1. 텍스트 + 텍스트 조합
alert("안녕하세요!" + userName + "님");- 텍스트를 서로 조합할 수 있다.
- 텍스트를 조합할 때는 + 연산자를 사용한다.
- 텍스트와 변수를 조합해서 사용할 수도 있다.
아래는 모두 같은 결과가 나온다.
console.log("안녕" + "하세요");//안녕하세요
console.log("안녕" + "하" + "세요");//안녕하세요
console.log("안녕" + "하세" + "" + "요");//안녕하세요
let hi = "안녕";
console.log(hi + "하세요");//안녕하세요
let ha = "하세요";
console.log(hi + ha);//안녕하세요다른 코드도 연습해보자
let message = "감사합니다,";
let userName = "김개발";
let banger = "님!";
let customMess = message + userName +banger;
console.log(customMess)
//"감사합니다, 김개발님!"2. 텍스트 + 숫자 조합
이제는 텍스트인 String과 숫자인 Number의 조합을 해보려한다. 아래의 결과는 무엇일까?
console.log("2" + "2");//"22"우리가 보기에는 둘 다 숫자인데, ""(쌍따옴표)로 감싸져 있기 때문에 컴퓨터는 숫자라고 인식하지 않는다. 그래서 2라는 텍스트(1)와 2라는 텍스트(2)가 붙은 22라는 문자열이 출력된다. 숫자로 표현하려면 쌍따옴표가 없어야한다.
console.log(2 + 2);//숫자 4이렇게 컴퓨터는 각가의 값이 텍스트인지, 숫자인지 타입을 갖고 있다. Javascript에서는 텍스트와 숫자를 구분하는 것은 ""이다. 그렇다면 아래의 변수중에 무엇이 숫자이고, 무엇이 텍스트일까?
const iAmString = "983";
const iAmNumber = 983;
const iAmStringToo = "0";
const iAmNumberToo = 0;
const iAmAlsoString = "-10";
const iAmAlsoNumber = -10;숫자를 ""로 감싸지 않은 다음의 결과는 무엇일까?
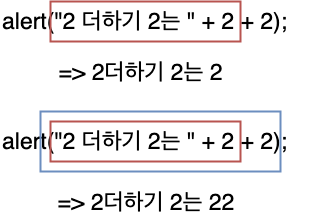
console.log("2 더하기 2는" + 2 + 2);
//"2 더하기 2는22"왜 "2 더하기 2는 4"라고 나오지 않았을까?
프로그래밍은 왼쪽에서부터 순서대로 실행되기 때문에 다음과 같은 결과가 나온 것이다.

- 따라서 위와 같이 서로 다른 type인
string + Number를 시도할 떄는 항상 주의해야 한다. - String 과 Number형을 더하면 항상 string형으로 변환된다.
- 원래 다른 프로그래밍 언어에서는 서로 다른 type인 string과 Number는 서로 더하거나 뺄 수 없다.
- 하지만 Javascript에서는 오류를 내지 않고 더한다.
- 이런 것을 유연하다고 좋아하는 개발자도 있지만, 에러를 낼 여지가 있기 때문에 Javascript의 단점으로 꼽는 개발자도 있다.
Assignment
textConcatenation 함수를 수정하여서 다음 문장이 리턴 될 수 있도록 하시오.
"2 더하기 2는 4"정답
function textConcatenation() {
let text = "2 더하기 2는 " + (2 + 2);
return text;
}
console.log(textConcatenation())
//2 더하기 2는 4