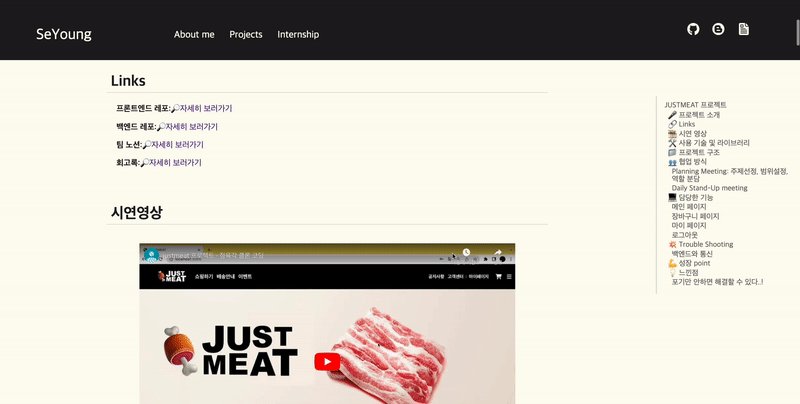
1. 프로젝트 소개
포트폴리오 사이트
그동안 진행한 프로젝트들을 정리한 포트폴리오 사이트 입니다.
원래 포트폴리오를 노션에 정리했었는데 저의 개성을 잘 나타내지 못하는 것 같아서 직접 포트폴리오 사이트를 기획 및 제작했습니다.
모든 데이터들은 JSON형식으로 정리하여 적용했습니다. 타입스크립트를 사용하여 제작했습니다.
개발기간 및 인원
- 개발 기간: 2022/11/28 ~ 2022/12/13
- 개발 인원: 개인 프로젝트
GitHub Repo
시연영상
기술스택
- Front End
HTMLTypeScripReactVite
React-routerreact-scrollreact-playerstyled-component
3. 담당한 기능
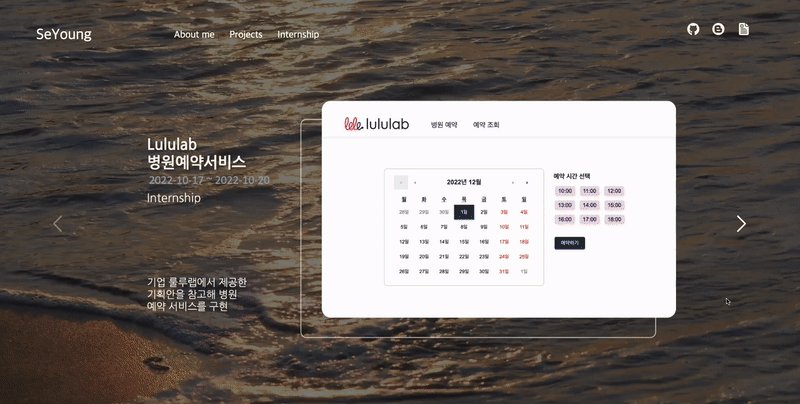
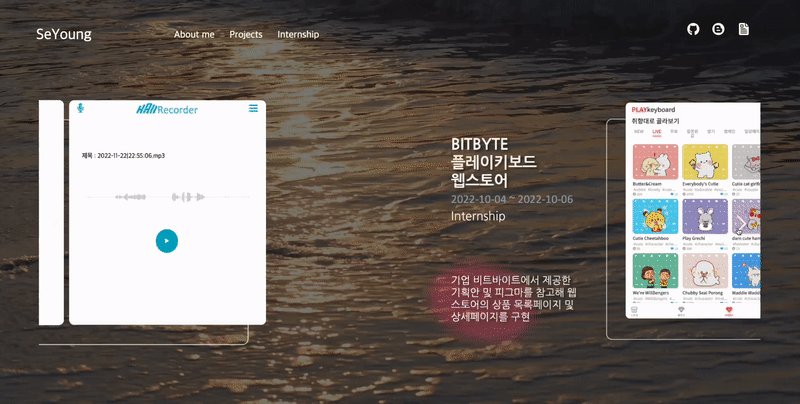
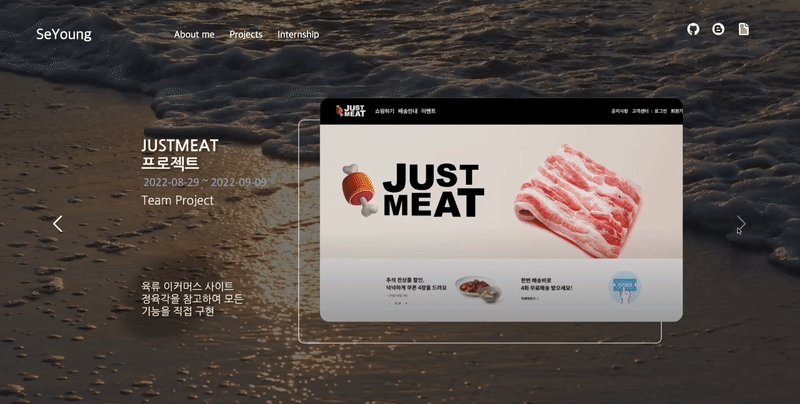
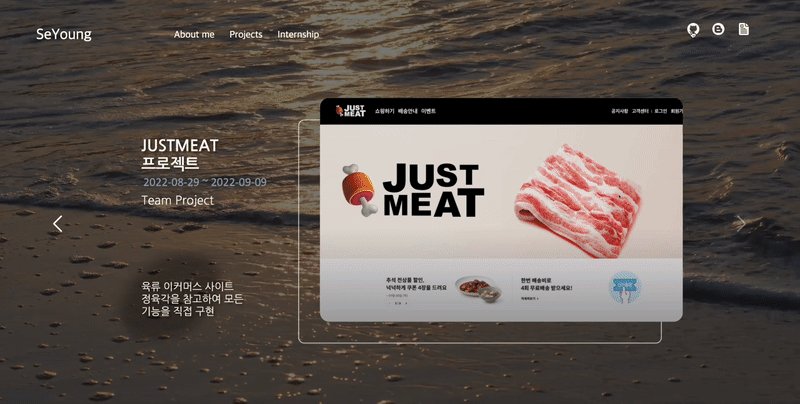
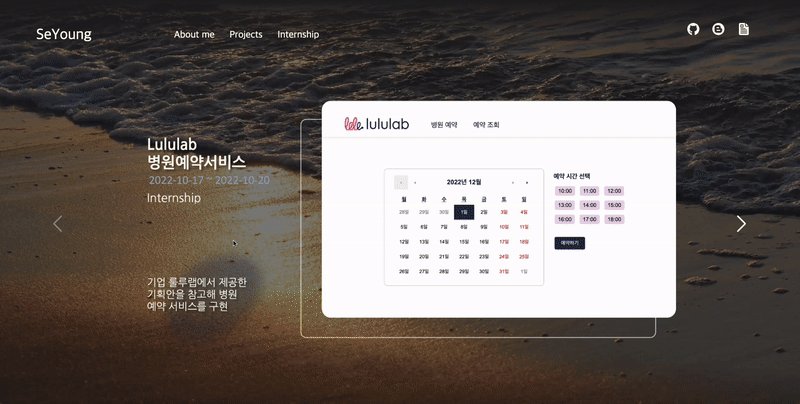
프리뷰

배경 동영상
video 태그와 position 속성을 활용해 배경에 동영상을 삽입했습니다.
동영상의 용량이 100MB가 넘어 git LFS를 사용해 github에 업로드했습니다.
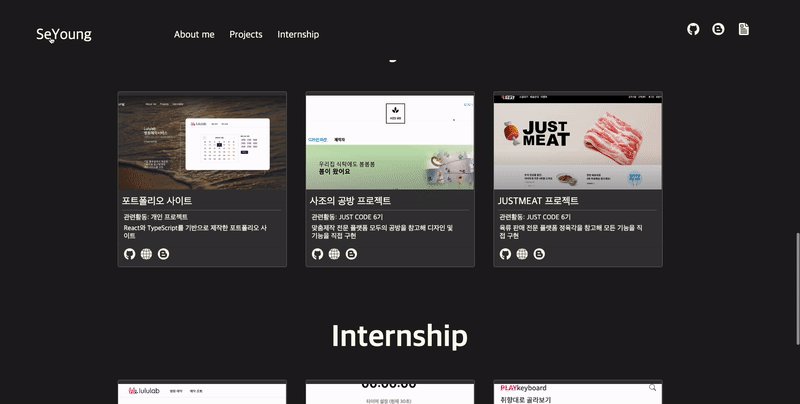
미리보기 Carousel
swiper 라이브러리를 사용해 그동안 진행한 프로젝트들을 간략하게 소개하는 미리보기를 구현했습니다.
첨부된 이미지들을 직접 디자인 및 제작했습니다.
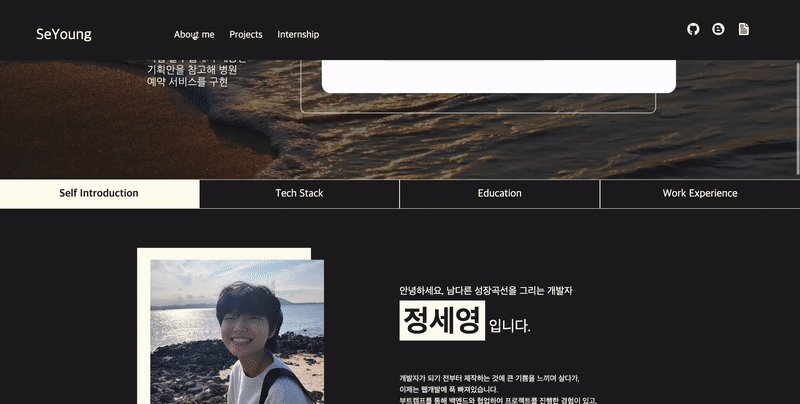
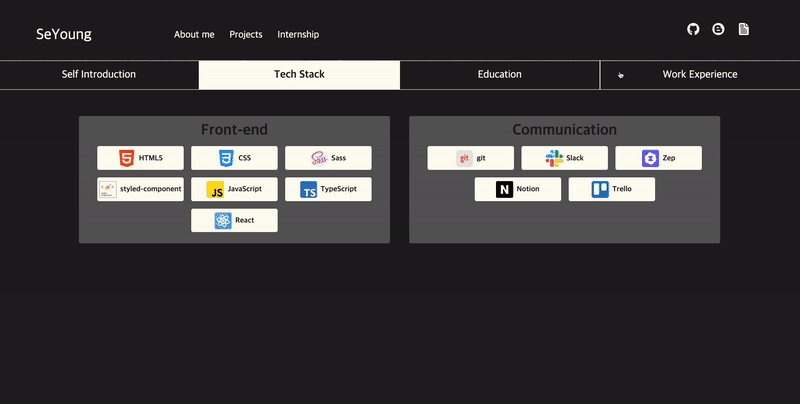
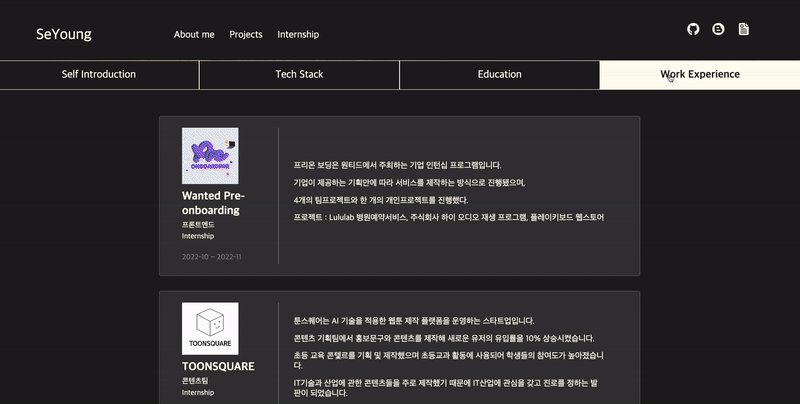
About Me

탭 UI
파일 구조: components > aboutme > AboutMe.tsx > Category.tsx, EducationSection.tsx
Category 컴포넌트에 'category'라는 state를 props로 넘겨주어 탭을 클릭할 때 마다 state 값이 변경되도록 했습니다.
state 값이 변경 되면 조건부 렌더링을 활용해 해당 state 값에 맞는 UI를 출력하도록 구현했습니다.
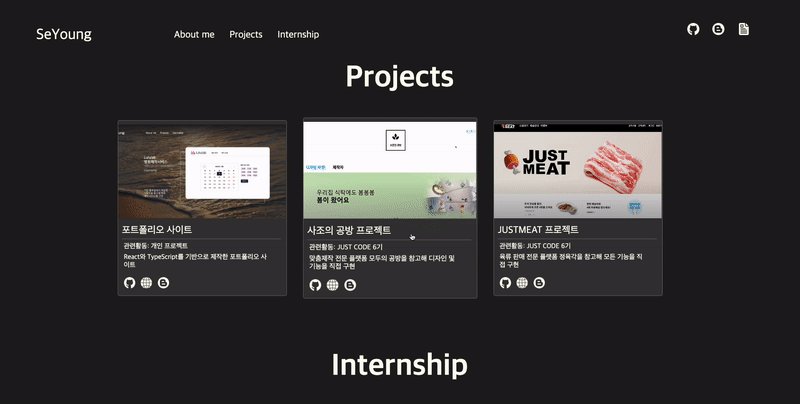
프로젝트 리스트

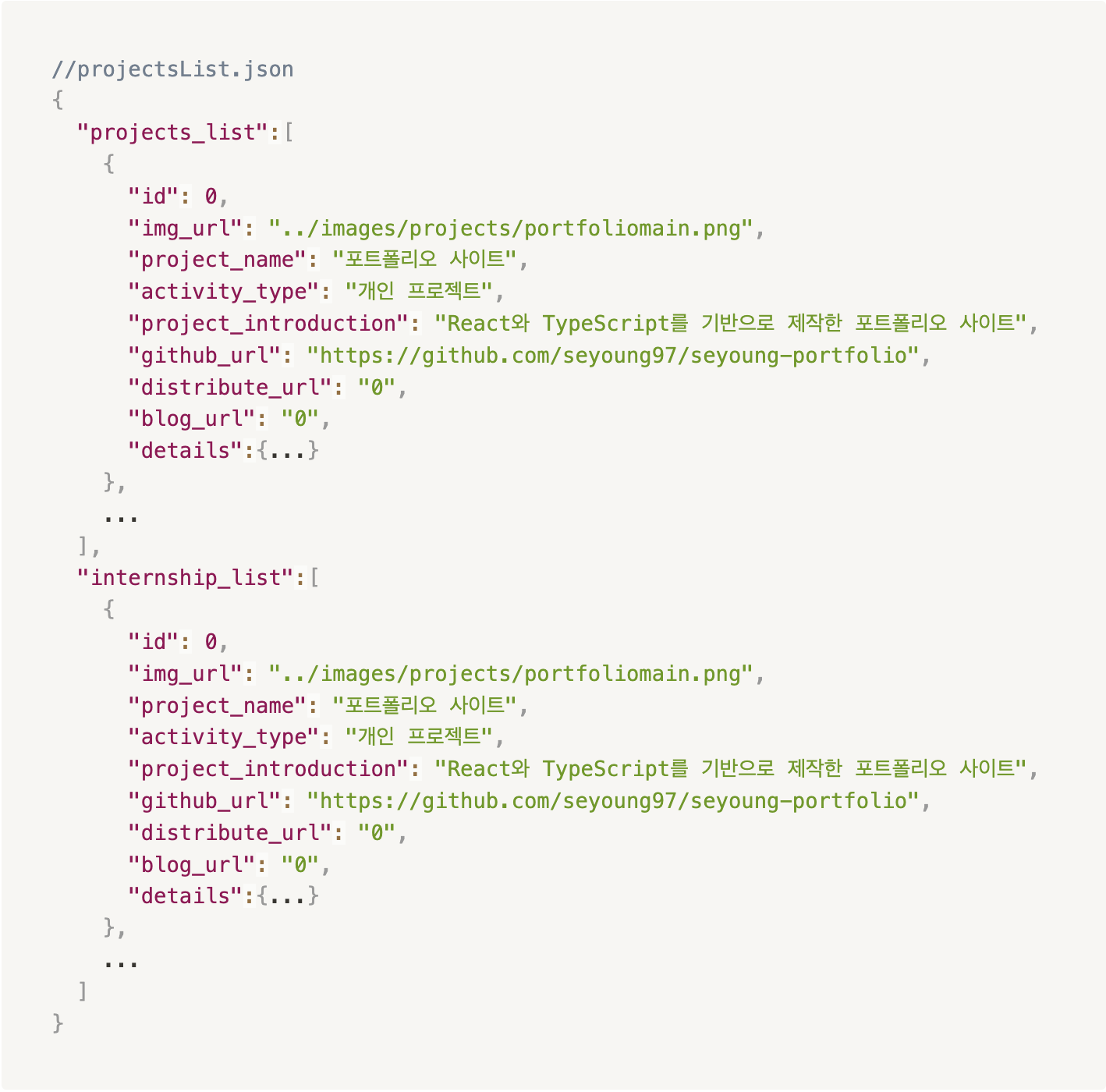
프로젝트 리스트 데이터 구조

JSON 형식으로 데이터를 작성했습니다.
projects_list 와 internship_list 두 배열로 구성되어있으며 배열의 요소에 각각 프로젝트에 나열될 정보와 인턴쉽에 나열될 정보들이 객체로 이루어져있습니다.
ProjectCard 컴포넌트 재사용
파일 구조: components > projects > Projects.tsx > ProjectCard.tsx
Project와 Internship 구분되어 있었기 때문에 따로 map함수를 두번 작성했습니다.
컴포넌트를 재사용하기 위해 content라고 props 이름을 통일했습니다.
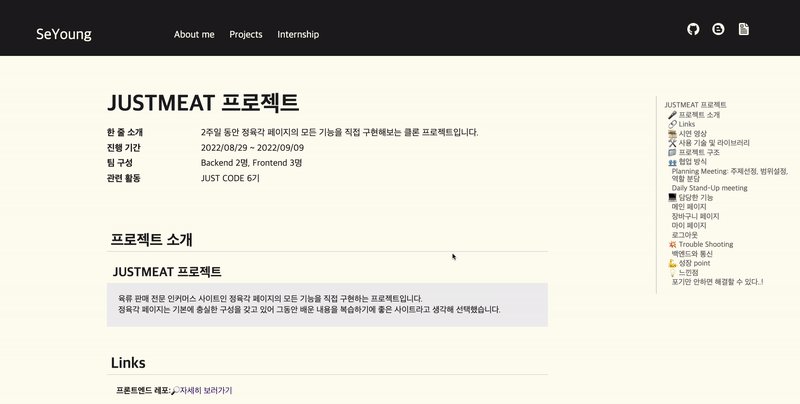
상세페이지로 동적 라우팅

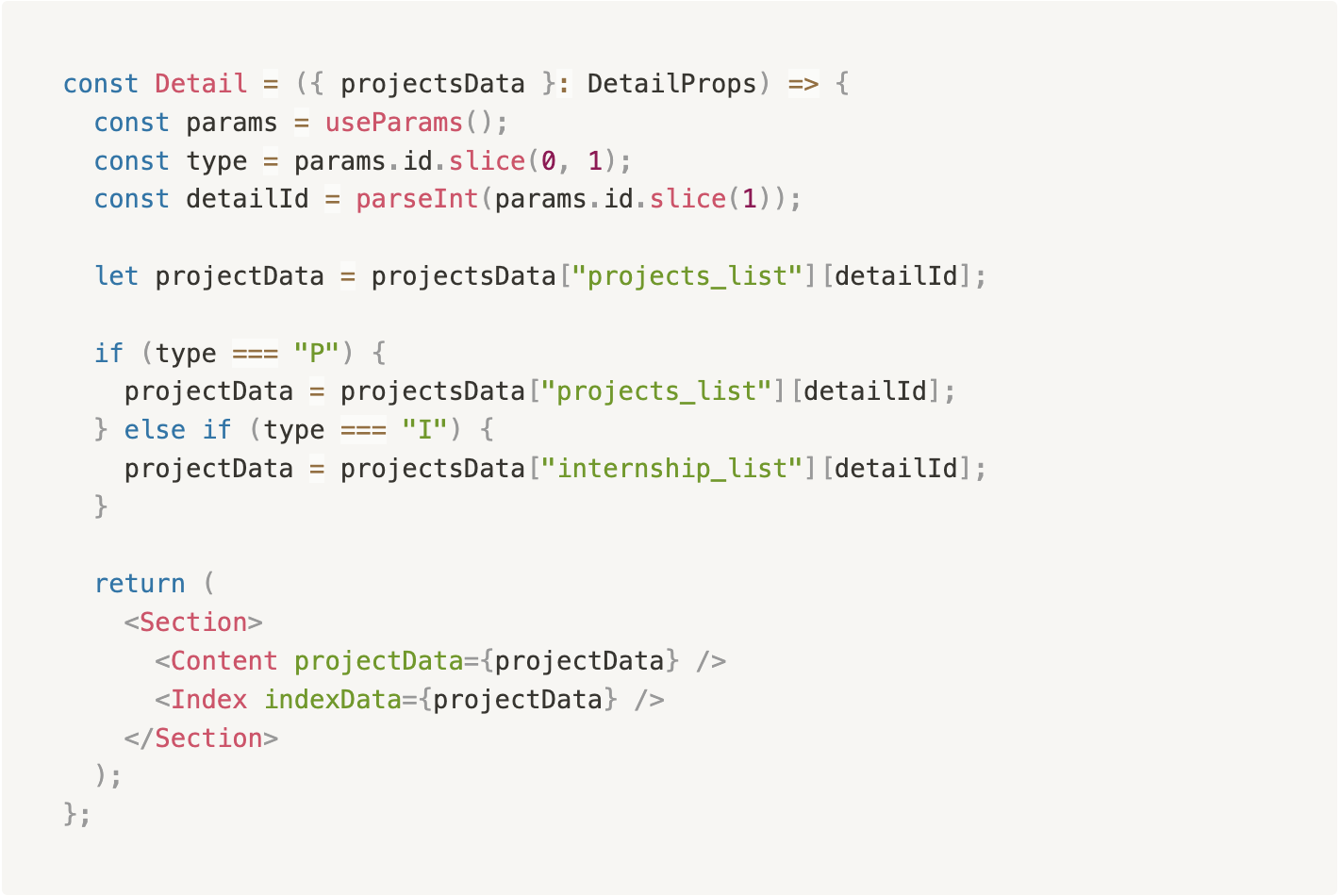
파일 구조: pages > Detail.tsx
프로젝트 카드를 클릭하면 해당 프로젝트에 대한 상세 정보를 보여주는 페이지로 이동되도록 구현했습니다.
상세 정보 페이지도 하드 코딩하지 않고 content 컴포넌트를 재사용했기 때문에 content컴포넌트에 props로 클릭한 프로젝트에 대한 정보가 전달 될 수 있도록 구현해야했습니다.
처음에는 useParams를 사용해 url에 프로젝트의 id 값을 넘겨주고 id값을 인덱스로 사용해 데이터를 전달하면 될것이라고 생각했지만 자료 상의 id값과 인덱스가 달라서 엉뚱한 정보가 전달되었습니다.
project_list와 internship_list 각각 다른 배열에 있는게 문제였습니다. 따라서 ProjectCard 컴
포넌트에 type 과 index라는 props를 전달했고 프로젝트일경우 type에 P를 전달 인턴쉽일 경우 I를 전달했습니다. 그리고 url에 type과 index를 삽입했습니다.
Detail 페이지에서 url에서 type과 index를 추출하여 조건문을 작성해 content에 알맞은 정보가 props로 전달되도록 구현했습니다.
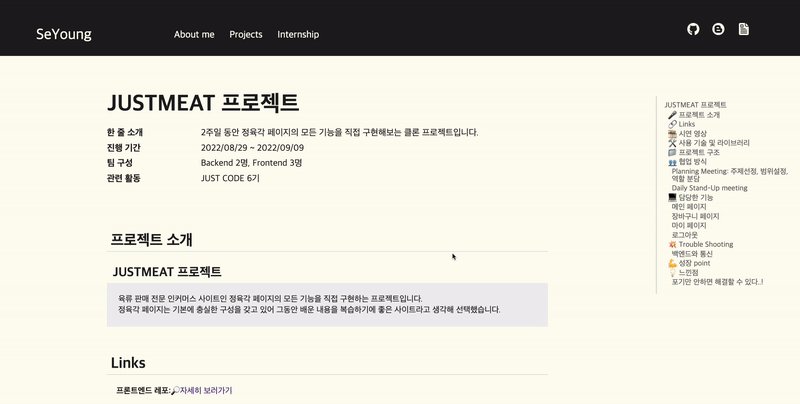
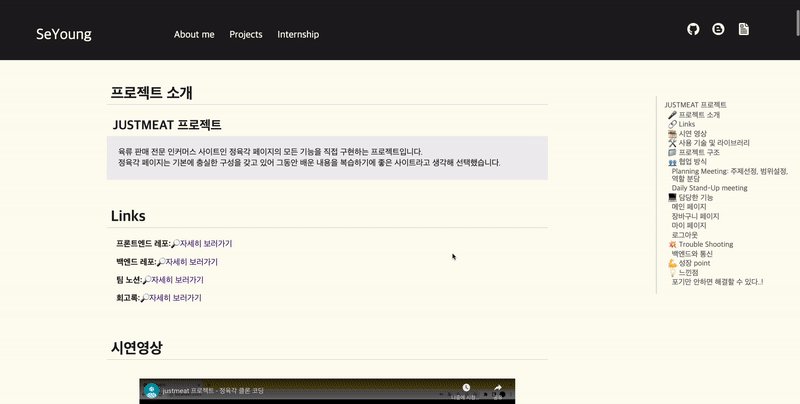
프로젝트 상세 정보

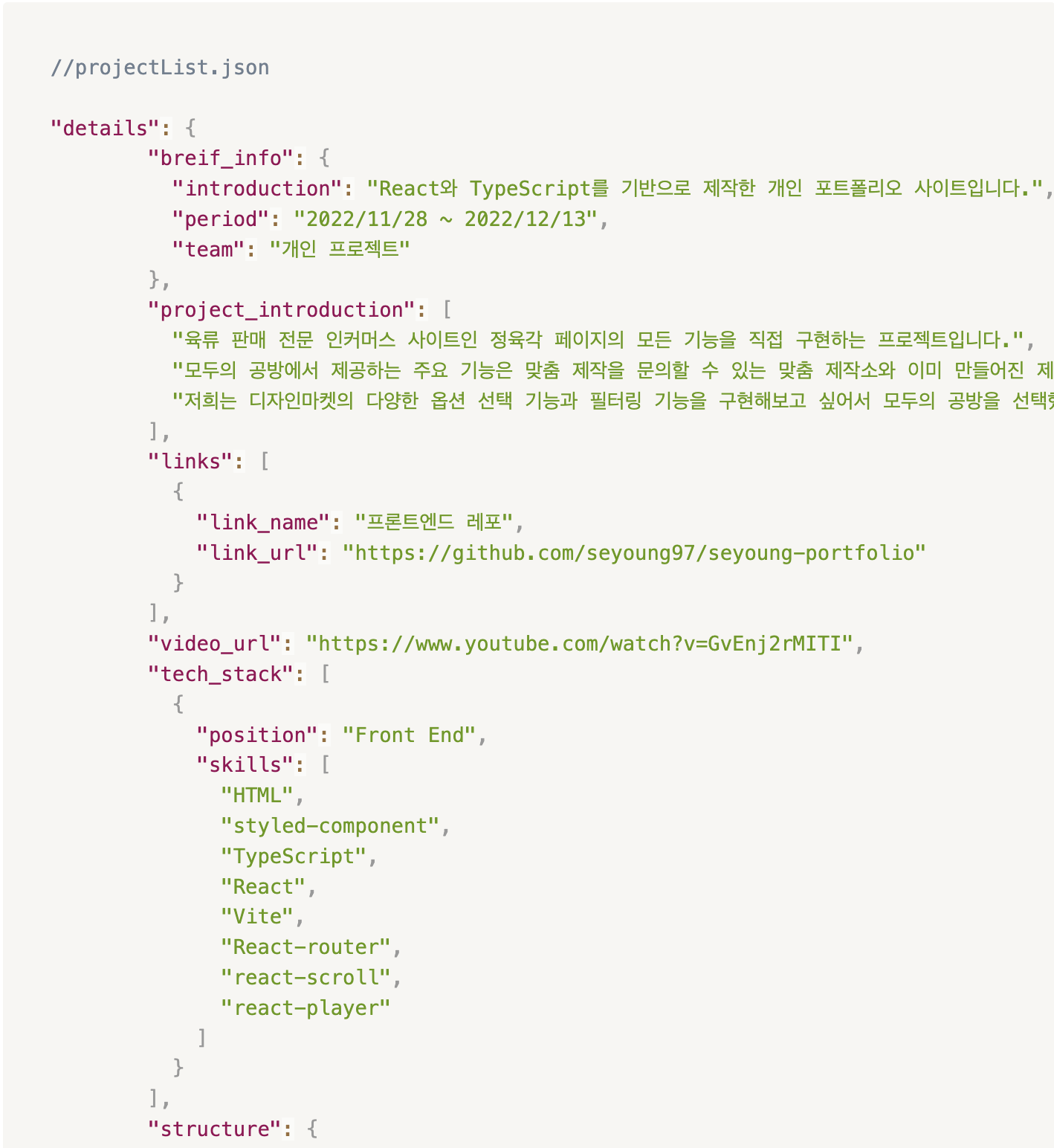
상세 정보 데이터 구조

projectsList.json 파일에 detail 키를 추가하여 이어서 작성했습니다.
페이지 내용을 하드 코딩 하지 않고 JSON으로 작성한 뒤 데이터를 뿌리는 방식으로 구현했습니다.
목차
content와 같은 방식으로 데이터를 전달 받아서 프로젝트 별로 다른 목차가 나타나도록 구현했습니다.
react-scroll 라이브러리를 사용하여 목차를 클릭하면 해당 내용으로 스크롤이 이동하도록 구현했습니다.
6. 성장 point
video 태그와 iframe 태그로 영상을 첨부하는 방법을 배울 수 있었습니다.
배경에 영상을 추가하면서 position 속성들에 대해 더 깊이 이해할 수 있었습니다.
Type alias를 활용해 props에 타입을 지정하는 방식을 연습할 수 있었습니다.
TypeScript에서 undefined 와 null을 처리하는 방법에 대해 배울 수 있었습니다.
react-scroll을 활용해 스크롤 이동을 구현할 수 있게 되었습니다.
복잡한 구조의 데이터를 활용해 컴포넌트를 재사용하는 방법을 배울 수 있었습니다.
useMemo를 활용해 불필요한 렌더링을 줄여 성능을 향상시키는 방법을 배울 수 있었습니다.
7. 느낀점
방대한 데이터를 다루는 방법
그동안에는 이렇게 많은 양의 데이터를 직접 JSON으로 가공하고 적용한 경험이 없었습니다.
정보를 가장 효율적으로 구조화하는 방식에 대해 고민을 많이 해볼 수 있는 기회였습니다.
아직 많이 부족하지만 그래도 프로젝트 상세 정보를 모두 JSON으로 정리하고 적용하는데 성공해서 뿌듯했습니다.
콜백함수의 단점을 보완하는 방법?
프로젝트 상세 정보 데이터를 적용할 때 프로젝트 마다 내용의 분량이 다르기 때문에 2중 3중 map을 돌려서 문단 갯수만큼 출력되도록 했습니다.
그러다보니 계속해서 콜백 함수를 작성해야했고 코드의 가독성이 떨어지는 부작용이 생겼습니다. 왜 콜백 지옥이 유명한지 직접 체험할 수 있었습니다.
이 문제는 앞으로 리액트를 더 깊이 공부하면서 리팩토링을 통해 개선하고자합니다.
