
AJAX(Asynchronous Javascript And XML)
Ajax 소개
- 언어나 프레임워크가 아닌 구현하는 방식을 의미.
- 웹에서 화면을 갱신하지 않고 데이터를 서버로부터 가져와 처리하는 방법을 의미.
- JavaScript의 XMLHttpRequest(XHR) 객체로 데이터를 전달하고 비동기 방식으로 결과를 조회.
- 화면 갱신이 없으므로 사용자 입장에선 편리하지만 동적으로 DOM을 구성해야 하므로 구현이 복잡.

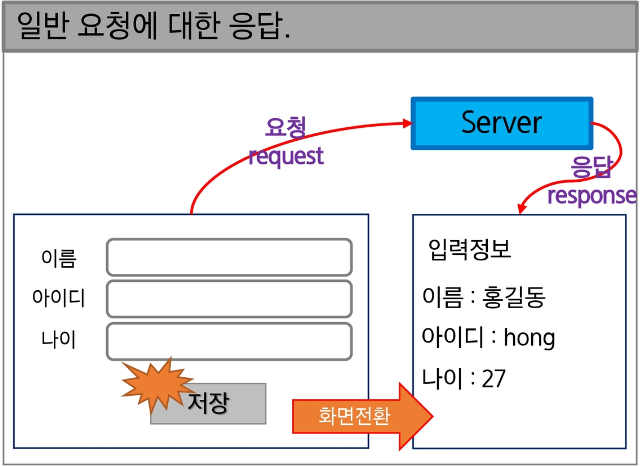
- 일반 요청에 대한 응답
- data를 입력 후 event 발생.
- Ajax를 적용하지 않은 요청은 서버에서 data를 이용하여 logic 처리.
- logic처리에 대한 결과에 따라 응답 page(html)를 생성하고 client에 전송
→ 화면 전환이 일어남.

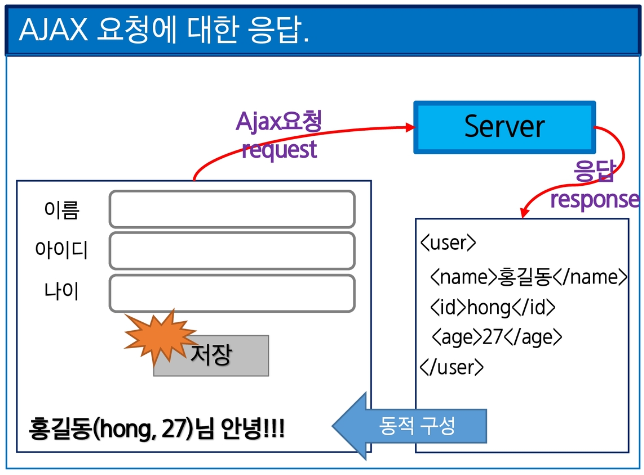
- AJAX 요청에 대한 응답
- data를 입력 후 event 발생.
- Ajax를 적용하면 event 발생 시 서버에서 요청을 처리한 후 Text, XML 또는 JSON으로 응답.
- client(Browser)에서는 이 응답 data를 이용하여 화면 전환 없이 현재 페이지에서 동적으로 화면을 재구성.
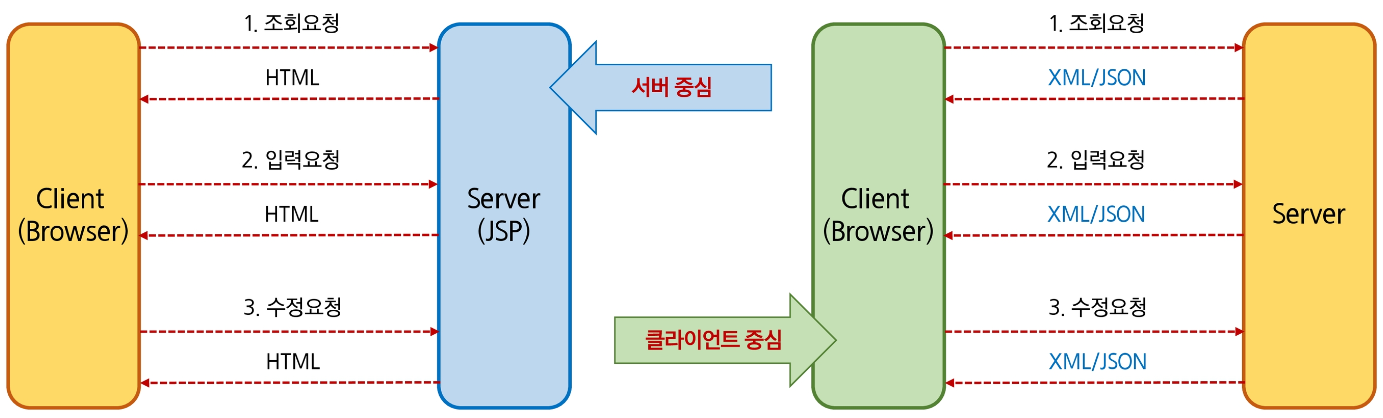
서버와 클라이언트의 상호작용

- 웹 화면을 구성하는 방식은 서버 중심의 상호작용 방식인 SSR과 클라이언트 중심의 상호작용 방식인 CSR로 구분.
- SSR은 화면 구성이 서버에서 이루어짐.
- CSR은 클라이언트(웹 브라우저)에서 화면을 구성.(주로 JS)
- Ajax는 클라이언트 중심의 개발 방식(CSR)이며 비동기 요청보다는 동적 화면 구성이 관건.
AJAX 사용방식
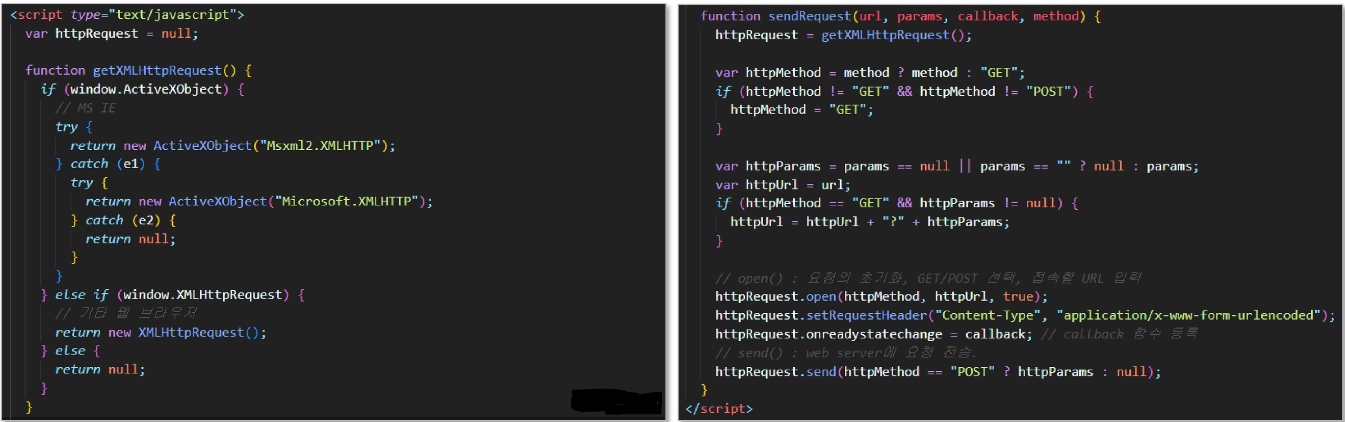
- XMLHttpRequest 이용하는 방식(Browser, 최근에 나온 브라우저에선 모두 지원)
<script>
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function () {
if(this.readyState == 4) {
if(this.status == 200) {
console.log(ajax.responseText);
console.log(ajax.responseXML);
}
}
};
ajax.open("GET/POST", "호출 URL", true);
ajax.send();
</script>- fetch() 이용하는 방식(Browser, 최근에 나온 브라우저에선 모두 지원)
<script>
fetch("URL 링크")
.then((response) => {
if(!response.ok) {
throw new Error("400 또는 500 에러 발생!!!");
}
return response.json();
})
.then((result) => {
console.log(result);
})
.catch(() => {
console.log("에러 발생 !!!");
});
</script>- 외부 라이브러리(jQuery, axios) 이용하는 방식
GET 방식과 POST 방식
GET 방식의 특징
- URL에 변수(데이터)를 포함시켜 요청.
- 데이터를 헤더에 포함하여 전송.
- URL에 데이터가 노출되어 보안에 취약.
- 전송하는 길이에 제한이 있음.
- 캐싱 O
: 한 번 접근 후, 또 요청할 시 빠르게 접근하기 위해 레지스터에 데이터를 저장시켜 놓는 것.
POST 방식의 특징
- URL에 변수(데이터)를 노출하지 않고 요청.
- 데이터를 바디에 포함.
- URL에 데이터가 노출되지 않아서 기본 보안은 되어 있음.
- 전송하는 길이에 제한이 없음.
- 캐싱 X
XMLHttpRequest
JavaScript AJAX
-
XMLHttpRequest는 자바스크립트가 Ajax 방식으로 통신할 때 사용하는 객체.
-
XMLHttpRequest 객체는 Ajax 통신 시 전송 방식, 경로, 서버로 전송한 data 등 전송 정보를 담는 역할.
-
실제 서버와의 통신은 브라우저의 Ajax 엔진에서 수행.
-
직접 자바스크립트로 Ajax를 프로그래밍할 경우 브라우저 별로 통신 방식이 달라 코드가 복잡해짐.

-
httpRequest의 속성 값
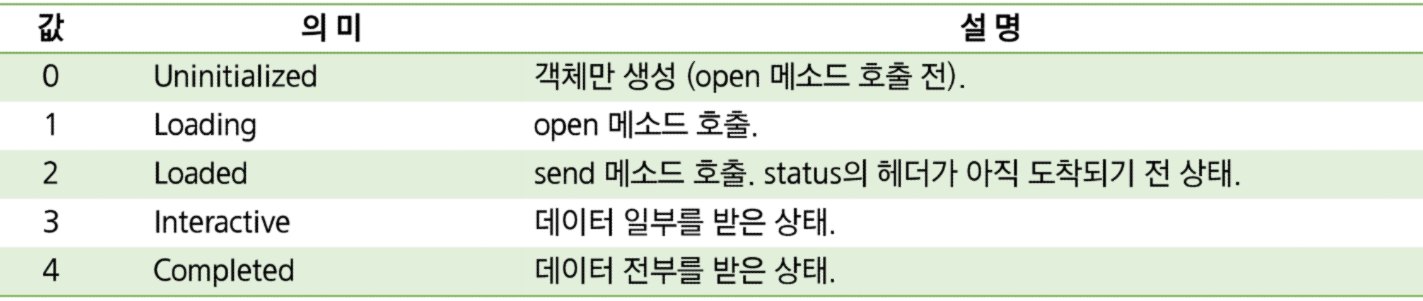
- readyState
 - status
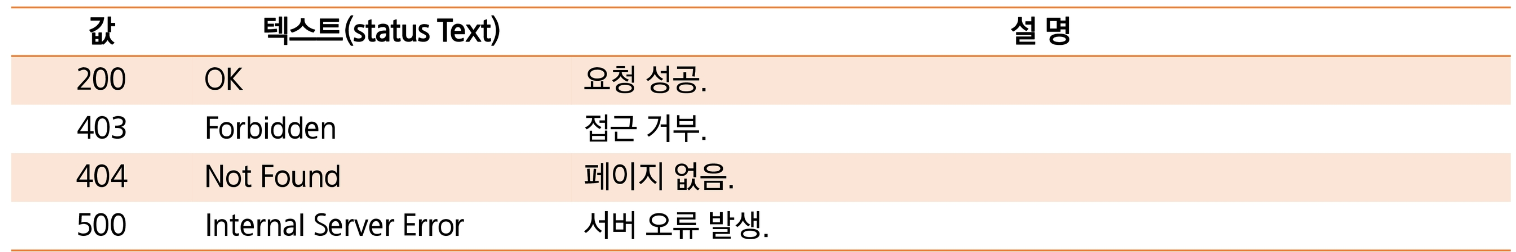
- status

fetch()
fetch()
- 브라우저에서 fetch()함수를 지원하기 이전에는 XMLHttpRequest를 이용하여 직접 HTTP 요청하고 응답을 직접 구현.
- 복잡한 구현 때문에 jQuery와 axios 등과 같은 라이브러리를 사용.
- 브라우저가 fetch() 함수를 지원하면서 위와 같은 라이브러리를 쓰지 않아도 간단하게 구현이 가능해짐.
fetch() 사용법
사용법
<script>
let response = await fetch(url);
if(response.ok) {
let json = await response.json();
} else {
alert("에러 발생 : " + response.status);
}
</script>- fetch() 함수는 첫 번째 인자로 URL, 두 번째 인자로 options 객체를 받음.
- options에 아무것도 넘기지 않으면 요청은 GET 방식으로 진행되며 url로부터 contents가 다운로드됨.
- 실행 결과는 Promise 타입의 객체를 반환.
- 반환된 Promise 객체는 API 호출이 성공했을 경우 응답객체(response)를 resolve하고, 실패했을 경우 예외(error) 객체를 reject함.
응답 본문(data)를 받는 방법
- response.text() - 응답을 읽고 text를 반환.
- response.json() - 응답을 JSON 형식으로 파싱함.
- response.formData() - 응답을 FormData 객체 형태로 반환.
- response.blob() - 응답을 Blob 형태로 반환.
fetch() 사용 예
GET
<script>
// option 생략하면 default는 GET 방식
fetch("https://jsonplaceholder.typicode.com/posts/1")
//() => : 함수라는 의미(() 안엔 인자, 화살표 뒤엔 호출할 내용
// .then((response) => response.json())
// .then((data) => console.log(data.userId));
.then((response) => response.text())
.then((data) => console.log(data));
</script>POST
- fetch의 두번째 인자인 option을 통해 설정 필요
<script>
let config = { // options 객체 생성
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(user),
};
fetch("3-09.jsp", config)
.then((response) => response.json()) // 응답을 JSON 형식으로 받아옴
.then((data) => resultView(data));
</script>- method option : POST로 설정
- header option : Content-Type에 JSON 사용 여부 설정
- body option : 요청 data값을 JSON 형식으로 직렬화 하여 설정
data 전송 형식(CSV, XML, JSON)
- Server와 Client는 주고 받을 data의 형식을 맞춰야 함
1. CSV
- 각 항목을 쉼표( , )로 구분해 데이터를 표현하는 방법.
- 다른 두 방식에 비해 굉장히 짦음 → 많은 양의 데이터 전송에 유리.
- 단, 각각의 데이터가 어떤 내용인지 파악하기 어려움.(서버와 클라이언트가 완벽히 데이터 구조를 공유할 경우 가능.)
<script>
let btn = document.querySelector("#listBtn");
btn.addEventListener("click", function () {
// TODO : 4-01csv.jsp 비동기 호출
fetch("4-01csv.jsp")
// 4-01csv.jsp이 text/plain 즉, 문자열로 데이터를 전송하기 때문에 문자열로 받기
.then((response) => response.text())
.then((data) => makeList(data));
});
</script>2. XML
- xml은 tag로 data를 표현
- tag를 보면 각 data가 무엇을 의미하는지 파악 가능
- tag에 사용자 정의 속성을 넣을 수 있으므로 복잡한 data 전달 가능
<script>
let btn = document.querySelector("#listBtn");
btn.addEventListener("click", function () {
// TODO : 4-02.xml 비동기 호출
fetch("4-02xml.jsp")
// xml도 가져올 때는 text형식으로 가져옴
.then((response) => response.text())
.then((data) => makeList(data));
});
</script>3. JSON
- JavaScript에서 사용하는 객체의 형식으로 data를 표현
- Ajax 사용 시 거의 표준으로 사용되는 data 표현 방식
- 특징
- 데이터를 주고 받을 때 쓸 수 있는 가장 간단한 파일 포맷
- 텍스트 기반
- 읽기 편함
- key와 value의 쌍
- 서버와 데이터를 주고 받을 때 직렬화, 역직렬화 사용
- 프로그램 언어나 플랫폼에 상관없이 사용 가능
- 직렬화(serialize)
- 객체를 문자열로 변환하는 작업
- 통신할 때는 문자열로 직렬화하여 주고 받는 것이 안전
- JSON.stringify(JSON 객체)
- 역직렬화(deserialize)
- 문자열을 객체로 변환하는 작업
- 서버로부터 받은 문자열은 객체로 역직렬화 하여 사용
- JSON.parse(JSON 형식의 문자열)
<script>
let btn = document.querySelector("#listBtn");
btn.addEventListener("click", function () {
// TODO : 4-03.json 비동기 호출
fetch("4-03json.jsp")
.then((response) => response.json()) // json 형식으로 받아오기
.then((data) => makeList(data));
});
</script>