
1. 프로젝트 소개
HAII 음성 녹음 애플리케이션
HAII는 치매, 우울증, 불안장애 등의 정신 질환을 예방하고 관리하는 디지털 치료제를 만드는 회사입니다.
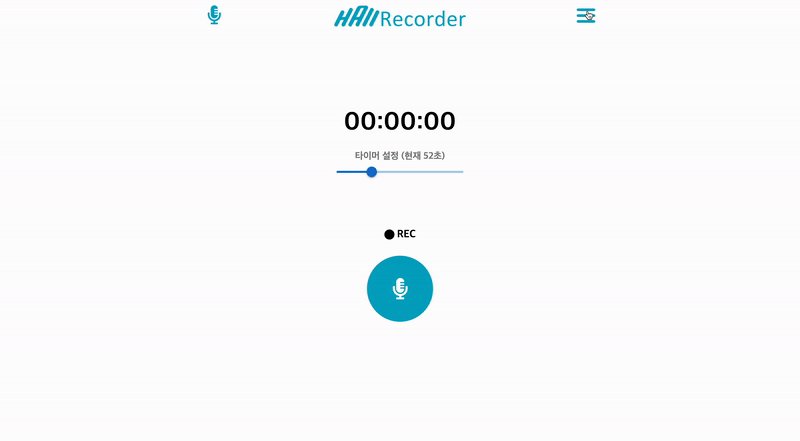
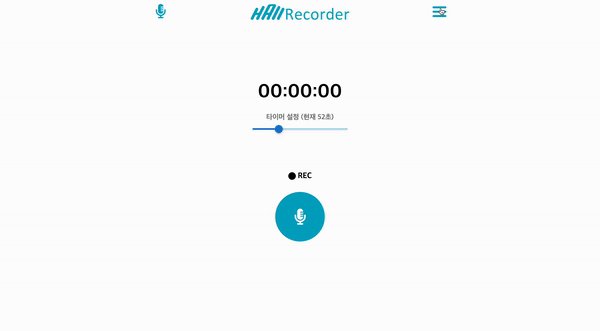
오디오 녹음화면은 오디오 녹음 중에는 녹음 중 UI를 표시했고 최대 녹음 가능 시간을 control할 수 있도록 구현했습니다. 녹음 완료 후에는 firebase를 이용해 음성파일을 저장했습니다.
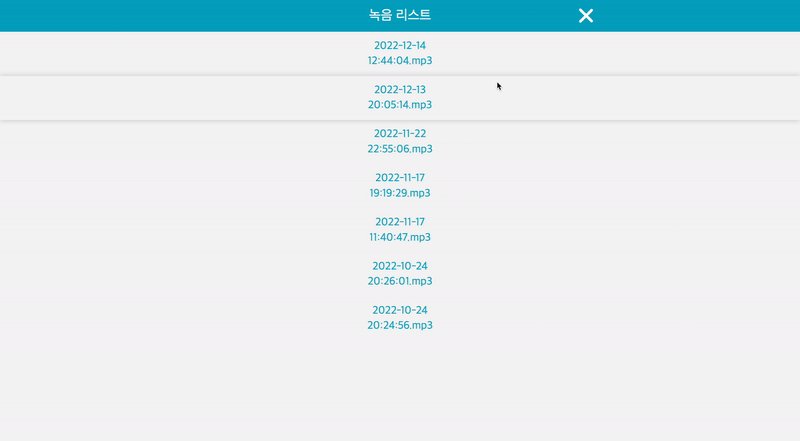
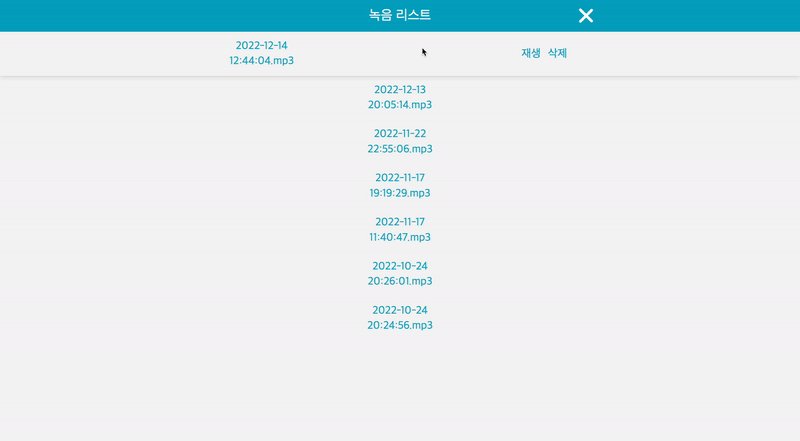
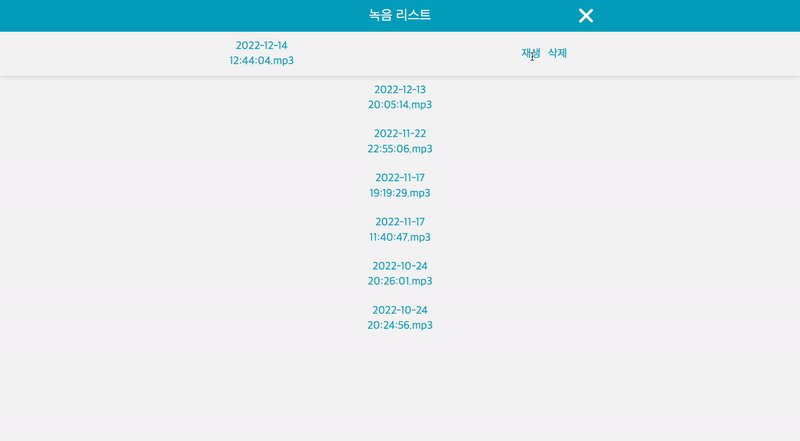
재생 목록은 햄버거 메뉴로 구현했습니다. firebase에 저장된 음성파일을 리스트로 불러왔습니다. 각 오디오 파일 별로 재생 및 삭제 기능을 삽입했습니다.
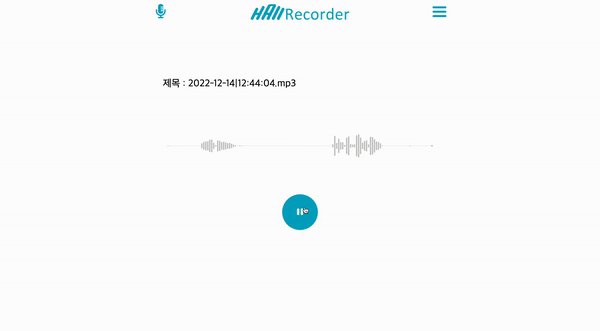
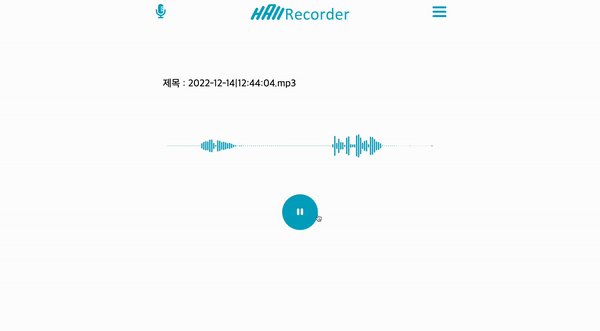
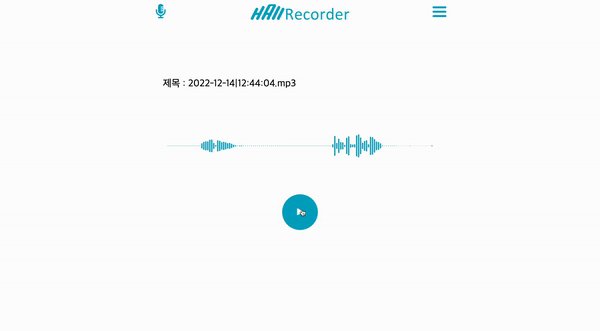
재생 화면은 오디오 파일의 제목을 firebase에서 받아왔고 재생 버튼을 누르면 재생이 되도록 구현했습니다. 오디오 파형을 표시했습니다.
개발기간 및 인원
- 개발 기간: 2022/10/11 ~ 2022/10/14
- 개발 인원: Frontend 3명
GitHub Repo
팀 노션
시연영상
기술스택
-
Front End
HTMLJavaScripReact.jsVite
React-routerFireBasestyled-componentwavesurfer-reactreact-icons -
Communication
SlackNotionZepTrello
주요기능 및 설명
녹음 페이지
- 녹음 및 파이어베이스 Storage에 녹음본 저장
음원 리스트
- 파이어베이스 Storage 불러오기 및 SideBar
재생 페이지
- 재생 및 파형
2. 프로젝트 진행 과정
Planning Meeting 1: 기획안 분석, 애플리케이션 기획, 프로젝트 진행 방식 결정
기업에서 제공한 기획안을 분석해 기업의 니즈가 무엇인지 파악했습니다.
구체적인 디자인이나 서비스에 대한 가이드라인이 없었기 때문에 직접 UX/UI를 기획했습니다.
우선은 fireBase와 파형 없이 필수 구현 사항 먼저 구현하고 추가적으로 구현하는 agile한 방식으로 작업을 진행하기로 결정했습니다.
Trello를 통해 티켓을 관리하고 매일 오전 10시 30분에 Standup Meeting을 진행하고 제출 전날 최종 점검시간을 가지기로 했습니다.
Planning Meeting 2: FireBase와 파형 추가
fireBase 없이 세션스토리지에 녹음 파일을 저장했었는데 이 방식은 페이지를 끄면 저장 내용이 다 사라진다는 단점이있었습니다.
또한 기존의 음성파일 재생 라이브러리가 파형 라이브러리와 같이 사용할 수 없다는 점을 알게 되어 둘 중 하나를 선택해야했습니다.
논의해본 결과 시간이 조금 촉박했지만 그래도 fireBase와 파형을 사용하여 애플리케이션의 완성도를 높이는 방향으로 결정했습니다.
최종 점검: 각종 Error 해결
Firebase에 저장된 음성 파일이 재생되지 않는 문제가 발생했는데 진영님이 저장할 때 mp3확장자를 추가하여 해결되었습니다.
음성 녹음 파일이 없을 경우 재생 화면에 안내 문구가 뜨도록 수정했습니다.
3. 담당한 기능
재생 페이지

파형 구현
wavesurfer-react라이브러리를 사용해 음성 파일 파형을 구현했다.
selectedRecord 는 fireBase에서 받아온 재생파일이다. 이를 audio 태그의 src에 삽입해 선택한 음성 파일을 재생할 수 있도록 구현했다.
6. 성장 point
firebase를 경험해볼 수 있었습니다.
wave-srfer 라이브러리를 커스텀하는 방법을 터득했습니다.
빠르게 변화를 수용하고 수정하는 것에 더 긍정적인 마인드를 갖게 되었습니다.
7. 느낀점
흥미로웠던 기능
처음에는 react-audio-player라는 라이브러리를 사용하여 음악 재생 UI를 구현했었는데 멈춤 재생 뿐만 아니라 빨리감기 등 다양한 기능을 적용할 수 있어서 흥미로웠습니다.
이 라이브러리를 활용해 음악 재생 애플리케이션을 만들어 봐야겠다 생각했습니다.
파형을 구현하는 것도 재미있었습니다.
