1. Math Expression
javascript 코드에 숫자 데이터타입과 수학 표현식을 사용하여 수학 계산을 할 수 있다.
let myNumber1 = 6;예를 들면 6을 할당할 때, 아래와 같이 작성할 수도 있다.
let myNumber2 = 3+3;사칙연산 등의 수학 표현식은 다음과 같이 간단하게 사용할 수 있다.
let a = 1.3;
let b = 2;
let c = -10;
console.log(a + b);//3.3
console.log(b * c/10);//-2
console.log(a + 10);//11.3
console.log(450 - 30);//420
console.log(a + 10 * b * b / 2 + 3);//24.32. 다소 생소한 수학 표현식
방슴 했던 계산들은 우리에게 익숙한 수학 표현식이라면, 이번에는 조금 생소한, 컴퓨터 언어에서 사용되는 수학 표현식을 알아보자.
let num = 1;
num++;
console.log(num);//2값이 2로 나오는 이유는 두 번째 줄의 num++는 아래와 의미가 같기 때문이다.
num = num + 1;즉 num 이라는 변수의 값에 1을 더하는 기능을 훨씬 더 간햑한 코드로 구현할 수 있도록 해주는 기능을 한다. ++대신에 --를 쓰면 1을 뺄 수 있다.
num--;이러한 표현식은 변수에 값을 할당할 때도 사용할 수 있다. 아래 코드를 실행해보자.
let num = 1;
let newNum = num ++;
console.log(num);//2
console.log(newNum);//1각각 2와 1이 출력되었다. 왜 둘 다 2가 아닐까?
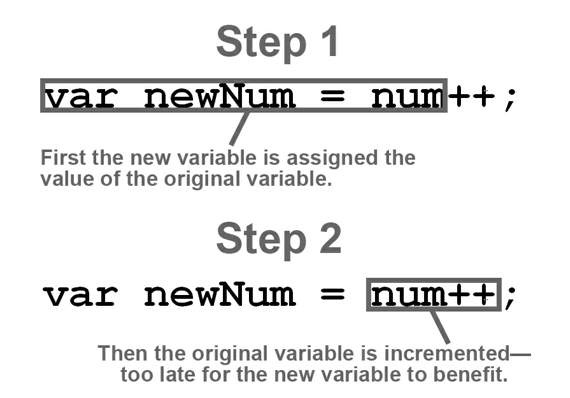
let newNum = num++;위의 코드에서 일어나는 과정을 보면
i) newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고
ii) 그 수 num++;가 실행되어 변수 num이 2가 되었다.

위의 스텝을 풀어서 작성하면 아래와 같다.
let num = 1;
let newNum = num;
num++;newNum에도 2를 할당하고 싶으면 아래와 같이 작성해야한다.
let newNum = ++num;풀어서 쓰면 아래와 같다.
let num = 1;
num++;
let newNum = num;3. 수학식 계산 순서
아래 코드의 계산 결과는 18이 아니라 15이다.
3 + 6 * 2 = 15결과가 18이 되려면 아래와 같이 수식을 바꿔야한다.
(3 + 6) * 2 = 18컴퓨터의 수학계산법도 똑같다.
console.log(3 + 6 * 2);//15
console.log((3 + 6) * 2);//18Assignment
-
index.js 에 작성 되어 있는 mathExpression 함수의 결과 값이 22가 나오도록 수정
-
Hint: 다음의 위코드 커뮤니티 사이트 링크를 참조
https://community.wecode.co.kr/t/js/198/2
let myNumber1 = 6;
let myNumber2 = 3 + 3;
// 코드가 계속 아래로 내려가도 괜찮습니다.
// Assignment - 다음 함수 안에 코드를 작성해 주세요.
function mathExpression() {
// 다음 코드의 값이 22가 되도록 수정해주세요.
let result = (5 + 6) * 10 / 2 * 2.5;
// 다음 코드는 수정하지 마세요!
return result;
}
console.log(mathExpression())//137.5정답
function mathExpression() {
let result = (5 + 6) * 10 / (2 * 2.5);
return result;
}
console.log(mathExpression())//22