1. 프로젝트 소개
BITBYTE 플레이키보드 웹스토어
비트바이트는 이모티콘과 터치 키보드를 결합한 서비스인 플레이키보드를 만드는 회사입니다.
플레이 키보드의 웹스토어를 제작하는 과제를 받아 진행했습니다.
메인페이지와 상세페이지로 구성되어 있고 메인페이지는 api 통신을 통하여 데이터를 불러온 뒤 Nav, 테마리스트, Footer 반응형 UI 구현했고, 테마리스트 무한스롤을 구현했습니다.
상세페이지는 api 통신을 통하여 데이터를 불러온 뒤 테마 데이터가 있을때만 UI를 보여주도록 구현, 없을 경우 404이미지 표시했습니다.
figma를 참고하여 UI를 구현했고 반응형웹으로 제작했습니다.
개발기간 및 인원
- 개발 기간: 2022/10/04 ~ 2022/10/06
- 개발 인원: Frontend 6명
GitHub Repo
팀 노션
시연영상
- 시연 영상 보러가기
기술스택
-
Front End
HTML / CSSstyled-component``TypeScripReactVite
React-RouteraxiosFont Awesome -
Communication
SlackNotionZepTrello
주요기능 및 설명
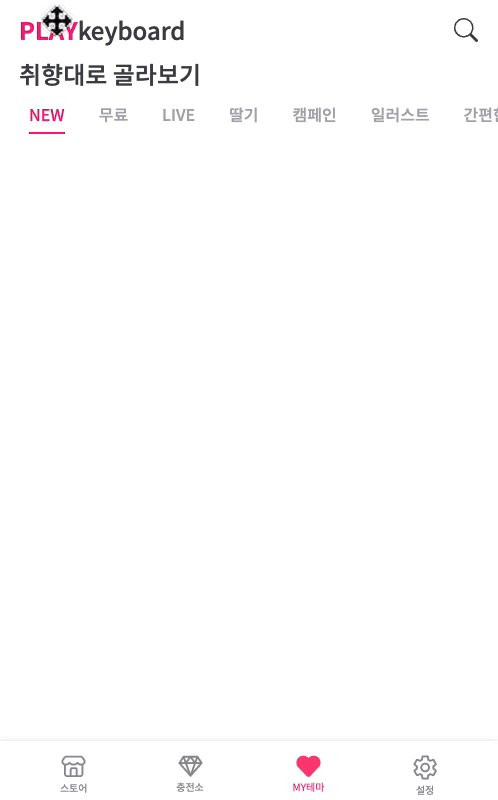
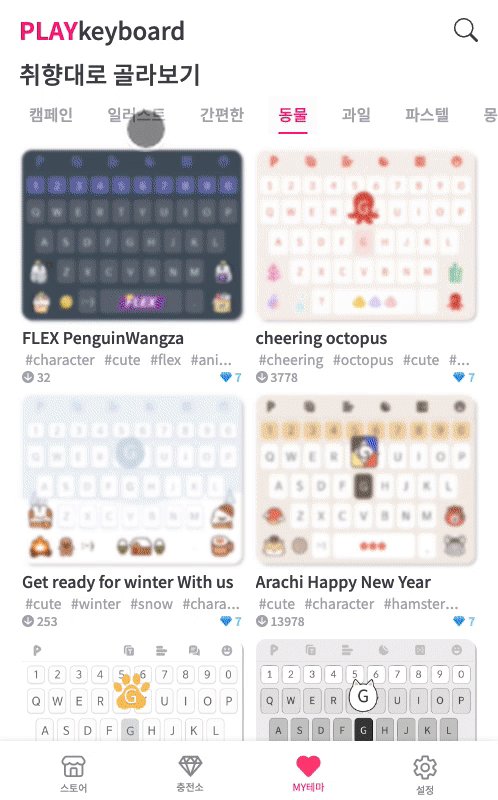
메인 페이지
- api 통신을 통하여 데이터를 불러온 뒤 Nav, 테마리스트, Footer 반응형 UI 구현
- 해당 테마 클릭 시 상세페이지로 이동하도록 동적 라우팅 구현
- 테마리스트 무한 스크롤 구현
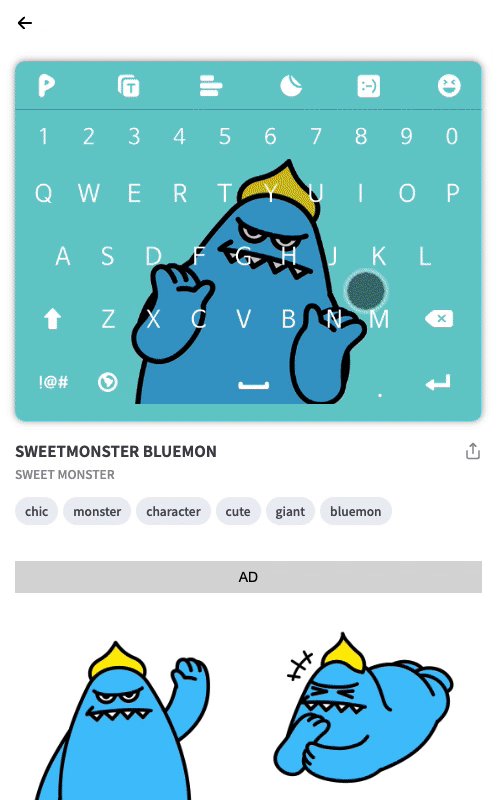
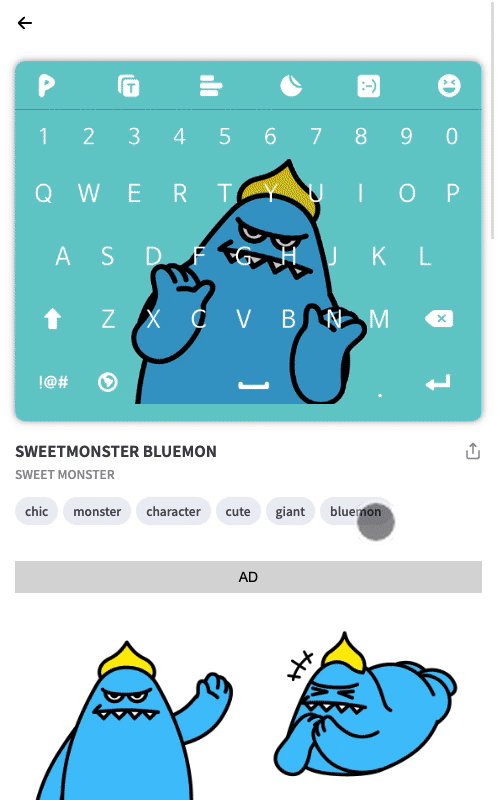
상세 페이지
- api 통신을 통하여 데이터를 불러온 뒤 테마 데이터가 있을때만 UI를 보여주도록 구현, 없을 경우 404이미지 표시
- 이모티콘 및 버튼 구현
- 뒤로가기 버튼 구현
2. 프로젝트 진행 과정
Planning Meeting 1:기획안 분석, 역할 분담
비트바이트에서 제공한 기획안을 같이 분석하면서 출제 의도를 파악했습니다.
논의 결과 figma를 토대로 레이아웃을 잡고 UI를 구현하는 것과 반응형으로 제작하는 것이 중요하다고 판단했습니다.
6명이서 기능을 나누기가 애매했습니다. 기능들이 서로 유기적이어서 여러사람이 나눠서 작업을 하는 것이 어렵기도했고 모두 핵심적인 기능을 맡아서 하고싶은 마음이 있었습니다.
장시간의 논의 끝에 메인 페이지 3명이 각각 navigation bar, 상품리스트 그리고 푸터/무한스크롤을 구현하기로 했습니다.
상세 페이지도 3명이서 화면의 각각 상단부분, 중간부분 하단부분을 맡아 진행하기로했습니다.
매일 오전 10시에 stand up 미팅을 진행하고 제출 전날 최종점검을하기로 했습니다.
최종 점검
각자 맡은 부분을 합치고 오류가 나는 부분이 있는지 점검했습니다.
스켈레톤 UI와 상세페이지 정보가 없을 경우 404페이지가 보여지게 수정했습니다.
같이 프로젝트를 소개하는 ReadMe를 작성했습니다.
3. 담당한 기능
메인 페이지

Footer UI
typescript를 사용한 통신을 경험해보고 싶어서 mockData를 만들어서 axios로 통신으로 데이터를 받아 온 뒤 map함수로 아이콘들을 출력했습니다.
async 와 await으로 비동기 처리를 했습니다. generic을 사용해 응답으로 받을 데이터의 타입을 정의했습니다.
응답 받은 데이터를 Footer라는 state에 담았습니다.
Footer의 아이콘을 클릭하면 아이콘의 id를 인자로 받는 handelOnClick함수가 실행되어 iconNumber의 state가 클릭한 아이콘의 id로 변경되도록 했습니다.
iconNumber가 클릭한 id와 동일하다면 아이콘의 색상이 변경되도록 구현했습니다.
무한 스크롤
scroll even를 활용해 무한 스크롤을 구현했습니다.
백엔드 없이 프론트단에서 구현해야했기 때문에 데이터를 받을 때 slice 메서드로 화면에 보여줄 만큼만 데이터를 받아오도록 했습니다.
limit은 스크롤이 끝에 닿을 때 마다 8씩 추가되는 state로 slice의 두번째 인자로 들어가 데이터의 양을 조절하도록 했습니다.
다른 카테고리를 누르면 처음 가져오는 양인 15개가 되게하기 위해 Nav.tsx 컴포넌트에 setLimit함수를 프롭스로 넘겨 onClick 이벤트가 발생하면 limit이 다시 15가 되도록 구현했습니다.
6. 성장 point
TypeScript를 사용해 프로젝트를 완성했습니다.
백엔드 없이 자바스크립트를 활용해 무한스크롤을 구현하는 방법을 터득했습니다.
7. 느낀점
첫 타입스크립트 경험
타입스크립트를 항상 배우고싶었는데 이번 기회에 배울 수 있어서 좋았습니다. 더 깊이 공부해서 큰 프로젝트를 진행할 때 사용해보고싶습니다.
무한스크롤을 구현할 수 있는 다른 방법
이번에 조사하면서 intersection observer로 무한스크롤을 구현하는 것이 성능상 더 좋다는 것을 알았습니다.
이번 프로젝트에는 타입스크립트에 집중하느라 적용해보지 못했지만 추후에 리팩토링을 진행하고싶습니다.
