지난 첫번째 프로토타입 포스팅에서 상속의 개념과 모든 객체의 프로토타입 최상위에 위치한 Object 객체에 대해 알아보았다.
이번 포스팅은 프로토타입을 이용한 상속 방법과 프로토타입 체인에 대해 정리해보자.
상속이 필요한 이유
상속은 특정 객체의 프로퍼티나 메서드를 자식 객체가 그대로 사용할 수 있게 하는 기능이다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하고, 이를 통해 불필요한 중복을 제거한다.
어떤 방식으로 이루어 지는지 코드를 보면서 살펴보도록 하자!
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 동그라미
const circle1 = new Circle(1)
// 반지름이 2인 동그라미
const circle2 = new Circle(2)위 코드를 살펴보면 Circle이란 생성자 함수를 정의하고 Circle객체 두개를 생성했다.
getArea 메소드의 경우, Circle 객체를 만들때마다 개별적으로 객체 안에 생성이 되어 존재하게 된다.
즉, circle1과 circle2의 getArea 메서드는 다르다!
console.log(circle1.getArea === circle2.getArea); // falseradius의 경우 각각의 객체에 따라 다른 값이 주어지기에 모든 객체들이 가져야 하지만,
method의 경우 같은 동작을 수행하기 때문에 하나만 생성하고 공유하게끔 해서 불필요한 메모리가 낭비 되는것을 막는게 바람직하다.
프로토타입을 이용한 상속 사용법
이제 프로토타입을 이용해 상속을 구현해서 위의 코드를 개선해보자!
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 반지름이 1인 동그라미
const circle1 = new Circle(2);
// 반지름이 2인 동그라미
const circle2 = new Circle(4);
circle1.getArea(); // 4circle 객체가 아니라, circle의 프로토타입 객체에 getArea 메서드를 선언함으로써, 모든 circle 인스턴스에게 getArea 메서드를 공유하여 사용할 수 있게끔 한다.
console.log(circle1.getArea === circle2.getArea); // true따라서 생성된 circle 인스턴스들의 개수에 상관 없이getArea 메서드는 하나만 생성되고,
생성된 인스턴스들이 프로토타입 객체에 접근하여 메소드를 실행할 수 있도록 한다!
위의 코드에 비해서 훨씬 효율적인 코드가 되었다.
프로토타입 프로퍼티를 갖는 함수 객체
그렇다면 프로토타입 프로퍼티는 모든 객체가 갖는 것일까? 결론을 미리 얘기하자면 모든 객체가 가지고 있지는 않다.
다음 예시를 보자.
function Person(name){
this.name = name;
}
const Person2 = name => {
this.name = name;
}
console.log(Person.prototype); // {constructor f}
console.log(Person2.prototype); // undefined
const p1 = new Person('sihyun');
const p2 = new Person2('sihyun2'); // TypeError: Person2 is not a constructor실행 결과를 보면, 생성자로서 호출할 수 있는 Person은 prototype 프로퍼티를 가지고 있지만
화살표 함수인 Person2는 prototype 프로퍼티를 가지고 있지 않은것을 확인할 수 있다.
즉, 인스턴스를 생성할 수 있는 생성자 함수만이 프로토타입 프로퍼티를 갖는다.
화살표 함수가 인스턴스를 생성할 수 없는 이유는 [[Construct]]라는 내부 메서드를 가지고 있지 않기 때문인데, 해당 내용에 대해 궁금하다면 생성자 함수에 의한 객체 생성 포스팅을 참조하면 될 것 같다.
프로토타입 체인
그러면 상속받은 객체는 어떻게 부모의 메서드를 직접 사용할 수 있을까?🤔
이에 대해 이해하려면 프로토타입 체인을 알아야한다.
💡 프로토타입 체인이란?
자바스크립트에서 객체의 프로퍼티나 메서드를 참조하게 되면, 해당 객체에서 프로퍼티를 찾아보게 되고 발견하지 못하면 그 프로토타입 객체(부모 객체)로 이동하여 해당 프로토타입 객체 내에서 멤버를 찾는다.
이 과정은 멤버를 찾거나, 멤버를 찾지 못하고 최상위 오브젝트인 Object의 프로토타입 객체까지 검색하면 끝나게 된다.
이러한 객체들의 연쇄를 가리켜 프로토타입 체인(prototype chain)이라고 한다.
쉽게 말하면 자식과 부모객체는 프로토타입 체이닝으로 연결되어 있고, 자식 객체에 없는 프로퍼티나 메서드는 부모객체, 그 부모객체에서 검색하여 사용한다는 이야기이다!
자, 그러면 예제를 통해서 프로토타입 체인을 검색하는 과정을 이해해보자.
// 생성자 함수
function Person(name) {
this.name = name;
}
let foo = new Person('Lee');
Person.prototype.sayHello = function(){
console.log('Hi! my name is ' + this.name);
};
foo.sayHello();생성된 foo 객체에서 sayHello 메서드를 호출하게 되면, 일단 해당 foo 객체 안에서 sayHello 메서드를 찾는다.
그 이후 검색에 실패하면, 해당 객체의 부모객체인 Person.prototype 객체에 접근해서 sayHello 메서드를 찾고, 검색에 성공하여 함수를 호출하게 되는 것이다!
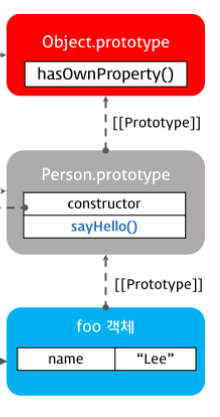
즉, 아래와 같은 구조로 프로토타입 체이닝이 형성된다.

이미지 출처 : https://poiemaweb.com/js-prototype
이렇게 프로토타입 체인이 연결되어 있기 때문에, foo 객체는 부모 객체인 Person.prototype 객체에서 sayHello 메서드를 찾아서 이용할 수 있는 것이다!
마치며
지금까지 두 편에 걸쳐서 프로토타입에 대해 알아보았다! 👏👏👏
constructor와 Object.create 함수에 대해서도 다뤄볼까 했는데, 포스팅 내용이 너무 길어질 것 같아 생략하였다.
사실 저번주에 완성하려고 했던 포스팅인데 이것 저것 진행하는게 많다보니 조금 늦춰졌다.
최근에 집중력이 조금 떨어진 것 같은데, 조금 더 힘내서 해봐야겠다!💪💪
