
교육내용을 정리하며 Vue.js 기본 개념에 대해 익히자
📒 2일차
✏️ Directive
-
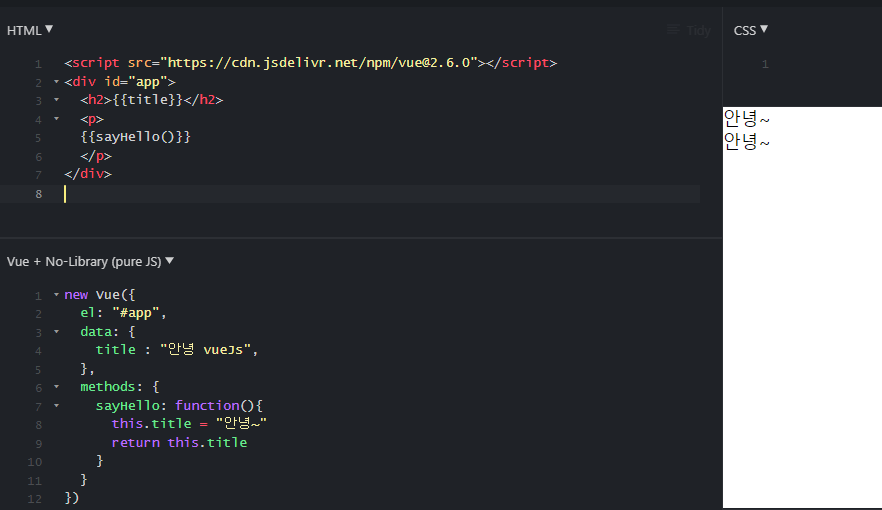
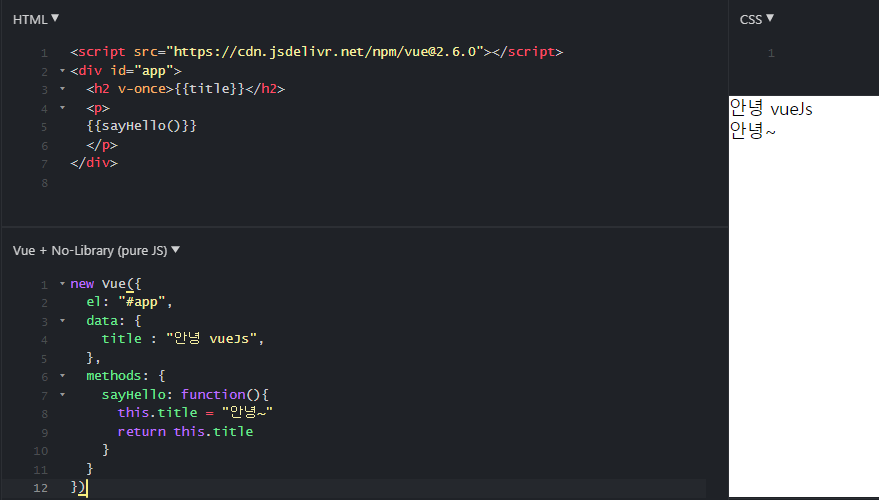
v-once : 후처리를 해도 변수가 바뀌지 않았으면 할 때 사용
 -> v-once를 사용하지 않을 때
-> v-once를 사용하지 않을 때
 -> v-once를 사용할 때
-> v-once를 사용할 때
javascript나 php에서 include를 사용하는 것과 비슷한 개념 -
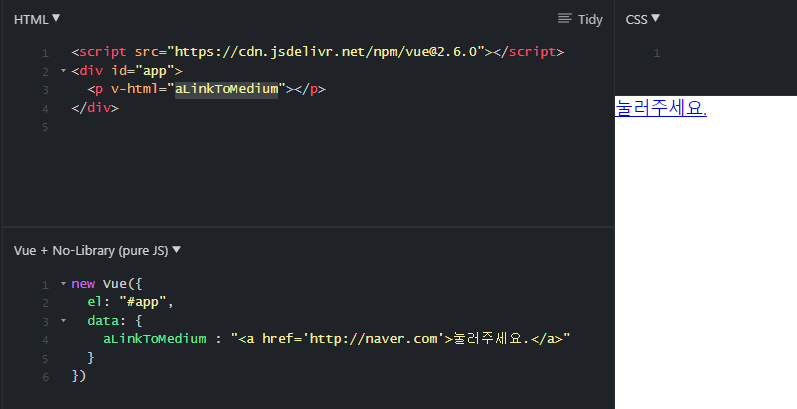
v-html : html 코드 형태로 출력하고 싶을때 사용 (JSFiddle은 링크를 눌러도 네이버로 연결되지 않음)
<p v-html=”함수”></p>
-
F12를 누르면 console.log 확인 가능
-
v-on : 디렉티브를 사용하여 DOM 이벤트를 듣고 트리거 될 때 JS 실행
-
이벤트 트리거 : 이벤트를 버튼에 실행하기 위한 정의
-
이벤트 리스너 : 이벤트를 연결
-
Directive에 JS 넣을 수 있음
<button v-on:click=”count++”>클릭</button> -
{{mustache}}에 JS 넣을 수 있음
{{count * 3}} <button v-on:click=”count++”>클릭</button>