
1. if문
if문(조건문)은 말 그대로 "만약에 ~하면 ~한다"가 컴퓨터 언어로 변환된 것이다. 아래의 코드는 3 + 3을 계산해서 그 값이 5보다 큰지, 아닌지 알아보는 로직을 작성했다.
let answer = 3 + 3;
if (answer > 5) {
console.log("5보다 큰 숫자!");
}
// 5보다 큰 숫자!코드리뷰👀✨
answer라는 변수에 3+3 계산 결과 값이 저장됐다.>의 의미는 왼쪽의 값이, 오른쪽의 값보다 크다는 의미이다.if우측()괄호 안의 조건이 맞으면,{}괄호 안에 있는 코드가 실행된다.
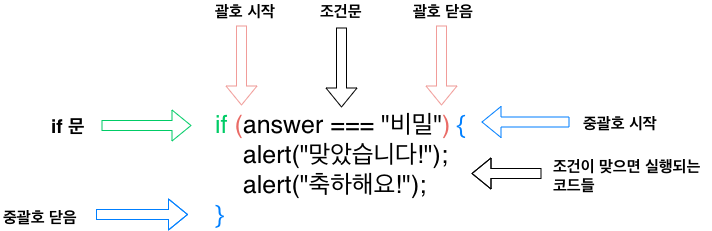
아래는 answer라는 변수에 "비밀"이라는 문자열이 저장 됐으면, "맞았습니다!"와 "축하해요!"라는 텍스트가 알림창으로 뜨는 조건문이다.

이제는 조건이 안 맞을 때 실행할 코드를 추가하려고 합니다. 아래와 같이 else문을 추가하면
if (answer > 5){
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}- else문은, 위의 if 문의 조건이 false일 경우 실행된다.
- answer 변수가 5보다 크면 if문 내부의 코드가 실행되고,
- answer 변수가 5보다 작거나 같으면 else문 내부의 코드가 실행된다.
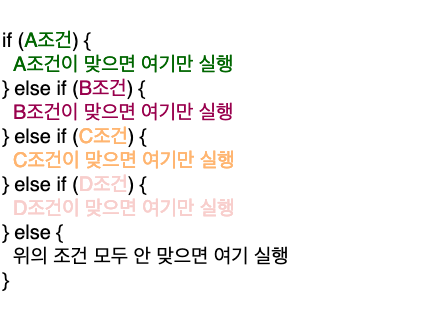
아래와 같이 else if문도 있다. A조건, B조건, C조건 등등... 여러 조건을 설정할 수 있다. 
else if문을 추가해보자.
if (answer > 15) {
alert("15보다 큰 숫자!")
} else if (answer > 10) {
alert("10보다 큰 숫자!")
} else if (answer > 5){
alert("5보다 큰 숫자!")
} else {
alert("5보다 작거나 같은 숫자!")
}- if 부터 마지막 else 문까지 차례대로 조건문을 실행한다.
- 그래서 위와 같은 경우 answer가 6이므로,
- 첫 번째 if문은 15보다 작아서 지나치고,
- 두 번째 else if문도 10보다 작아서 지나치고,
- 세 번째 else if문에서 answer가 5보다 크니까 "5보다 큰 숫자!"라는 알림창이 뜬다.
조건문은 위에서부터 차례로 조건을 체크하며 내려온다.
따라서 조건문은 순서가 중요하다.
Assignment
조건에 맞게 함수를 구현하시오
- myFavoriteColor 함수는 "색깔"을 인자로 받고 3가지 결과 값을 리턴한다.
- if문을 사용해 다음 조건에 맞게 함수를 구현 하시오.
-- color 가 "navy" 이면 "Good!" 리턴
-- color 가 "yellow" 이면 "Bad!" 리턴
-- 그 외의 경우 "Whatever!" 리턴
정답
function myFavoriteColor(color) {
if(color === "navy"){
return "Good!"
} else if (color === "yellow") {
return "Bad!"
} else {
return "Whatever!"
}
}
console.log(myFavoriteColor("navy"))
//Good!나의 알고리즘🤖
- 조건이 2개 있어야 하니까
if와else if를 사용해 조건문을 만들어야겠군. - 인자에 따라 값이 달라져야하니까 함수에 파라미터를 넣어야겠군
코드 리뷰👀✨
- 함수에
color라는 파라미터를 설정했다. if문에 인자가"navy"일 경우"Good!"를 리턴하도록 했다.else if문에는 인자가"yellow"일때"Bad!"를 리턴하도록 했다.- 그리고
else에는 그 외의 경우"Whatever!"를 리턴하도록 했다.
