
현대의 웹 브라우저는 멀티 스레드 방식으로 동작합니다. 네트워크 요청, 파일 I/O, 화면 렌더링 등은 각각 다른 스레드에서 동작하며 브라우저는 각각의 테스크를 병렬로 처리합니다.
웹 워커(Web Workers)란 무엇일까요? 웹 워커는 Web 표준 API로, 브라우저의 멀티 스레딩 환경을 활용하는 기술입니다. 웹 워커를 사용하면 메인 스레드와 분리된 백그라운드 스레드에서 스크립트를 실행할 수 있습니다.
자바스크립트는 싱글 스레드로 동작하기 때문에 한번에 하나의 스크립트만 실행할 수 있는데요. 웹 워커를 사용하면 별도의 스레드에서 다른 작업을 동시에 실행시킬 수 있게 됩니다.
따라서 CPU 리소스를 많이 소모하는 작업을 메인 스레드에서 분리하여 별도의 스레드로 실행시킨다면, 메인 스레드가 UI 업데이트 및 사용자 액션 처리에 집중할 수 있도록 하여 어플리케이션의 성능 향상을 기대할 수 있습니다.
이번 포스팅에서는 실제로 복잡한 연산을 별도의 스레드로 분리해서 처리해보며 메인 스레드의 성능에 어떤 영향을 미치는지 살펴보겠습니다.
web worker 사용법
Web Worker를 사용하기 위해서는 먼저 Worker 객체를 생성해야 합니다.
// 메인 스레드에서 Worker 생성
const myWorker = new Worker('worker.js');postMessage 메서드와 onmessage 이벤트 핸들러를 메인 스레드와 Worker 간의 통신을 진행할 수 있습니다.
// 메인 스레드에서 Worker에 데이터 전송
myWorker.postMessage({type: 'start', payload: 'Hello Worker!'});
// Worker로부터 메시지 수신
myWorker.onmessage = function(event) {
console.log('Received message from worker:', event.data);
};메인 스레드는 postMessage()를 사용하여 Worker에 데이터를 전송하고, Worker는 onmessage를 사용하여 메시지를 수신합니다.
// worker.js에서 메시지 수신 및 응답
self.onmessage = function(event) {
console.log('Message received from main thread:', event.data);
postMessage('Hi from Worker!');
};web worker 테스트
이제 실제로 두 환경에서 동일한 연산을 실행해보며 차이를 살펴보겠습니다.
without webworker
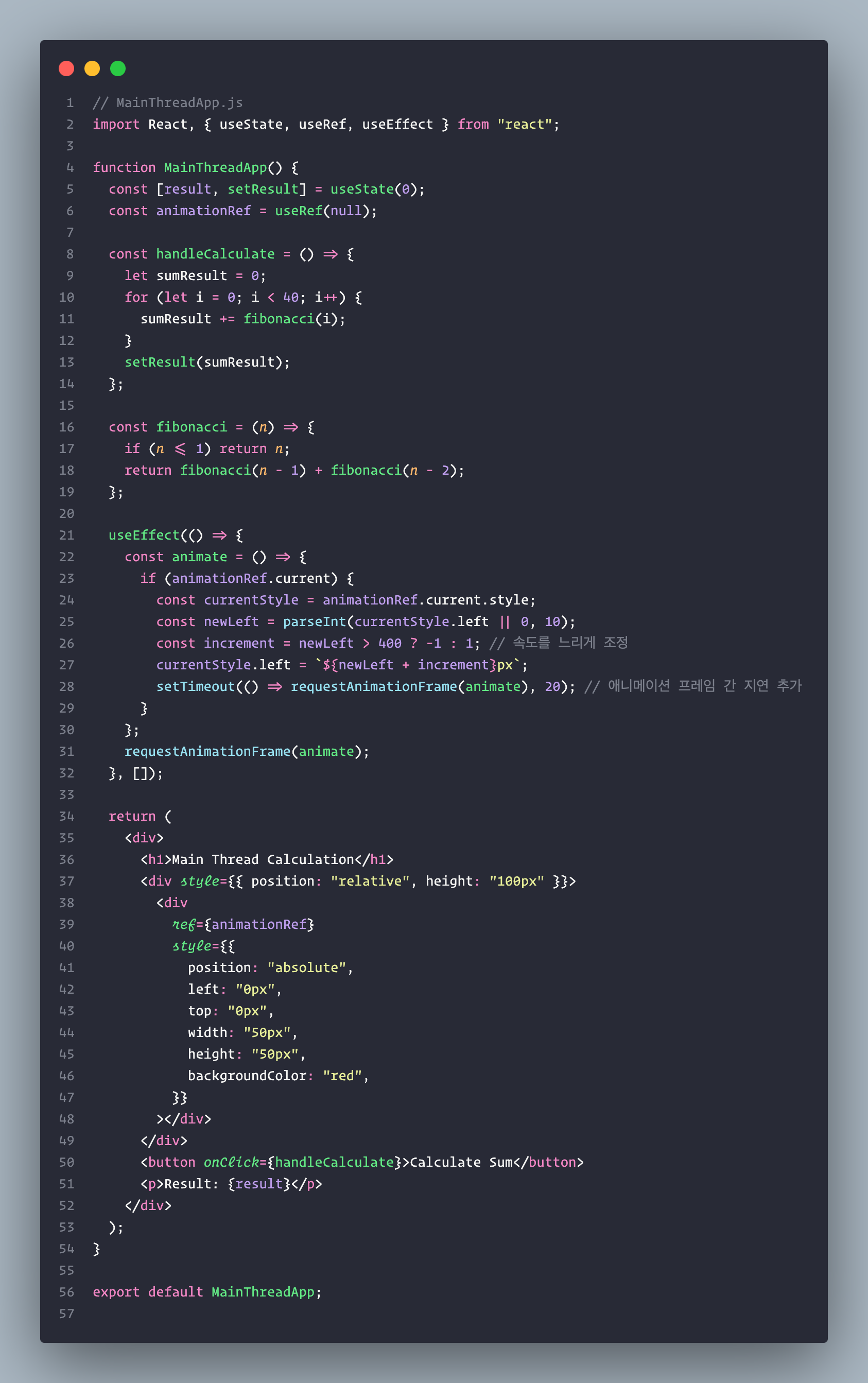
성능 테스트를 위해 의도적으로 메인 스레드를 바쁘게 만들도록 하겠습니다. 버튼을 누를때마다 복잡한 피보나치 수열을 계산하도록 하고, 이를 통해 UI 업데이트 지연을 유도합니다.

버튼이 클릭될때마다 fibonacci 수열이 40번 계산됩니다.
with webworker
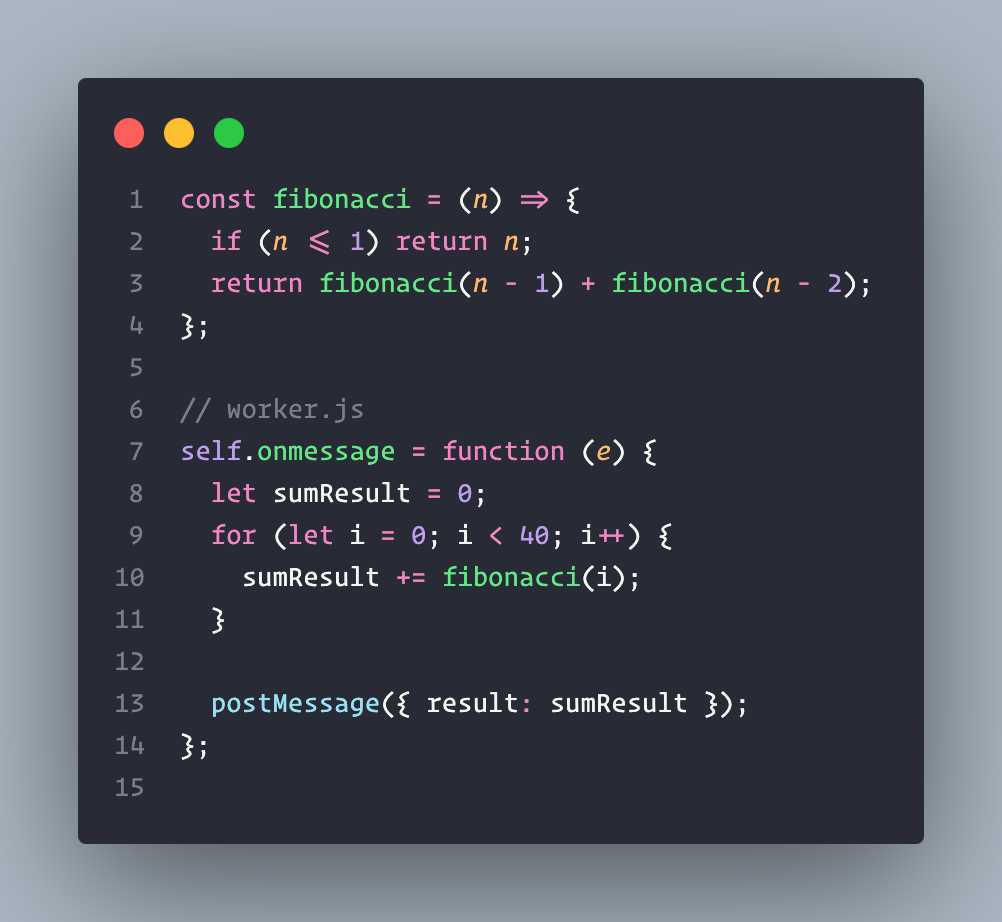
모든 로직은 동일하며 수열 계산 부분을 worker로 옮겨줍니다.
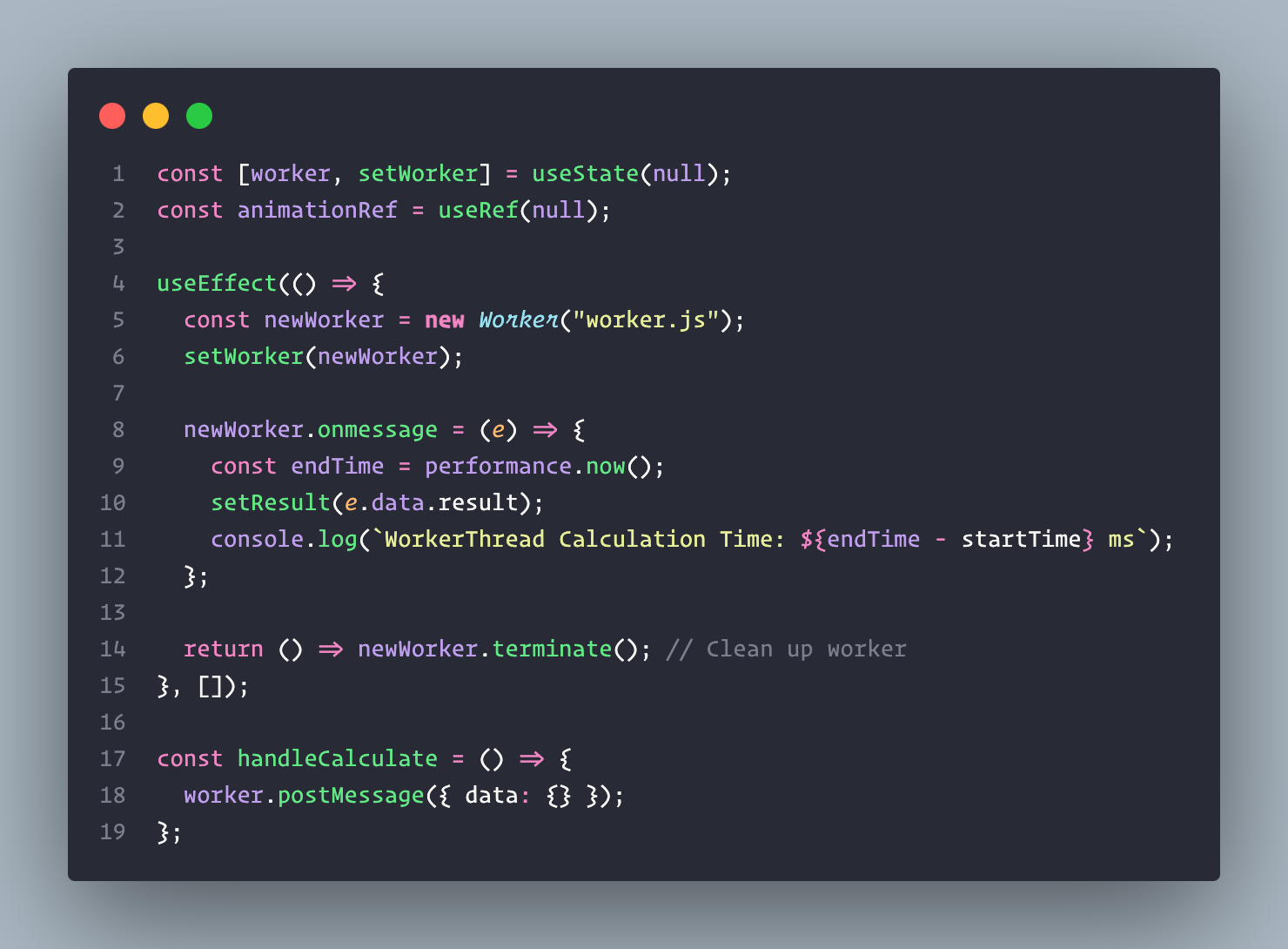
worker 생성 코드입니다.

메인 스레드에서 worker 쓰레드와 통신할 수 있도록 event listener를 추가합니다.

설명의 편의를 위해 일부 코드가 생략되었습니다. 전체 코드는 여기서 확인하실 수 있습니다.
web worker 테스트 결과
without web worker

계산 로직이 메인 스레드를 블락해서 UI 업데이트가 지연되는 모습입니다. 사용자의 액션(클릭)은 무시됩니다.
with web worker

계산은 동일하게 오랜 시간이 소요되지만 메인 스레드에는 영향이 없는것을 확인할 수 있습니다.
마치며
이번 포스팅은 "Worker thread를 통해 작업을 백그라운드에서 실행할 수 있을까? 그리고 이를 통해 실제로 성능적인 이점을 얻을 수 있을까?"라는 의문에서 출발했습니다.
테스트 후 성능적인 궁금증은 해소 되었으나, 실제 사용 사례가 있을지 다시금 궁금해져 조금 더 찾아봤는데요. 아쉽게도 유의미하게 worker가 활용되는 사례를 발견하지는 못했습니다. web dev에서는 이미지 업로드 시 메타 정보를 제거에 활용하는 사례를 소개하고 있습니다. 서버 리소스를 활용할 수 없는 경우라면 꽤 유용할지도 모르겠습니다.
혹시 web worker를 유용하게 사용하신 경험이 있다면 들려주시면 감사하겠습니다🙇♂️
reference
https://web.dev/learn/performance/web-worker-demo?hl=ko
https://inpa.tistory.com/entry/NODE-%F0%9F%93%9A-workerthreads-%EB%AA%A8%EB%93%88
https://velog.io/@whow1101/Web-Worker
