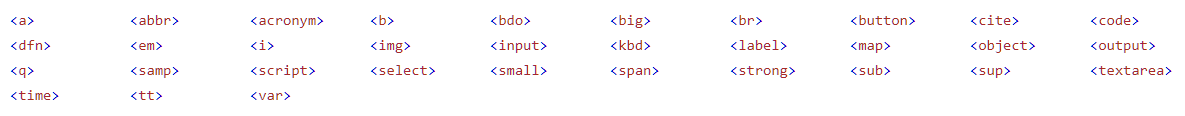
Inline tag
인라인 요소는 새로운 줄을 만들지 않으며 필요한 너비만 차지합니다.
반면에 Inline Tag는 자기가 필요한 공간 외에 나머지를 차지하지 않는다.
따라서 width,height, margin-top 같은 속성들을 적용할 수 없다!

margin : 0 auto?
항상 왜 margin : 0 auto를 적용하면 가운데 정렬이 되는지 궁금했다. block tag인 경우 한 줄을 꽉 채우기 위해 자동적으로 오른쪽에 margin값을 넣어주는데, auto를 이용해서 좌,우로 균등하게 배분해 주려고 하는 의도란 것을 알게 되었다. 😁
