학슴 내용을 정리하며 CSS 기본 개념에 대해 익히자
✏️ CSS 개념

-
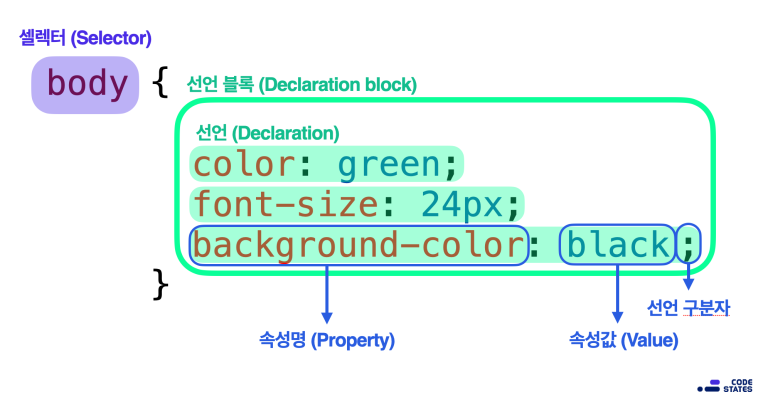
selector (선택자) : 꾸밀 요소들을 선택, 맨 앞에 있는 HTML 요소 이름, 스타일링하고 싶은 HTML 요소나 부여한 ID 혹은 class가 위치
-
속성 값은 세미콜론(;)으로 구분
-
속성을 값과 구분하기 위해 콜론(:) 사용
-
여러 선택자를 콤마로 구분 가능
-
선언블록은 중괄호{{ }}로 묶음
-
HTML 파일 안에 스타일을 기술하면 간편하지만 CSS의 재활용이 되지 않아 권장 X
-
id, class가 모두 지정되어 있다면 id > class > tag 우선순위 적용
-
CSS 선언 방식
-
인라인 방식 : HTML 요소(태그)의 style 속성에 직접 작성하는 방식
<body> <p style = "height:100px; color:blue"> </body> -
내장 방식 : HTML 안에 작성하는 방식
<head> <style type = "text/css"> .logo {color : #eeeeee;} </style> -
링크 방식 : HTML 를 이용하여 외부 문서로 CSS를 불러와 적용하는 방식
<head> <link href="style.css" rel="stylesheet" type="text/css"> </head> -
@import 방식 : CSS @import를 이용하여 외부 문서로 CSS를 불러와 적용하는 방식
<head> <style type = "text/css"> @import url(style.css); </style> </head>
-
-
class 선택자는 ‘.’ 사용하고 id 선택자는 ‘#’ 사용
-
<div>태그 레이아웃 : 웹브라우저 화면의 가로 한 줄 전체의 공간을 차지, 상하 여백 없이 공간 차지<p>태그 레이아웃 : 문장에 대해서 사용하는 태그, margin 값을 가지고 있어 여백을 가지며 공간 차지<span>태그 레이아웃 : 자신이 차지하고 있는 폭만큼 공간을 차지