반복문은 Iteration Statement라고 한다.
반복문은 완전히 똑같은 코드를 중복적으로 사용하는 것을 방지할 수 있다.
다만 단순히 코드를 반복하는 것이 아니라 조건을 만족할 때 까지만 반복해서 수행한다. 코드를 계속해서 반복적으로 수행하다가 그 반복을 멈출 정지점이 있다는 뜻이다. 즉, 원하는 동작을 원하는 횟수만큼 반복하게 할 수 있다.
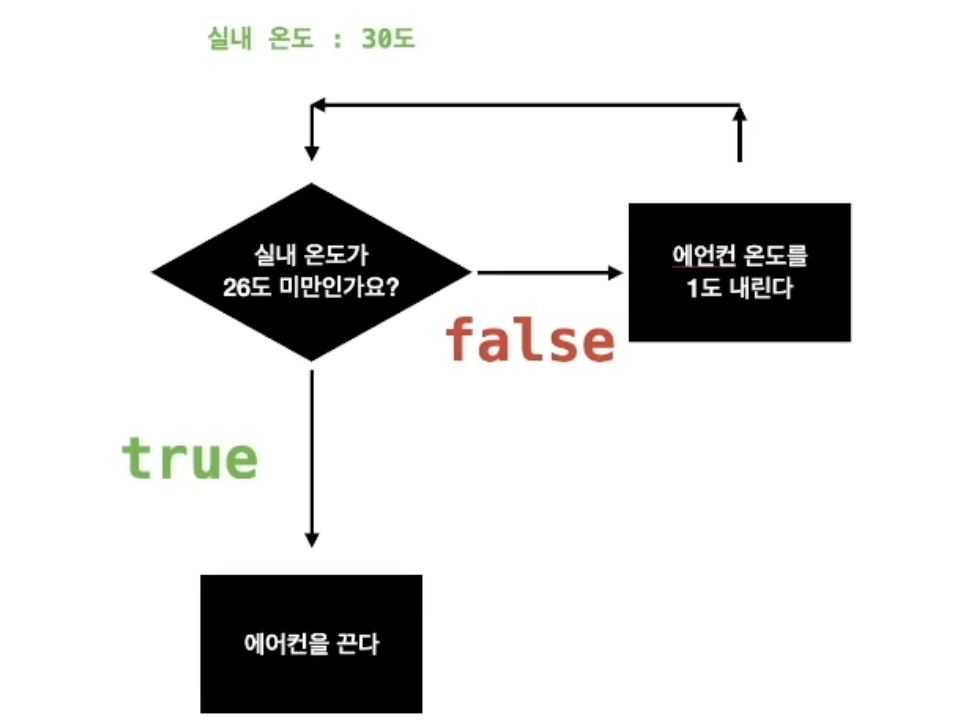
예를 들어보자, 아래의 그림처럼 에어컨 온도를 1도 내리는 동작을 실내온도가 26도가 될때까지 반복하다가 26도가 되면 에어컨을 끄는 것과 같다. 
자바스크립트를 비롯한 대부분의 언어의 반복문에는 횟수를 세주는 counter가 존재한다. 예를 들어 'Hello SeYoung!'을 10번 출력하는 반복문을 작성했다면 한번 출력할때마다 counter가 1씩 올라가고 10에 도달하면 멈추게 되는 것이다.
반복문의 문법은 아래와 같다.
for(초기 상태; 조건; counter 변화){
수행할 동작
}초기화문
- 초기화문 작성 시 변수 선언자를 써주어야 한다.
- 변수명은 보통 index를 의미하는 i로 선언한다.
- index가 증가할 경우 숫자는 보통 0부터 시작한다.
조건문
- index의 범위를 설정한다.
- index가 증가할 경우 특정한 숫자 미만 혹은 이하로 설정한다.
- index가 감소할 경우 0 이상으로 설정한다.
- 조건문이 true일 경우 반복문을 계속 실행한다.
- 조건문이 false일 경우 반복문이 종료된다.
증감식
- index가 1씩 증가할 경우 ++을 써준다. (index의 숫자가 하나씩 증가)
- index가 1씩 감소할 경우 --를 써준다.(index의 숫자가 하나씩 감소)
- i++은 i = i+1 을 줄여서 쓴 것이다. i += 1 로 표현할 수도 있다.
- i++는 ++1로 표현할 수 있다.
예를 들어 더 자세히 알아보자.
for(let step=0; step < 10; step++){
console.log('Hello SeYoung!')
}- 반복문은 for 이라는 명령어로 시작한다.
- 소괄호를 열고 안에 우리가 카운터로 사용할 변수를 하나 선언해야한다. 보통 step이나 i라고 많이 한다.
- 0부터 카운트가 시작되기 때문에 같은 동작을 10번 반복하도록하기 위해서는 <10 이라고 작성해야한다.
- ++기호는 step을 1씩 증가시키는 연산자이다.
let i = 1;
console.log(i)//1
i++
console.log(i)//2++ 연산자를 사용하여 1이 증가되는 걸 볼 수 있다.
따라서 for 문을 해석하면 이런 의미가 된다.
step이란 카운터를 0으로 지정해두고; step이란 숫자가 10이되기 전까지; step을 1씩 증가시키면서 계속해서 'Hello SeYoung!'을 출력시켜줘
아래 코드를 step 도 같이 출력하면
for (let step=0; step < 10; step++){
console.log(step)
console.log('Hello Seyoung!')
}
/*0
"Hello Seyoung!"
1
"Hello Seyoung!"
2
"Hello Seyoung!"
3
"Hello Seyoung!"
4
"Hello Seyoung!"
5
"Hello Seyoung!"
6
"Hello Seyoung!"
7
"Hello Seyoung!"
8
"Hello Seyoung!"
9
"Hello Seyoung!"*/step이 9가 될때까지 증가하면서 "Hello SeYoung!"을 10번 출력하는 것을 볼 수 있다.
counter는 1씩 증가할 수 있고 100씩 증가할 수 도있다.
증가(++) 연산자 대신 감소(--)연산자를 쓰면 1씩 감소할 수 도 있다.
