
한입 크기로 잘라 먹는 리액트(React.js) 강의 내용을 정리하며 JavaScript의 응용에 대해 알아보자.
📒 동기와 비동기
✏️ 개념
🏷️ 자바스크립트가 실행되는 방식과 흡사하다.

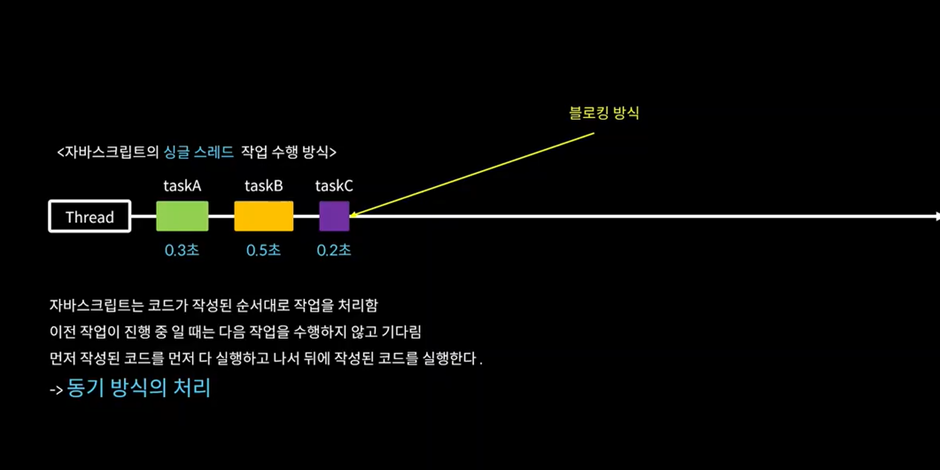
👉🏻 다른 작업을 동시에 못하도록 하는 것을 '블로킹 방식'이라고 한다.
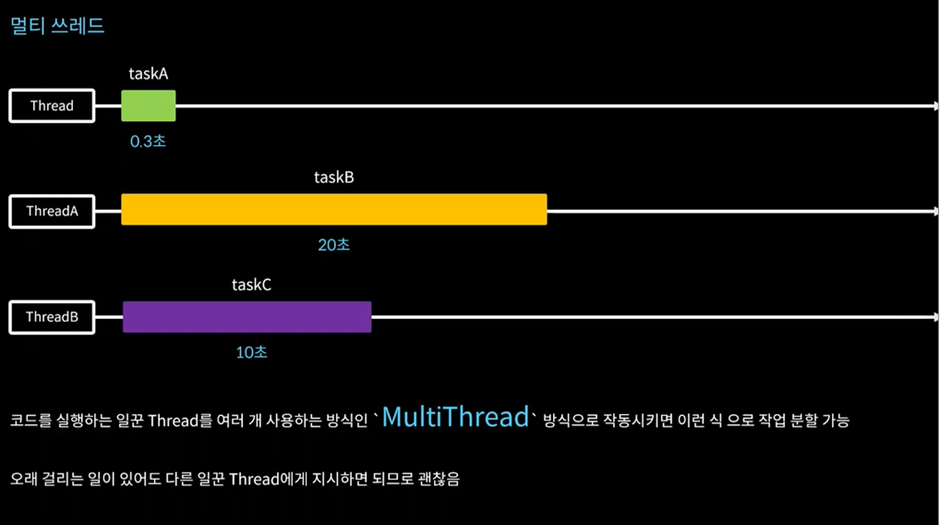
👉🏻 모든 코드는 thread가 동기방식으로 처리된다.

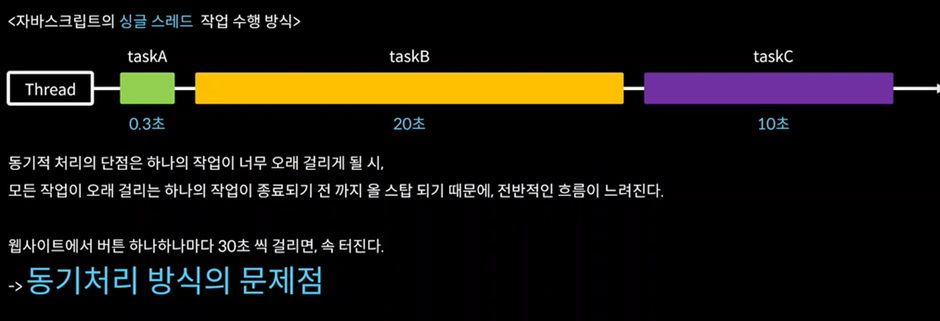
👉🏻 JavaScript는 대화형으로 반응해야하는데 동기방식을 사용하면 너무 오래걸린다.
👉🏻 따라서 Thread의 갯수를 늘려서 사용한다.

👉🏻 하지만 JavaScript는 singlethread로 작동한다.

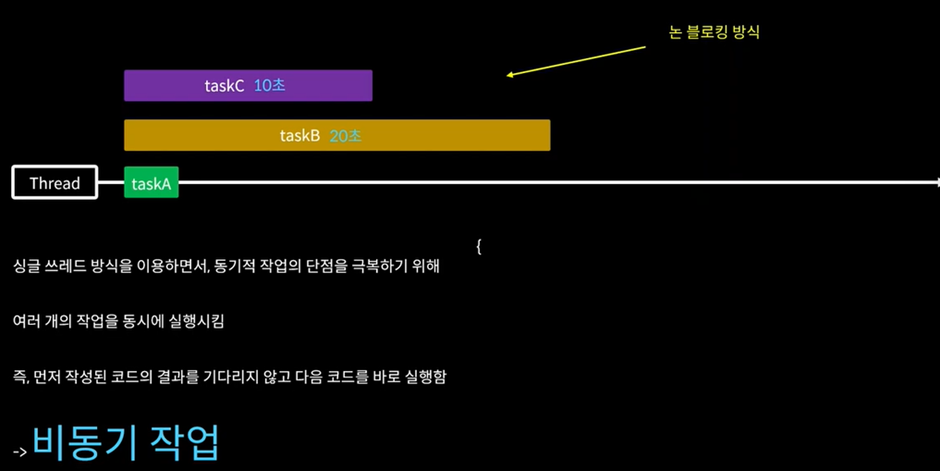
👉🏻 앞 작업과 무관하게 바로 실행하는 것을 '비동기 작업'이라고 한다.
👉🏻 앞 작업이 끝나지 않아도 작동을 못하도록 막지 않는 것을 '논 블로킹 방식'이라고한다.

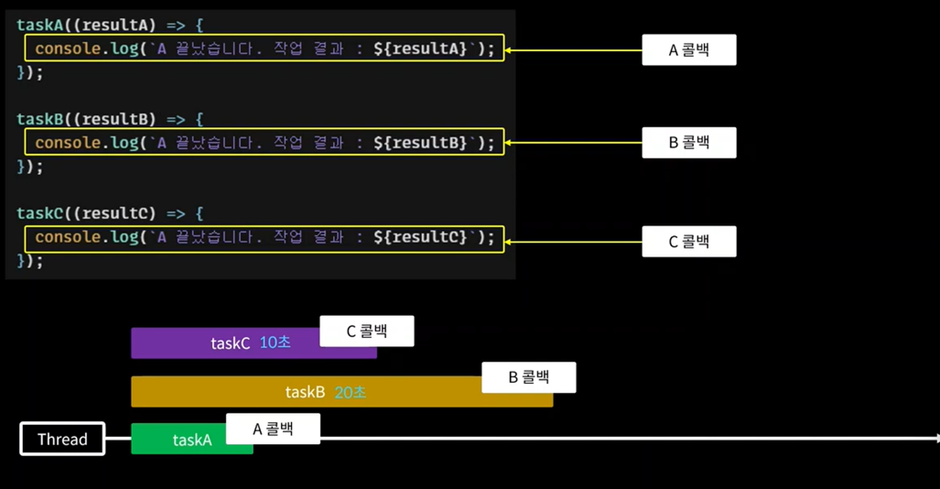
👉🏻 콜백 함수를 불러서 작동한다.
✏️ 예시
function taskA() {
console.log("A 작업 중");
}
taskA();
console.log("코드 끝");👉🏻 동기방식
function taskA() {
setTimeout(() => {
console.log("A TASK END");
} , 2000); // 타이머 만들기, 1000ms가 1초
}
taskA();
console.log("코드 끝");
👉🏻 코드 끝이 먼저 출력된다. -> 기다리지 않고 먼저 실행된다.
function taskA(a,b,cb) {
setTimeout(() => {
const res = a+b;
cb(res);
}, 3000);
}
taskA(3, 4, (res) => {
console.log("A TASK RESULT : ", res);
});
console.log("코드 끝");
👉🏻 지역변수나 상수도 콜백함수를 사용하면 중괄호 밖에서도 사용이 가능하다.
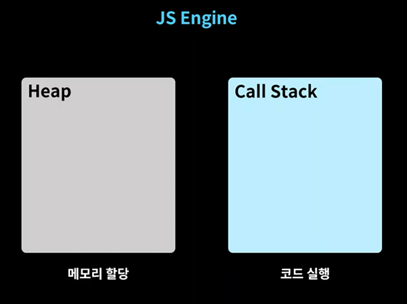
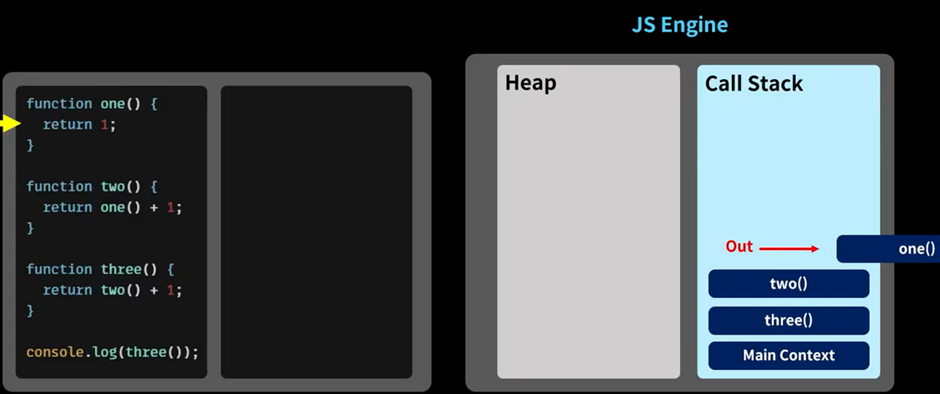
✏️ JavaScript Engine

👉🏻 Heap은 변수나 상수의 메모리를 저장한다.
👉🏻 Call Stack은 코드의 실행에 따라 쌓는다.

👉🏻 순서대로 one(), two(), three(), main context를 제거한다.
👉🏻 다 제거되는 순간 프로그램이 종료된다.
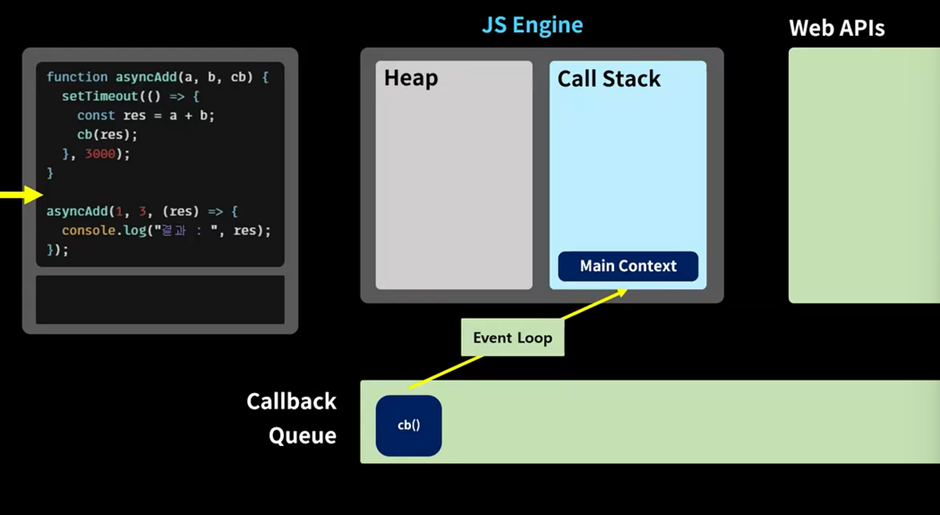
✏️ 비동기방식의 구성
🏷️ 엔진이 아닌 웹과의 상호작용을 위해 사용한다.

👉🏻 비동기방식은 web api에 할당되고 call stack에 쌓지 않는다.
👉🏻 시간이 지나면 cb()에 들어가고 그 후 call stack에 들어가며 마지막에 삭제되며 종료된다.
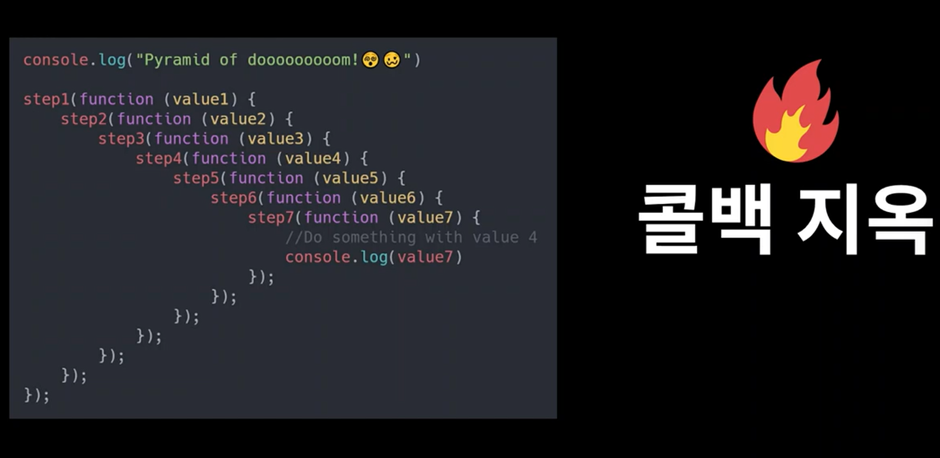
👉🏻 비동기 처리 결과를 또 다른 비동기처리의 값으로 만들 수 있다. 하지만 가독성이 나쁘다.
👉🏻 이를 해결하기 위해 promise를 사용한다.
📒 Promise 콜백 지옥에서 구원하다.

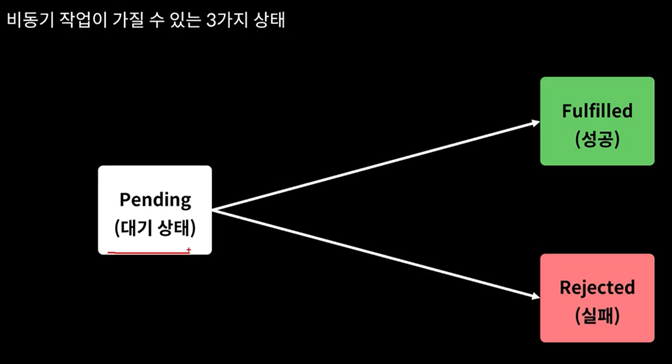
✏️ 개념
🏷️ 직관적으로 비동기처리가 가능하다.

👉🏻 성공은 resolve, 실패는 reject이다.
✏️ 예시
function isPositive(number, resolve, reject) {
setTimeout(() => {
if (typeof number === "number") {
// 성공 -> resolve
resolve(number >= 0 ? "양수" : "음수");
} else {
// 실패 -> reject
reject("주어진 값이 숫자형 값이아닙니다");
}
}, 2000);
}
isPostive(
10,
(res) => {
console.log("성공적으로 수행됨 : ", res);
},
(err) => {
console.log("실패 하였음 : ", err);
}
);👉🏻 callback 함수를 사용한다.
function isPositiveP(number) {
const executor = (resolve, reject) => {
setTimeout(() => {
if (typeof number === "number") {
// 성공 -> resolve
resolve(number >= 0 ? "양수" : "음수");
} else {
// 실패 -> reject
reject("주어진 값이 숫자형 값이 아닙니다");
}
}, 2000);
};
const asyncTak = new Promise(executor);
}
👉🏻 자동으로 호출 가능하게 된다.
const res = isPositiveP(101);
res
.then((res) => {
console.log("작업 성공 : ", res);
})
.catch((err) => {
console.log("작업 실패 : ", err);
});
👉🏻 promise의 비동기 객체를 사용하는 방법은 then()과 catch()를 사용한다.
🏷️ 콜백지옥을 탈출하는 방법
function taskA(a,b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a+b;
resolve(res);
}, 3000);
});
}
function taskB(a) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a*2;
resolve(res);
}, 1000);
});
}
function taskC(a) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a*-1;
resolve(res);
}, 2000);
});
}👉🏻 promise를 이용해서 then()과 catch()을 사용하였다.
taskA(5,1).then((a_res) => {
console.log("A RESULT : ", a_res);
taskB(a_res).then((b_res) => {
console.log("B RESULT : ", b_res);
taskC(b_res).then((c_res) => {
console.log("C RESULT : ", c_res);
});
});
});👉🏻 여전히 콜백지옥이 생긴다.
👉🏻 아래와 같이 해결이 가능하다.
taskA(5,1)
.then((a_res) => {
console.log("A RESULT : ", a_res);
return taskB(a_res);
});
.then((b_res) => {
console.log("B RESULT : ", b_res);
return taskC(b_res);
});
.then((c_res) => {
console.log("C RESULT : ", c_res);
});📒 async와 await - 직관적인 비동기처리 코드
✏️ 개념
🏷️ async를 함수에 붙여주면 promise가 반환된다.
👉🏻 Promise{<pending>}으로 출력된다.
✏️ 예시
function hello(){
return "hello";
}
async function helloAsync() {
return "hello Async";
}
// console.log(hello());
// console.log(helloAsync());
helloAsync().then((res) => {
console.log(res);
});👉🏻 then 사용이 가능하다.
function delay(ms){
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
return delay(3000).then(() => {
return "hello Async";
});
}
helloAsync().then((res) => {
console.log(res);
});👉🏻 async를 붙이면 promise를 반환한다.
function delay(ms){
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
await delay(3000);
return "hello Async";
});
}
helloAsync().then((res) => {
console.log(res);👉🏻 await가 붙으면 비동기가 동기처럼 작동한다.
👉🏻 async가 붙은 곳에서만 사용이 가능하다.
📒 Api와 Fetch
✏️ 개념
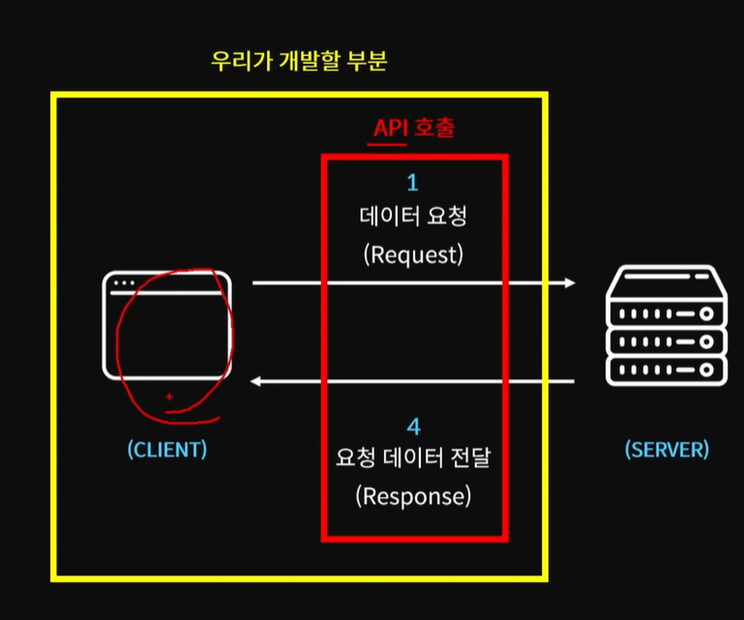
🏷️ API(Application Programming Interface) : 응용 프로그램 프로그래밍 인터페이스
🏷️ 응용 프로그램에서 사용할 수 있도록, 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.

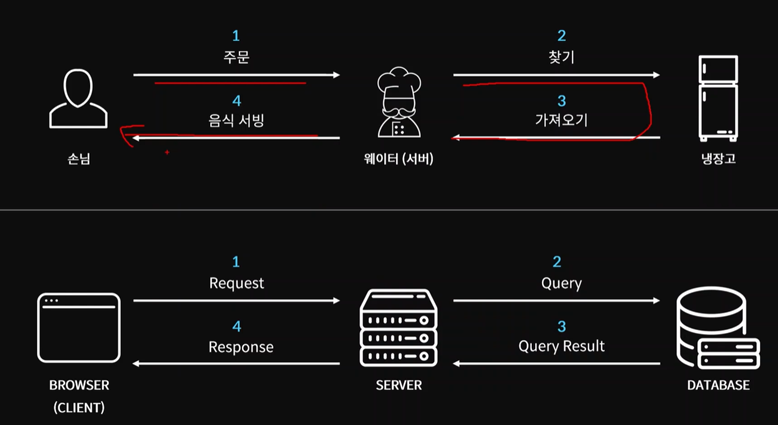
👉🏻 음식 서빙과 유사한 api 사용 방법

👉🏻 open api를 사용한다.(jsonplaceholer에서 검색)
👉🏻 api를 요청하면 json 형태로 응답된다.
👉🏻 api를 호출하려면 주소를 복사해야한다.
👉🏻 fetch 내장함수는 api 호출을 도와주는 내장함수이다.
👉🏻 proimise를 사용하는 것은 비동기 함수이고 then을 사용해서 반환 가능하다.
✏️ 예시
let response = fetch("https://jsonplaceholder.typicode.com/posts").then((res) =>
console.log(res)
);👉🏻 fetch를 통해서 반환하면 성공 객체 자체를 반환한다.
async function getData() {
let rawResponse = await fetch("https://jsonplaceholder.typicode.com/posts");
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getData();👉🏻 json 객체를 확인하는 코드