1. 프로젝트 소개
lululab 병원 예약 서비스
개발기간 및 인원
- 개발 기간: 2022/10/17 ~ 2022/10/20
- 개발 인원: 개인 프로젝트
GitHub Repo
시연영상
기술스택
- Front End
HTMLstyled-component``TypeScripReactVite
React-routerreact-calendar
3. 담당한 기능
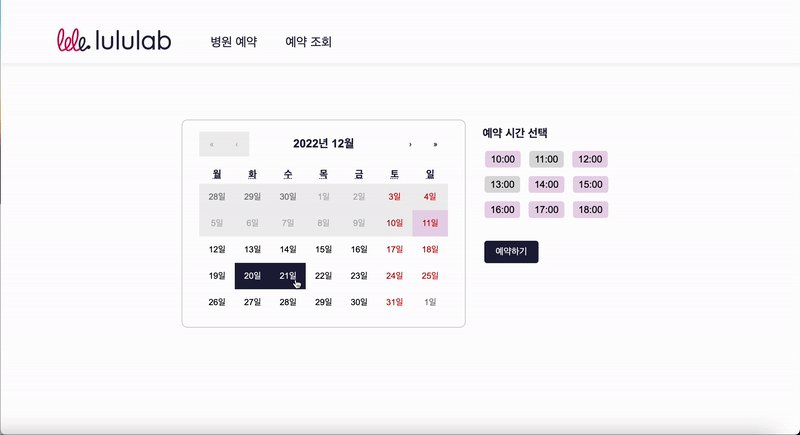
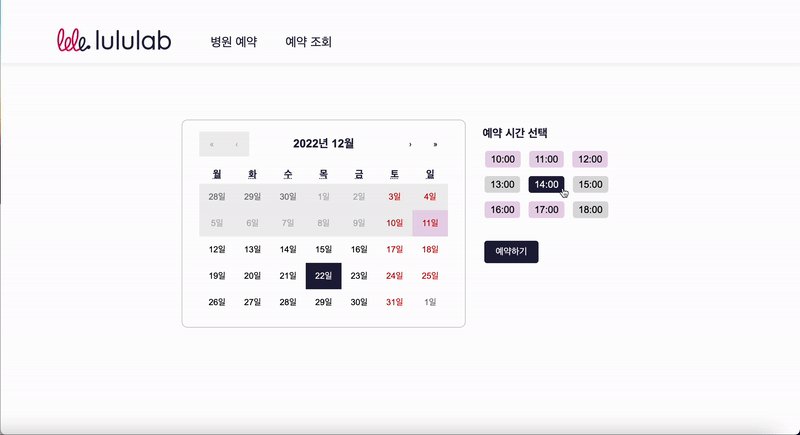
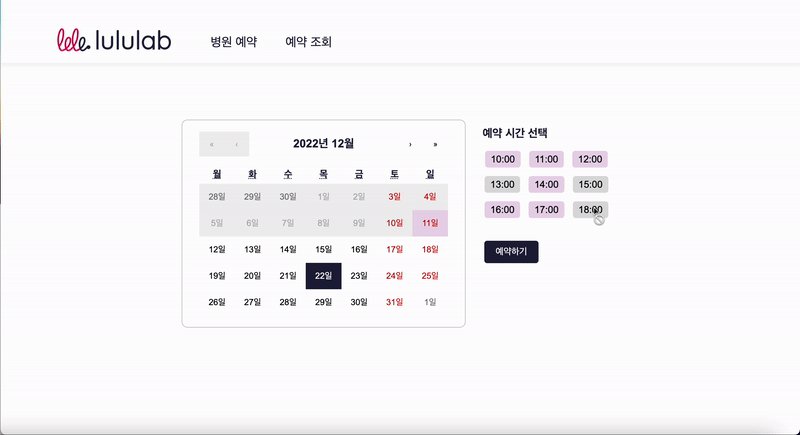
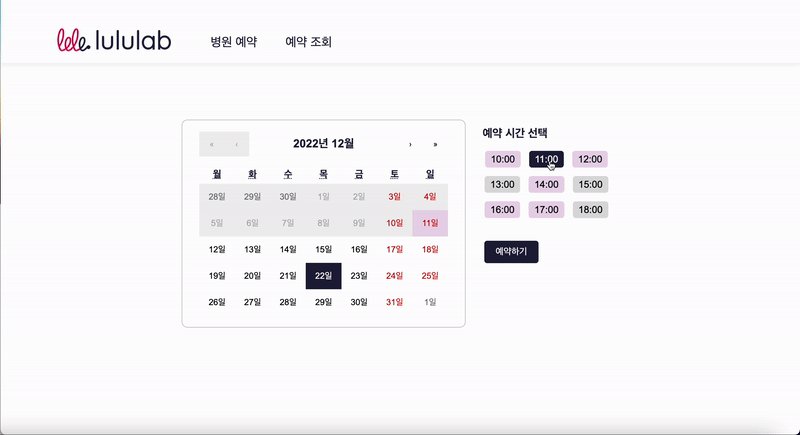
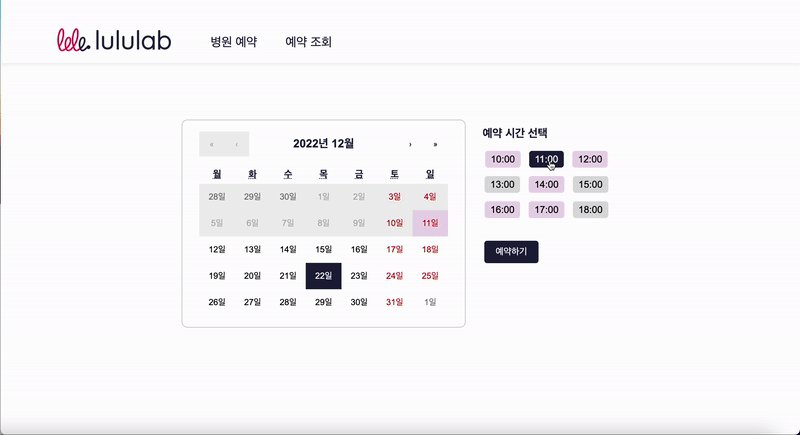
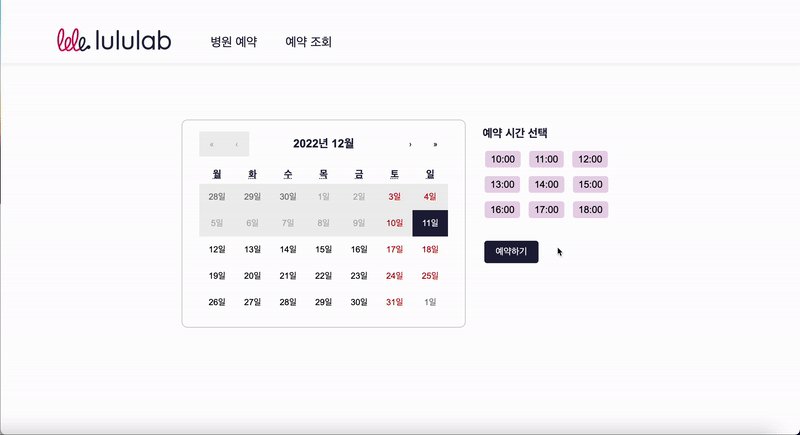
예약 시간 선택 페이지

react-calendar 커스텀
react-calendar 라이브러리를 사용해 calendar UI를 구현했습니다.
공식문서와 개발자도구를 활용해 class name을 확인하면서 웹페이지에 잘 어울리도록 디자인을 변경했습니다.
지난 날짜는 선택하지 못하도록 minDate 속성에 newDate()를 부여했습니다.
날짜별 예약 가능 시간 확인
reservation.json 파일에 날짜별로 예약가능 시간들을 정리했습니다.
getDate()함수를 활용해 limit 변수에 선택한 날짜를 담았습니다.
변수 limit을 reservation.json함수에 접근할 인덱스로 사용했습니다.
예약이 불가능한 시간은 버튼이 disabled가 되도록 구현했습니다.
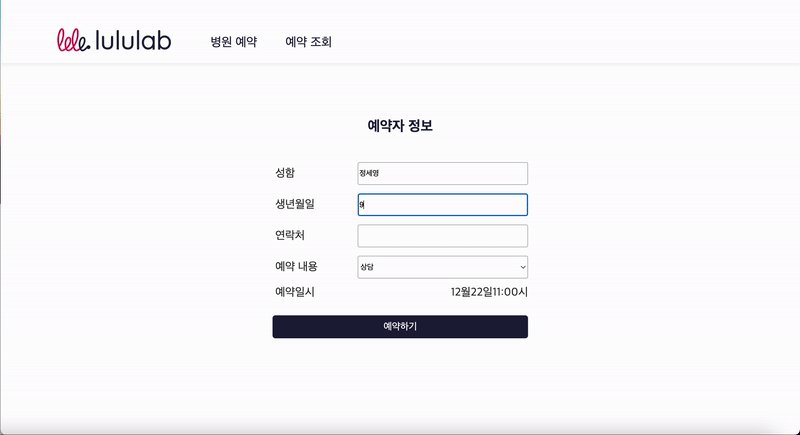
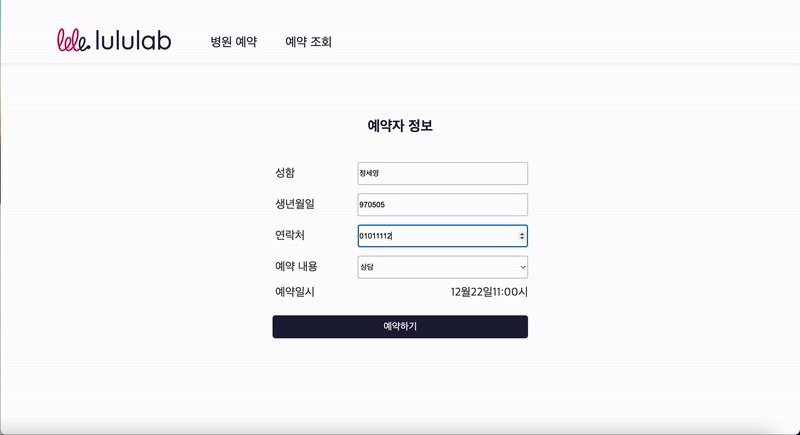
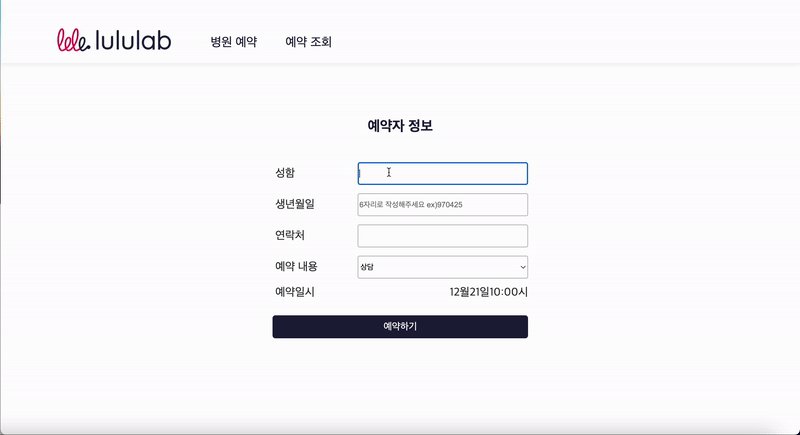
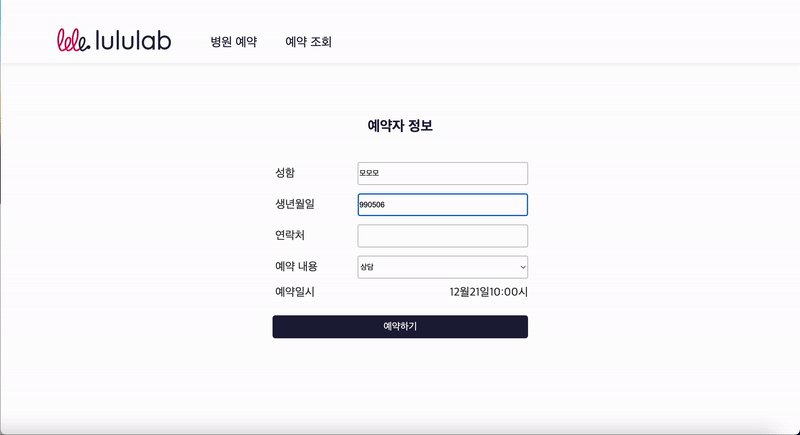
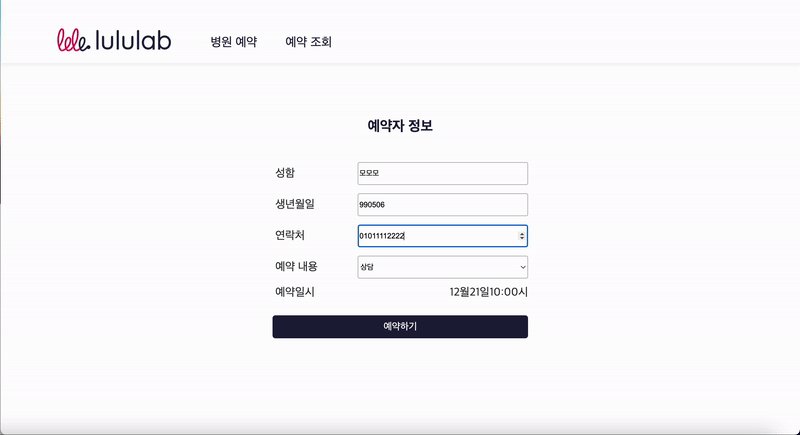
예약자 정보 입력 페이지

입력한 정보 예약자 리스트에 저장하기
reservatedList는 예약자 리스트 데이터를 담은 state입니다.
useLocation을 활용해 예약시간 선택 페이지에서 url로 넘겨준 예약일시를 reservatedTime 변수에 담았습니다. 변수를 JSX문법을 활용해 화면에 출력했습니다.
input 태그의 value값을 onChange로 감지해 state들에 담았습니다.
예약하기 버튼을 클릭하면 onClick이벤트가 발생해 AddList 함수가 실행되어 reservatedList에 입력한 정보들이 추가되도록 했습니다.
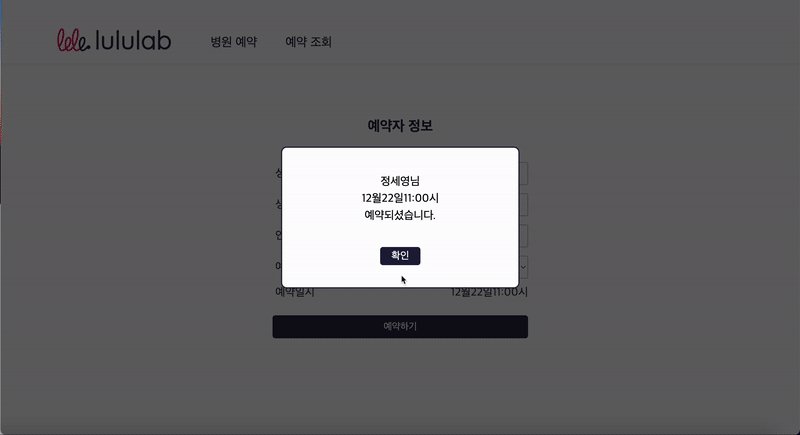
no-show 방지 시스템 구축

no-show 고객은 온라인 예약 불가하도록 구현
assets > data > blackList.json파일에 no-show 고객 리스트를 데이터화했습니다.
blackList.json을 ReservationForm에 import한 후 useMemo를 활용해 blackList라는 변수에 담았습니다.
반복문과 조건문을 활용해 사용자가 입력한 정보가 blackList의 연락처와 이름이 같은지 비교한 후 같다면 openError state가 true가 되어 Error 창이 뜨도록했습니다.
반면 입력한 내용이 blackList데이터에 없다면 reservatedList state에 입력한 정보가 추가되어 예약자 리스트에 저장되도록 구현했습니다.
예약자 조회 페이지

연락처로 예약 조회
파일 구조: pages > ReservationInquiry.jsx
props로 받은 reservatedList(예약자 리스트 state)의 예약자 연락처(user_contact)중 조회한 연락처(inquiry)가 있는지 반복문을 사용해 확인했습니다.
같은 연락처가 있다면 isReservated라는 state에 예약 정보를 담아 Modal > Modal.jsx에 props로 전달했습니다.
open state가 true가 되어 modal이 뜨도록했고 modal에 isReservated에 담긴 정보가 출력되도록 구현했습니다.
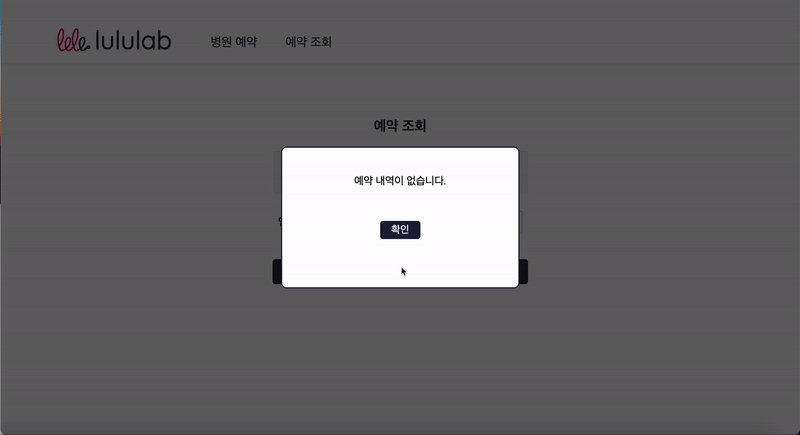
반면 연락처가 없다면 errorOpen state가 true가 되어 Modal > Error.jsx가 뜨도록했습니다.
6. 성장 point
react-calendar로 달력 UI를 구현하는 방법을 배울 수 있었습니다.
UI 구현에 그치지 않고 적극적으로 활용하여 예약 시스템에 적용하는 방식을 터득했습니다.
반복문과 조건문 그리고 비교 연산자로 검색 기능을 구현하는 방법을 터득했습니다.
백엔드와 소통하여 offset & limit을 설정, 무한 스크롤 구현
windows height를 활용하여 무한스크롤 구현
7. 느낀점
재미있었던 예약 기능
지난 프로젝트들에서 해본 적 없는 기능이라 새로운 기능을 구현하는게 재미있었습니다.
처음 구현해본 만큼 뿌듯함과 동시에 아쉬움이 남는 부분들도 있습니다.
리팩토링 하고 싶은 부분
예약자 정보 입력 페이지에 form 태그와 useRef를 사용하면 더 간결한 코드가 될것 같아서 리팩토링을 꼭 진행하고 싶습니다.
또한 리팩토링을 통해 예약자 정보 입력 페이지에 유효성 검사 기능을 추가하고 싶습니다.
