1. 변수란?
변수는 데이터를 담을 수 있는 대상을 의미한다.
2. 변수 사용 방법
let myNumber = 100;여기서 myNumber는 함수의 이름이고
숫자 100은 변수에 담긴 값이다.
이렇게 한다는건 지금부터 숫자100이라는 이름 대신 myNumber라는 변수 이름을 대신 사용하겠다는 뜻이다.
데이터 변수를 사용하려면 두 가지 단계를 거쳐야한다.
1. 먼저 변수를 선언(declare)해주어야한다. myNumber라는 이름 자체를 선언해주는 것이다.
2. 그리고 선언한 변수에 내가 담고자 하는 데이터를 담아야 한다. 이를 할당(Assign)이라고 한다.
따라서myNumber = 100;은 myNumber라는 변수에 100이라는 값을 할당한 것이다.
할당을 한 이후로 myNumber는 100을 대신 지칭(대입)하게 된다.
Javascript 에서는 변수의 선언과 할당이 주로 한 번에 이루어진다.
let myNumber = 100;에서 let myNumber는 선언, myNumber = 100이 할당 되는 것이다.
3. 변수에 들어갈 수 있는 데이터 타입은?
데이터 타입은 프로그래밍 언어에서 사용할 수 있는 데이터 (숫자, 문자열, 불리언 등)의 종류를 말한다.
데이터는 크게 기본 타입과 참조 타입으로 나뉜다.
- 기본(원시)타입(Primitive type) : 객체가 아니면서 method를 가지지 않는 6가지의 타입이 있다.
원시 자료형은 모두 “하나”의 정보, 즉, 데이터를 담고 있다.
string, number, bigint, boolean, undefined, symbol, (null은 원시 타입과 거의 같게 사용되지만 엄밀히 따지면 객체이다. 빈 참조를 나타내는 데 자주 사용된다.)
- Number
- String
- Boolean
- Undefined
- Null
- symbol
- 참조타입 (Reference type): 자바스크립트에선 원시 자료형이 아닌 모든 것은 참조 자료형이다. 참조형은 원시형 데이터의 집합이다. 복합 데이터 연관된 여러가지 데이터를 묶어 놓은 것. 배열([])과 객체({}), 함수(function(){})가 대표적이다.
- Object
- Array
- Function
3-1 Number
Number는 말 그대로 숫자를 뜻한다.
ex) 0, 1, 500, 10000 ......
let myNumber1 = 0;
let myNumber2 = 2;
let myNumber3 = 500;
let myNumber4 = 10000;
console.log(myNumber1);
// 0이 출력된다.
console.log(myNumber1 + myNumber3);
// 0 + 500 이므로 500이 출력된다. 곱셈도 할 수 있다.
console.log(myNumber2 * myNumber3);
// 2 * 500 이므로 1000이 출력된다. 나눗셈도 가능하다.
console.log(myNumber3 / myNumber2);
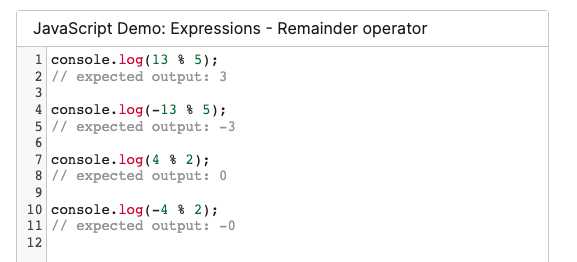
// 500 / 2 이므로 250이 출력된다. 그렇다면 나머지도 구할 수 있을까?
구글에 "How to calculate remainder in Javascript?"라고 검색했다.

% 기호를 사용하면 된다고 한다.
console.log (myNumber3 % myNumber4);
// 500을 10000으로 나누면 몫이 0이고 나머지가 500이므로 500이 출력된다. console.log(7%2);
// 7을 2로 나누면 나머지가 1이므로 1이 출력된다. Number 타입의 데이터는 이렇게 변수에 담는 것 뿐만 아니라 연산도 가능하다.
3-2 String
String은 문자열을 의미한다.
'watermelon', 'coffee', 'hello', 'world'
등등 모두 문자열이다.
작은따옴표(''), 큰따옴표(""), 템플릿 리터럴(``)으로 문자열을 할당할 수 있다.
특히, ES6부터 도입된 템플릿 리터럴을 이용하면, 줄바꿈이나 공백이 모두 적용된다.
console.log('coffee');문자열은 반드시 따옴표''/""가 붙어 있어야한다.
변수를 선언하고 문자열을 할당해보자
let myName ='SeYoung'
console.log(myName);
// SeYoung이 출력된다.Number 와 String을 같이 활용하면 어떻게 사용할 수 있을까?
let number1 = 100;
let number2 = 200;
console.log('100 plus 200 equals to',number1 + number2);
// 100 plus 200 equals to 300 이라고 출력된다.'100 plus 200 equals to'라는 문자열과 300이라는 Number가 담긴 변수가 같이 조합되어 출력된 것이다.
서로 다른 데이터타입을 조합할 때는 쉼표(,)로 구분지어야한다.
이런 방식은 디버깅 할 때 유용하게 사용된다.
console.log('number1:',number1);
// number1: 100 이라고 출력된다. 변수 number1의 값이 정확히 뭔지 확인할 수 있다.
3-3 Boolean
Boolean은 참, 거짓 (true/false)로 데이터를 표현하는 것이다.
let myAnswer = true;
let yourAnswer = false;
console.log(myAnswer);
// true가 출력된다.맞는지 틀린지 구분할 때 사용되는 데이터 타입이다. 그래서 조건문에서 많이 활용이 된다.
3-4 Undefined & Null
undefined는 선언은 됐지만 아직 value가 할당되지 않은 경우를 의미한다. null은 '빈 값(blank)'을 의미하는데 사용자가 준 value이다. 그래서 undefined와 다르게 자바스크립트가 자동적으로 null 이란 값을 줄 수는 없다.
포괄적인 의미로 '값이 없다'는 점에서 null과 undefined가 비슷한 것 같지만 둘은 엄격하게는 같지 않다.
let name; // undefined
let name = null; // null
console.log(null == undefined); // true
console.log(null === undefined); // false엄격일치연산(===)는 value뿐만 아니라 type도 같아야 true가 나온다.
3-5 심벌(symbol): ES6부터 새로 생긴 데이터 타입.
변경불가능한 유일한 값을 생성할 때 사용하며, 주로 이름의 충돌 위험이 없는 유일한 객체의 Property Key를 만들기 위해 사용한다.
var sym_01 = Symbol('key');
console.log(typeof sym_01); // symbol3-6 Array 배열
이제 참조타입에 대해 알아 보자.
Array는 값이 일렬로 모여있는 배열이다. 리스트에 저장된 다수의 값들을 포함하고 있는 하나의 객체이다.
예) [19, 44, 'good', false]
대괄호 안에 각기 다른 타입의 데이터들이 들어갈 수 있다.
let studentsName = [
'Code Kim',
'Wecode Chung'
]
console.log(studentsName);
//[ 'Code Kim', 'Wecode Chung' ]이 출력된다.3-7 Object 객체
Object 객체 또한 여러가지 데이터들이 모여있는 묶음이다.
Array 배열과는 달리 Object는 앞에 '키'라고 해서 이름을 붙여야한다.
예) {name: 'Code Kim', isDeveloper: true}
여기서 name과 isDeveloper는 key이고
'Code Kim'과 true가 value라고 한다.
let myObject ={
name: 'Code Kim',
isDeveloper: true
}
console.log(myObject);
//{name: 'Code Kim', isDeveloper: true}라고 출력된다. 3-8 Function 함수
함수의 이름은 함수를 참조한다.
함수는 함수이름 뒤에 소괄호가 있고 그 뒤에 중괄호를 두어 중괄호 안에 함수가 담당할 기능을 넣는 방식이다.
function myFunction () {
let name = 'Code Kim',
conssole.log(name)
return name
}