
NextJS의 프로젝트 구조를 분석하고 React 프로젝트와는 어떤점이 다른지 알아보자.

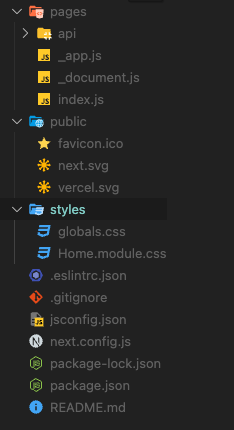
NextJS의 중요한 세 개의 폴더 pages, public, styles를 중심으로 분석해보았다.
1. public

public 폴더는 page에서 사용할 공공 리소스 (이미지 파일 등)을 포함하는 파일이다.
‼️ 주의할 점 ‼️
create-react-app으로 생성한 일반적인 표준 React 앱의 내에서는 public 폴더 내에 index.html 파일이 있지만 NextJS 앱 내에는 그 파일이 없다.
이는 NextJS에는 사전 렌더링 기능이 있기 때문인데, 요청이 서버로 도달할 때에 싱글 페이지 애플리케이션의 단일 페이지가 동적으로 사전 렌더링이 되어 콘텐츠를 포함한 초기 페이지를 반환해서 index.html이 필요 없다.(정확히는 NextJS로 페이지가 언제 사전 렌더링될지 결정할 수 있게 된다. 추후에 더 자세히 알아보자)
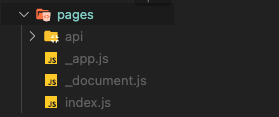
2. pages

pages가 가장 중요한 폴더이다.
이 폴더에 파일 기반의 라우팅을 설정할 수 있기 때문이다.
애플리케이션을 구성하는 다양한 페이지들을 정의할 때 pages가 가장 중요하다.
3. styles

styles 폴더에서는 스타일링 관련한 작업이 진행된다.
