
한입 크기로 잘라 먹는 리액트(React.js) 강의 내용을 정리하며 Node.js의 기초에 대해 알아보자.
📒 Node.js란?
✏️ 개념
🏷️ JavaScript를 브라우저가 아닌 어디에서나 사용할 수 있도록 만든 실행환경이다.

👉🏻 React는 JavaScript의 라이브러리이다.
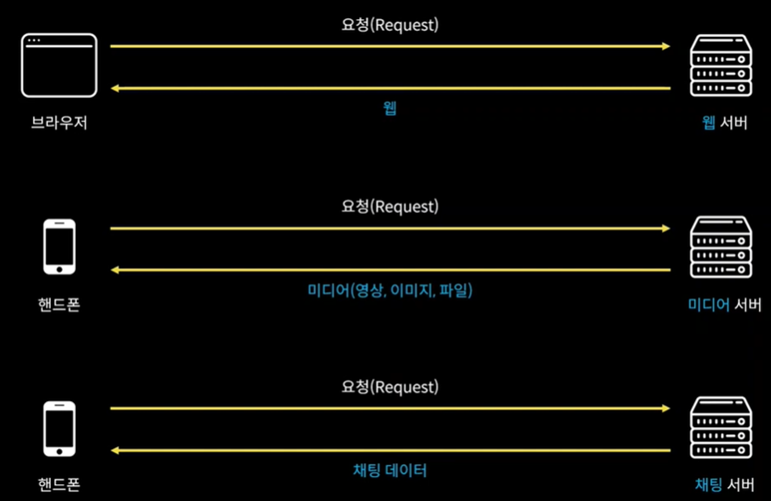
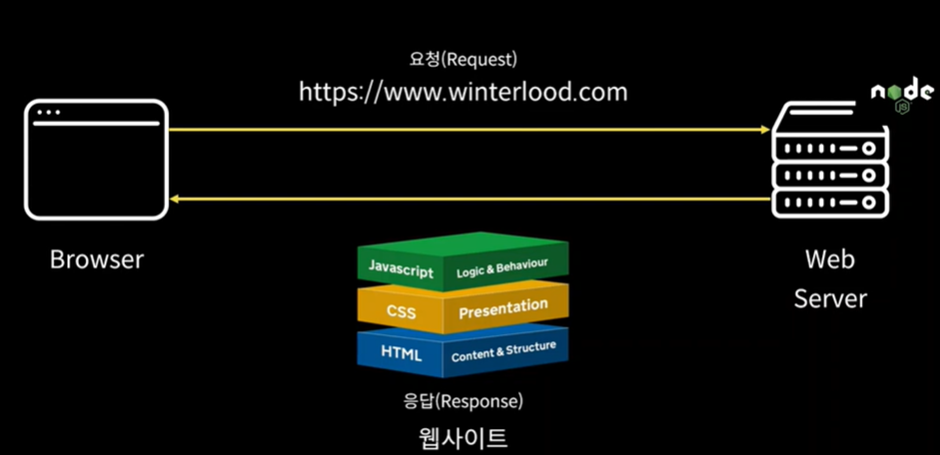
👉🏻 JavaScript로 웹 서버까지 개발이 가능하다.

👉🏻 Url은 웹 서버의 주소이다.

👉🏻 React는 JavaScript를 쉽게 만드는 것을 도와주는 역할을 수행한다.
👉🏻 React는 node.js 기반으로 만들어지기 때문에 필요하다.
📒 Node.js와 VSCode 설치하기
✏️ 개념
👉🏻 npm은 Node Package Manager의 약자이다.
👉🏻 Vscode는 소스코드를 쉽게 편집하고 파일을 관리하는 역할을 수행한다.
✏️ VSCode prettier 적용 안될 때 해결 방법
🏷️ 사진과 같이 컴파일러 우측 하단에 Prettier 에 체크가 되어있으면 Prettier 자체는 정상이다.

1. file > preferences > settings으로 들어간다.
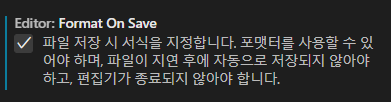
2. Format on Save를 검색하고 체크가 되어있는지 확인한다.

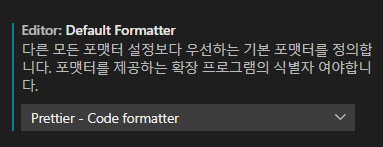
3. Default Formatter가 Prettier로 설정되어 있는 지 확인한다.
👉🏻 나는 default formatter 설정이 안 되어있었다.