이번 글에서는 CSS의 BOX-SIZING 속성인 CONTENT BOX와 BORDER BOX가 어떤 차이가 있는지 알아보자! 😁😁
BOX MODEL
CONTENT BOX와 BORDER BOX의 차이에 대해 이야기 하려면 먼저 box model에 대해 이야기 해야 한다.
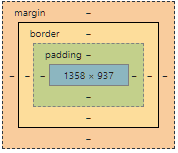
box model을 살펴보자.

box는 margin, border , padding, content으로 이루어져 있다.
먼저 box model에 대해 이야기 해야 하는 이유는, box-sizing 속성은 요소의 너비와 높이를 계산하는 방법을 지정하는 것이기 때문이다.
즉, CONTENT BOX인지 BORDER BOX인지에 따라서 BOX의 width와 height를 계산하는 방법이 달라진다.
박스의 크기에 padding과 border를 포함 할건지, 안할건지를 생각하면 된다. CONTENT BOX와 BORDER BOX의 차이점을 정확히 알지 못하면, 멘붕이 올수도 있다(사실 제가 왔습니다😂😂).
CONTENT BOX
기본적으로 css의 모든 box는 box-sizing이 content-box로 설정되어있다.
content-box는 width를 box model에서 제일 안쪽인 content 영역만의 width로 설정하겠다는 의미이다.
즉 내가 준 width는 box의 content 영역의 width을 의미하기 때문에, 실제로 padding이나 border값을 더 주면 actual width는 내가 예상했던 것보다 더 커지게 된다!
BORDER BOX
이렇게 계산하는 방식이 불편하면, border-box를 줘서 해결하면 된다.
border-box는 box의 width를 계산할때 padding과 border의 값까지 포함하겠다는 의미이다!
즉, border-box에서 padding이나 border값을 주면 actual width가 증가 하지 않고 actual width는 고정된 상태에서 content영역의 width가 줄어든다.
