
NextJs를 사용해 간단한 이벤트 관리 프로젝트를 만들면서 라우팅과 필터링을 연습했습니다.
이벤트 관리 프로젝트 소개
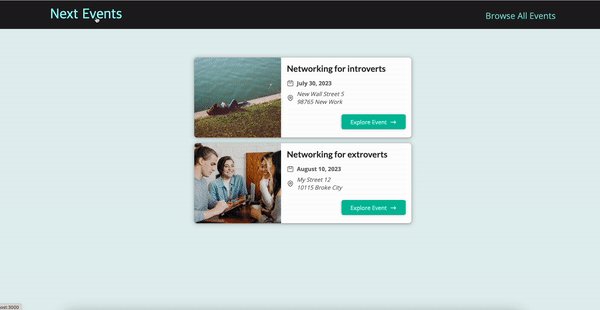
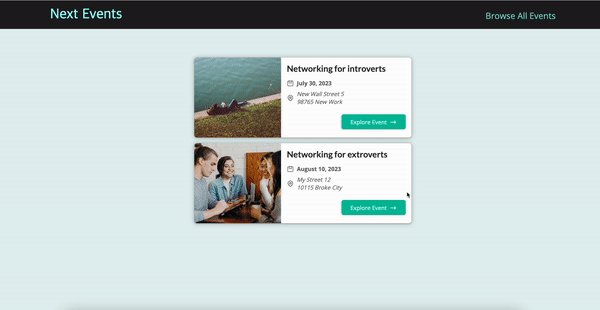
사용자가 어떤 이벤트들이 있는지 둘러 볼 수 있는 간단한 웹페이지 입니다.
프로젝트 Routes 계획
NextJS는 파일 기반 라우팅을 제공하기 때문에 처음부터 프로젝트의 구조를 체계적으로 계획하고 파일 구조를 만들면 좋습니다.

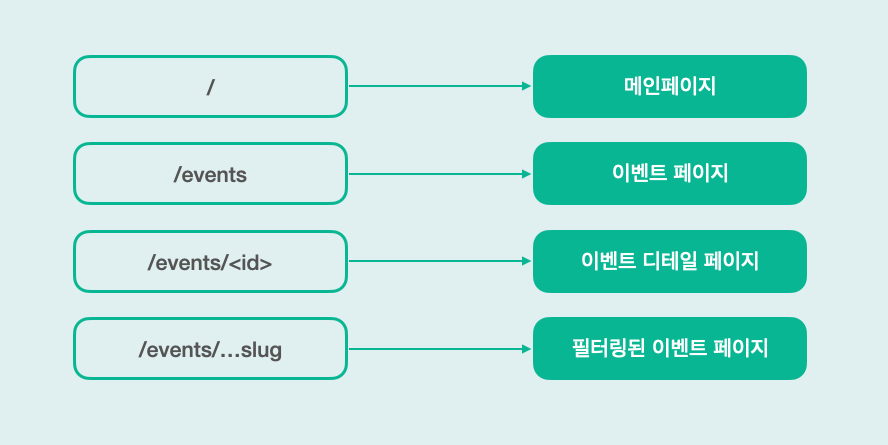
메인 페이지: 진행중인 주요 이벤트 목록을 볼 수 있음
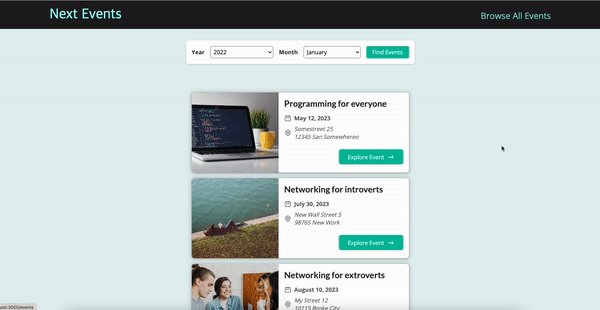
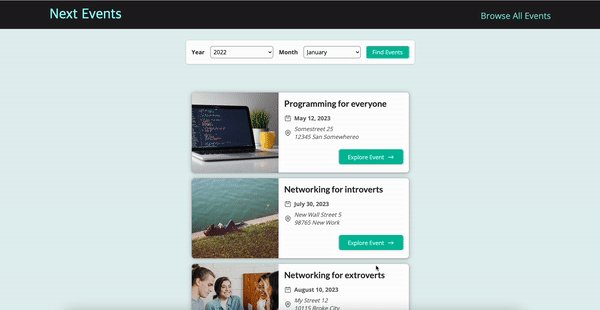
이벤트 페이지: 모든 이벤트 목록을 볼 수 있음
이벤트 디테일 페이지: 선택한 이벤트의 상세 정보를 볼 수 있음
필터링된 이벤트 페이지: 선택한 연도와 월에 진행되는 이벤트만 필터링해서 보여주는 페이지
