오늘은 저번에 못다한 Markup practice의 나머지 부분을 진행해 보았다! 😁
원래는 지난주에 올라가야 할 예정이었으나...😂😂😂 이런 저런 일정이 있었던 관계로...
아무튼, 2편을 시작해보자! (1편은 여기서 확인 하실 수 있습니다.)
💡 김버그님의 'HTML & CSS는 재밌다' 강의를 보고 작성한 코드입니다 💡
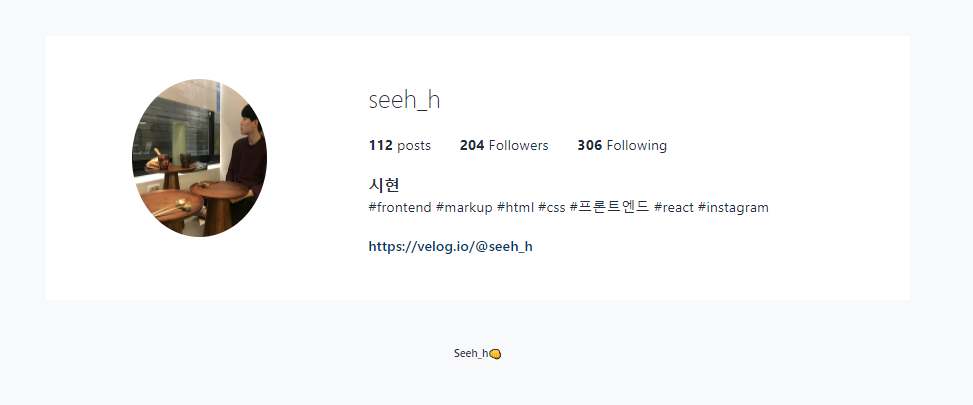
6. Instagram User Profile

첫 실습은 instagram에 유저 프로필 부분을 만들어 보았다!
계정 아래 posts, Follwers, Following 부분을 마크업 할때 dl, dt, dd 태그를 처음 사용 하였는데,
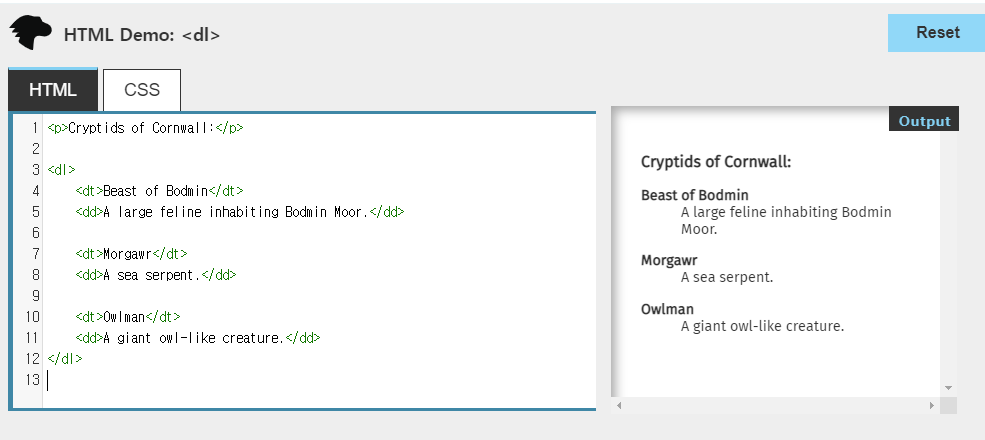
익숙하지 않은 태그여서 MDN에서 용도를 찾아보았다.
HTML dl 요소는 설명 목록을 나타냅니다. dl은 dt로 표기한 용어와 dd 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다.
주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다.

주로 key-value 형태의 데이터를 표현하는데 사용한다고 한다.
조금 자세히 정리해보자. 😁
DL(description list)은 용어를 새로 정의할때 쓰는 태그이다. 항상 key-value 형태로 쓰여져야 하며, 각각의 역할을 하는 DT와 DD가 항상 뒤에 따른다.
DT(description term)은 정의하고자 하는 용어로 key 역할을 하며 DD(description data)는 용어의 뜻을 명시하는 태그로 value의 역할을 한다.
하나의 DT에 여러개의 DD가 달리거나, 여러개의 DT에 하나의 DD가 있는 형태도 가능하지만, DL의 자식 요소는 오직 DIV,DT,DD만 가능하다.
최근에 진행하는 프로젝트들이 몇개 겹쳐서, 여러가지를 병행해서 진행하느라 조금 정신이 없는 것 같다.
'집중해서 하나를 끝내야 하나?' 라는 고민을 잠시 했지만, 그러기엔 이것 저것 벌려놓은게 많기도 하고.. 포기하고 싶은 게 없어서 '그냥 열심히하자!' 라는 결론을 내렸다.
그래도 1월은 계획대로 가고 있는 것 같다. 남은 일주일도 열심히 해야지💪💪
