
반응형 웹
반응형 웹의 장단점
- 모든 스마트 기기에서 접속 가능.
- 반응형 웹에서 사용하는 기술들은 W3C에서 웹 표준으로 지정한 HTML과 CSS로 이루어져 있음.
- 스마트 워치 같은 웨어러블 기기 뿐 아니라 스마트 TV나 게임 콘솔 등 웹표준을 지원하는 모든 기기 사용 가능.
- 가로 모드에 맞추어 레이아웃 변경 가능.
- 스마트폰이나 태블릿에서 가로 모드로 돌렸을 때 너비 값이 커지면 그에 맞추어 레이아웃을 자동으로 변경.
- 사이트 유지, 관리 용이.
- PC용, Mobile용 코드가 따로 있는 것이 아니기 때문에 유지, 관리가 쉬움.
- 서버 쪽 코드가 아닌 HTML과 CSS로만 되어 있어 복잡하지 않음.
뷰포트 (viewport)
- 보고 있는 화면 (PC 화면, 스마트폰 화면 … )
- PC화면에 보이는 내용을 모바일 기기에서 볼 수 없는 이유는 PC화면과 모바일 화면의 픽셀 표현 방법이 다르기 때문
→ 뷰포트를 지정하면 접속한 기기 화면에 맞추어 확대 또는 축소해 표시 O
→ 이 때의 뷰포트는 스마트폰 화면에서 실제 내용이 표시되는 영역
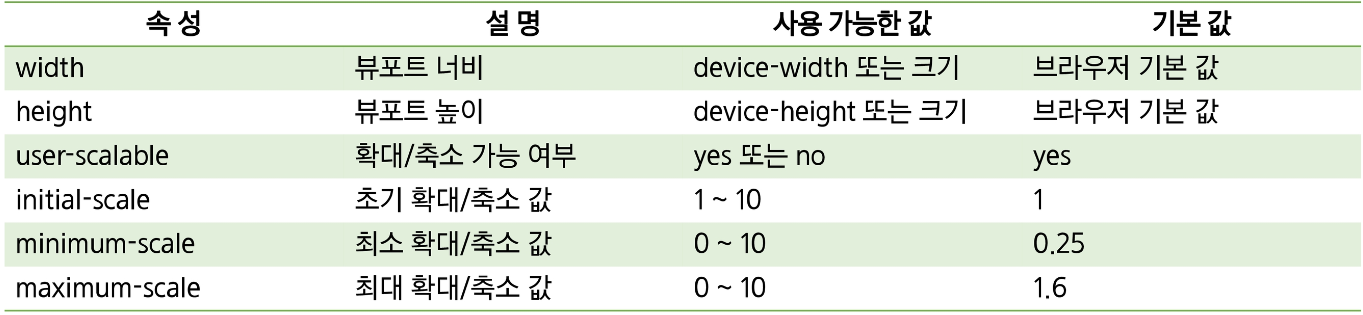
- 뷰포트 지정
<meta name=”viewport” content=”[속성1=값], [속성2=값], … “>

Bootstrap
Bootstrap
- 빠르고 쉬운 웹 개발을 위해 구조를 미리 만들어준 무료 프론트엔드 프레임 워크.
- Bootstrap에는 typography, forms, buttons, tables, navigation, model, image 및 기타 여러 가지를 위한 HTML 및 CSS 기반 디자인 템플릿(css style과 layout 정렬을 class만으로 제어)과 선택적인 JavaScript 플러그인이 포함되어 있음.
- 반응형 디자인을 쉽게 만들 수 있는 기능을 제공.(휴대폰, 태블릿, PC 등에서 모두 사용 가능.)
Bootstrap 장점
- 사용하기 쉬움.
: HTML과 CSS에 대한 기본적인 지식만 있으면 누구나 Bootstrap을 사용. - 반응형 기능.
- 모바일 우선 접근 방식.
- 브라우저 호환성.
Template

Bootstrap 사용
-
source download.
-
jsDeliver를 통한 CDN : download가 아닌 bootstrap의 컴파일된 css와 js의 캐시 버전을 프로젝트에 전달.
- css<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous" />
- js<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous" ></script> -
npm을 통한 설치.
-
yarn을 통한 설치.
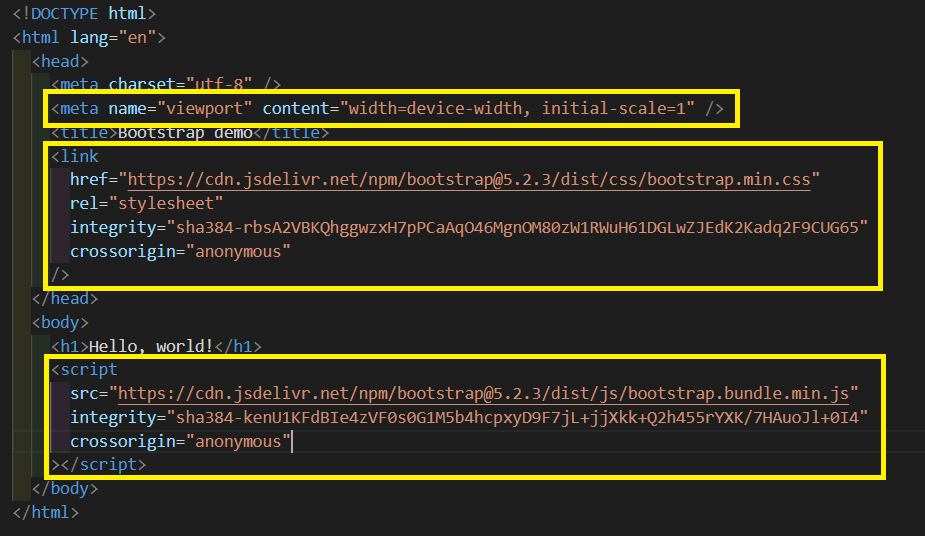
Bootstrap 실행
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<h1>Hello Bootstrap!!</h1>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>
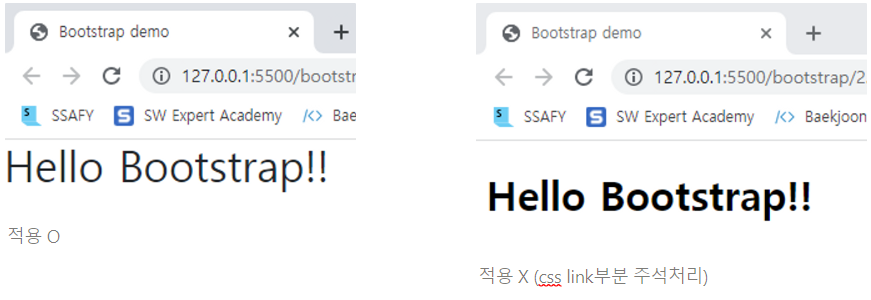
- CDN 설정에 따른 화면 변화.
- 기본 Tag들의 여백이나 굵기도 설정 되어 있음.
- 이미 스타일이 다 결정되어 있어서 잘 사용 안하는 경우 있음 → SASS 등으로 직접 커스텀 가능.
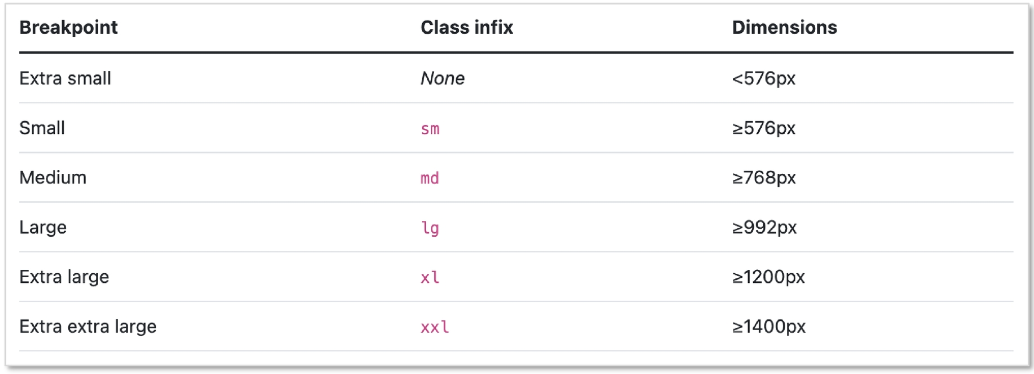
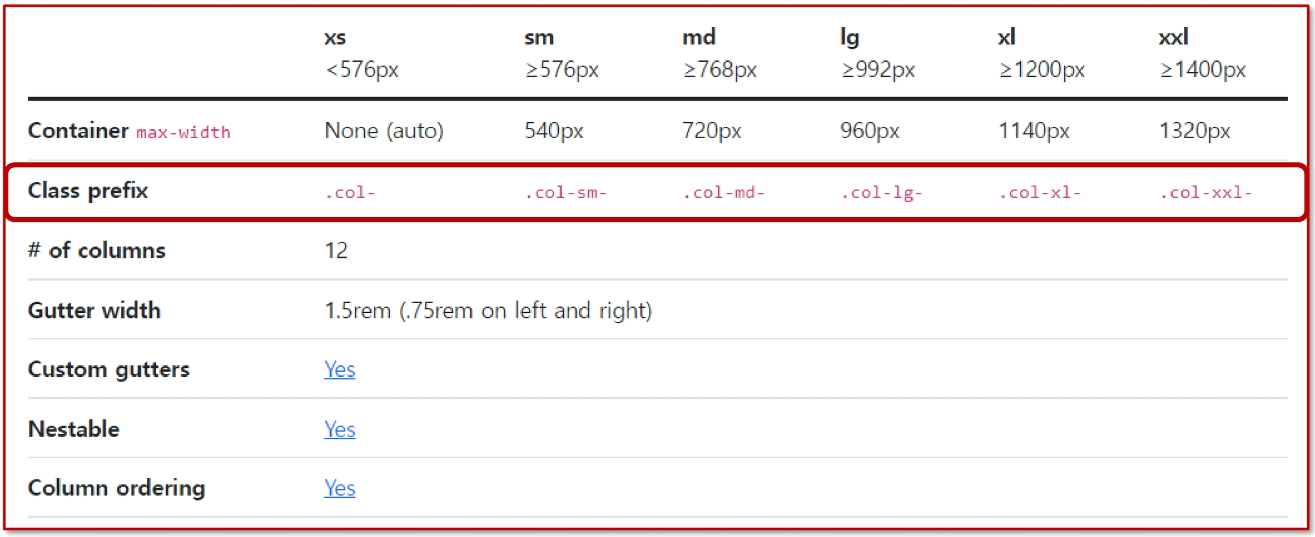
Breakpoint

- 특정 viewport 또는 device 크기에서 layout을 조정할 수 있는 시기를 제어하는 데 사용.
→ 너비가 특정 px 이하로 떨어지면 layout 조정. - 반응형 빌드를 위한 6개의 breakpoint를 제공.
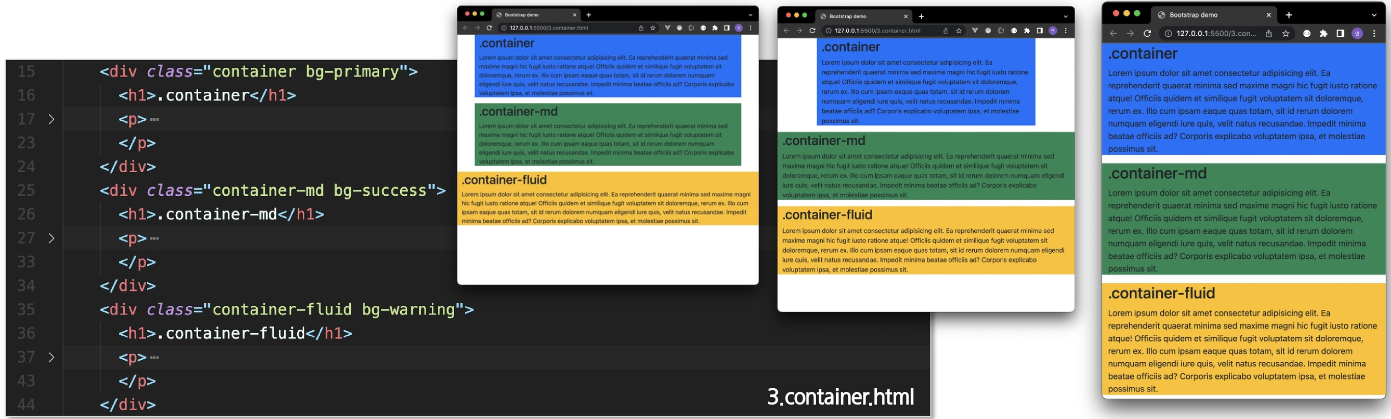
Container

- 주어진 장치 또는 viewport 내에서 컨텐츠를 포함, 패딩 및 정렬하는 기본 블럭.
- .container 클래스는 반응형 고정 너비 컨테이너를 제공.
- .container-fluid 클래스는 viewport의 전체 너비에 걸쳐 있는 전체 너비 컨테이너를 제공.
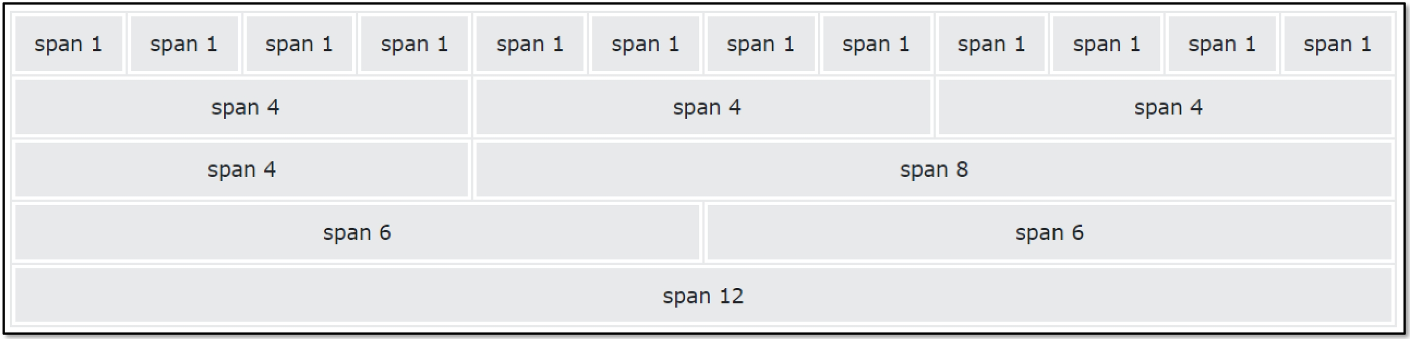
Grid System

- bootstrap의 그리드 시스템은 flexbox로 구축되어 페이지에 최대 12개의 열을 허용함.
- 12개 열을 모두 개별적으로 사용하지 않으려면 열을 함께 그룹화하여 더 넓은 열을 만들 수 있음.
→ col n : n개의 열을 사용하겠다는 의미
Grid Class

- 클래스를 결합하여 보다 동적이고 유연한 레이아웃을 만들 수 있음.
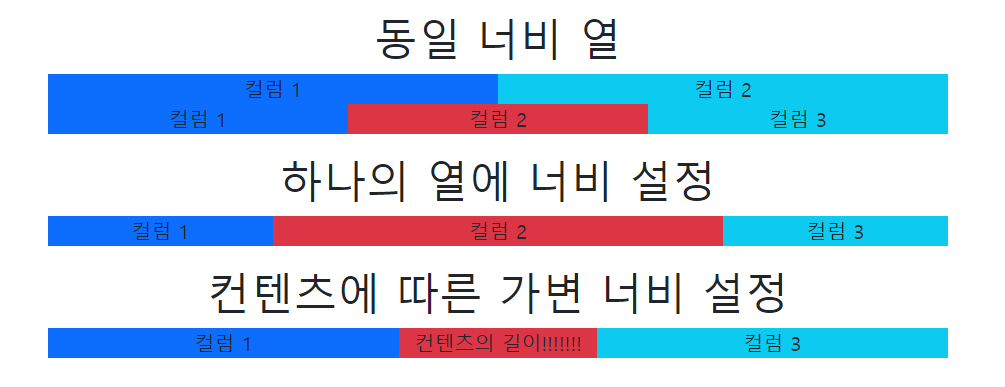
- 너비 설정
<div class="container text-center">
<h1 class="mt-3">동일 너비 열</h1>
<div class="row">
<div class="col bg-primary">컬럼 1</div>
<div class="col bg-info">컬럼 2</div>
</div>
<div class="row">
<div class="col bg-primary">컬럼 1</div>
<div class="col bg-danger">컬럼 2</div>
<div class="col bg-info">컬럼 3</div>
</div>
<h1 class="mt-3">하나의 열에 너비 설정</h1>
<div class="row">
<div class="col bg-primary">컬럼 1</div>
<div class="col-6 bg-danger">컬럼 2</div>
<div class="col bg-info">컬럼 3</div>
</div>
<h1 class="mt-3">컨텐츠에 따른 가변 너비 설정</h1>
<div class="row">
<div class="col bg-primary">컬럼 1</div>
<div class="col-md-auto bg-danger">컨텐츠의 길이!!!!!!!</div>
<div class="col col-lg-2 bg-info">컬럼 3</div>
</div>
</div> |  |
|---|
- device에 따른 반응형.
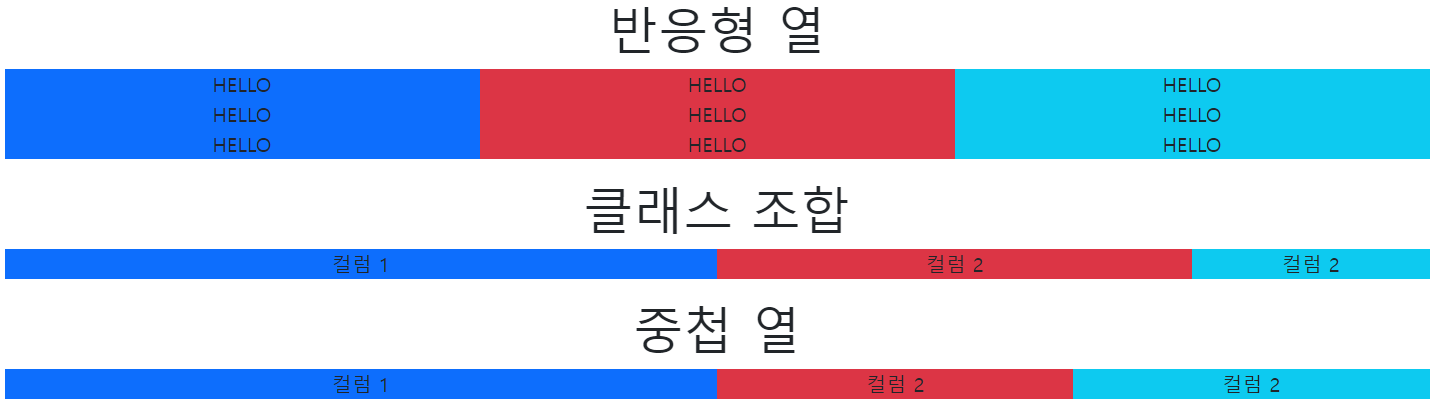
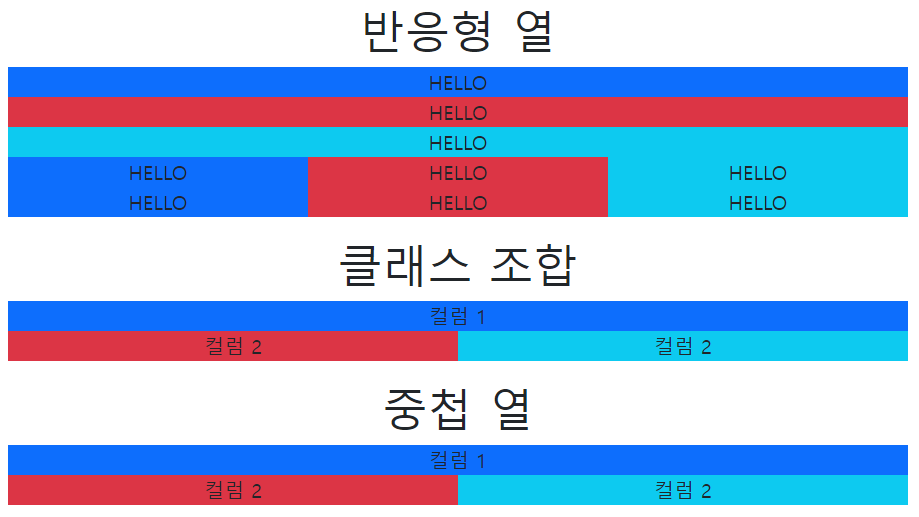
<div class="container text-center">
<h1 class="mt-3">반응형 열</h1>
<div class="row">
<div class="col-lg-4 bg-primary">HELLO</div>
<div class="col-lg-4 bg-danger">HELLO</div>
<div class="col-lg-4 bg-info">HELLO</div>
</div>
<div class="row">
<div class="col-md-4 bg-primary">HELLO</div>
<div class="col-md-4 bg-danger">HELLO</div>
<div class="col-md-4 bg-info">HELLO</div>
</div>
<div class="row">
<div class="col-sm-4 bg-primary">HELLO</div>
<div class="col-sm-4 bg-danger">HELLO</div>
<div class="col-sm-4 bg-info">HELLO</div>
</div>
<h1 class="mt-3">클래스 조합</h1>
<div class="row">
<div class="col-lg-6 col-md-12 bg-primary">컬럼 1</div>
<div class="col-lg-4 col-md-6 bg-danger">컬럼 2</div>
<div class="col-lg-2 col-md-6 bg-info">컬럼 2</div>
</div>
<h1 class="mt-3">중첩 열</h1>
<div class="row">
<div class="col-lg-6 col-md-12 bg-primary">컬럼 1</div>
<div class="col-lg-6">
<div class="row">
<div class="col-lg-6 col col-md-6 bg-danger">컬럼 2</div>
<div class="col-lg-6 col bg-info">컬럼 2</div>
</div>
</div>
</div>
</div> |  |
|---|---|
 |  |
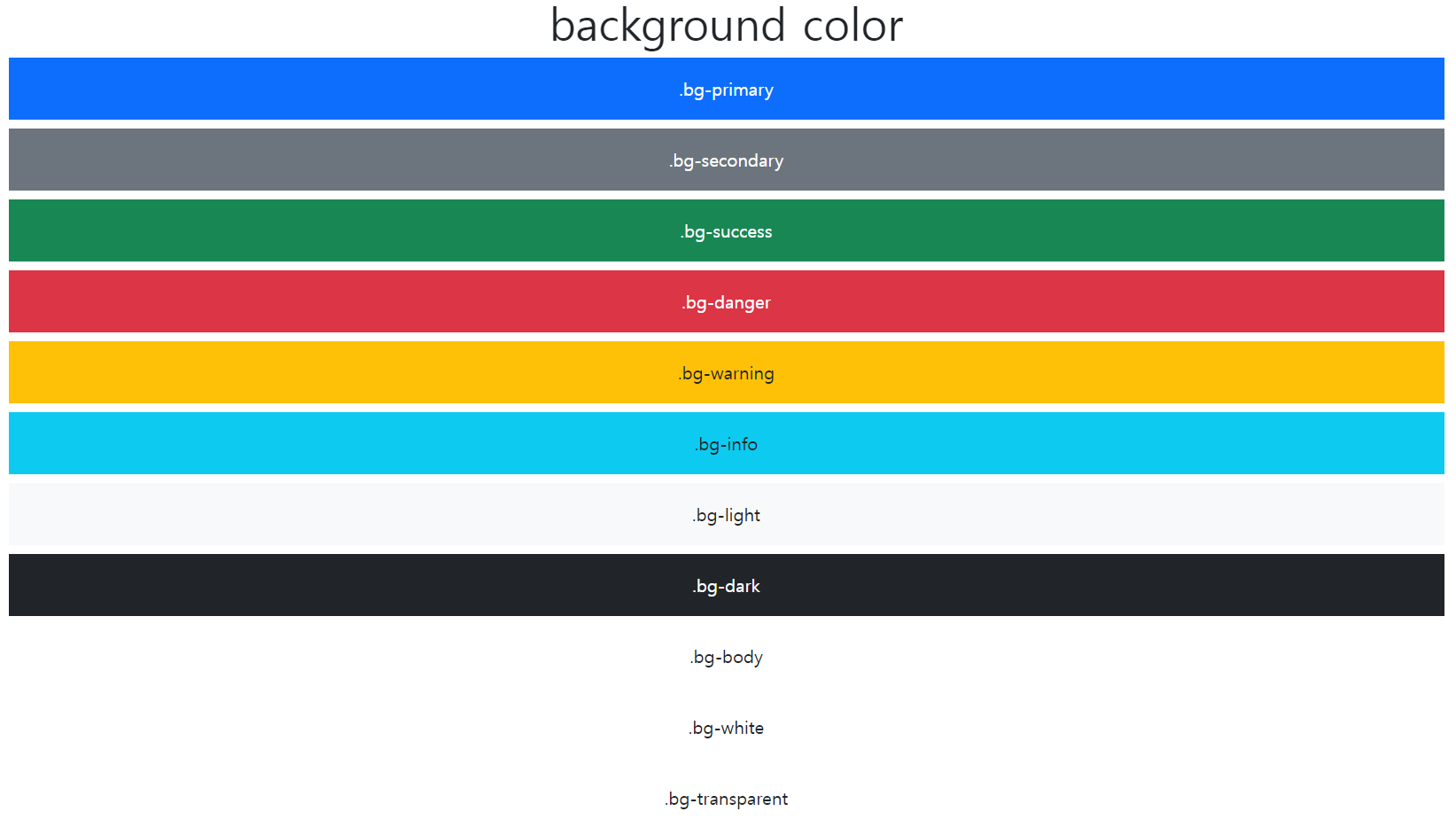
background color
- bg-colorclassname

<div class="container text-center">
<h1>background color</h1>
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-body text-dark">.bg-body</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>
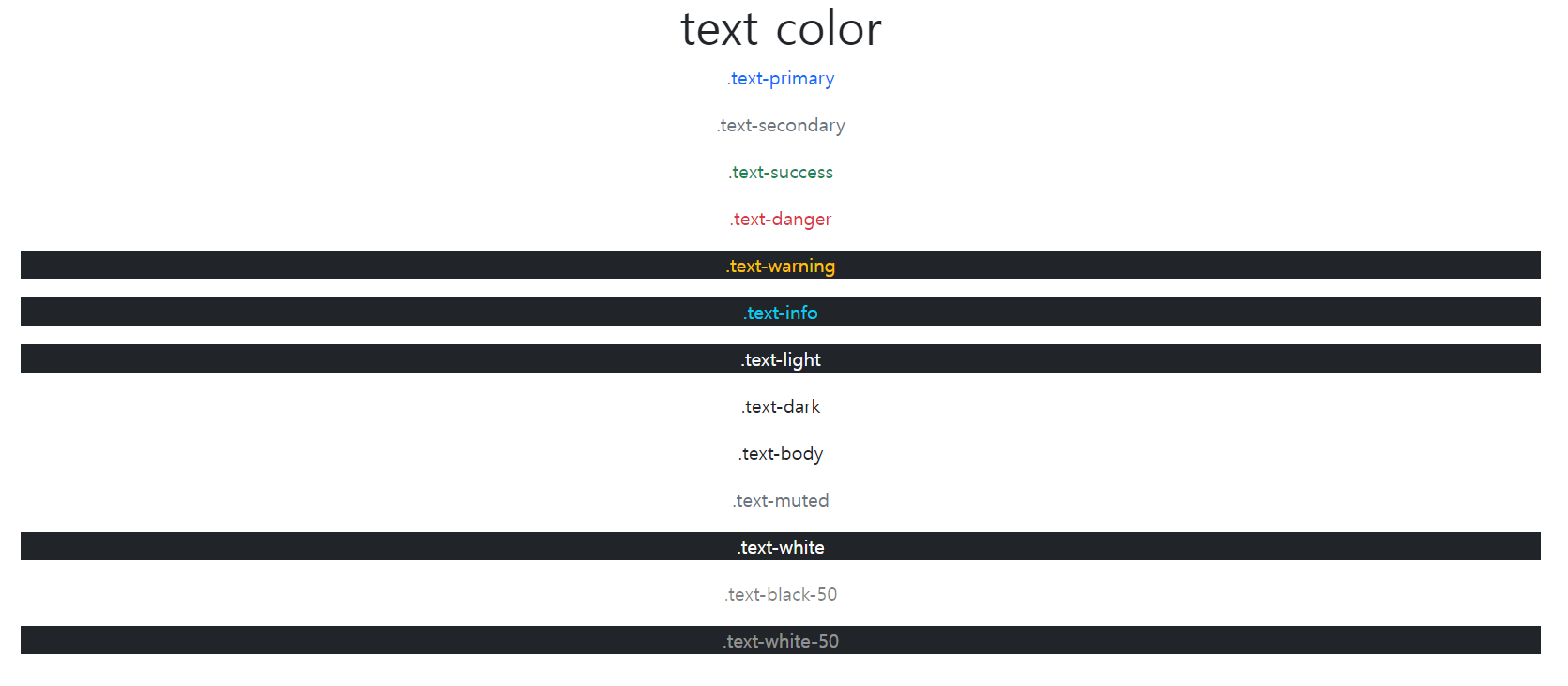
</div>text color
- text-colorclassname

<div class="container text-center">
<h1>text color</h1>
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
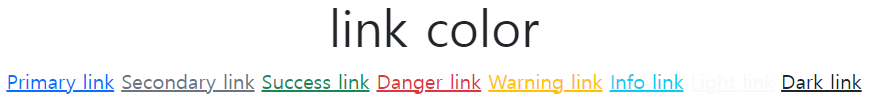
</div>link color
- link-colorclassname

<div class="container text-center">
<h1>link color</h1>
<a href="#" class="link-primary">Primary link</a>
<a href="#" class="link-secondary">Secondary link</a>
<a href="#" class="link-success">Success link</a>
<a href="#" class="link-danger">Danger link</a>
<a href="#" class="link-warning">Warning link</a>
<a href="#" class="link-info">Info link</a>
<a href="#" class="link-light">Light link</a>
<a href="#" class="link-dark">Dark link</a>
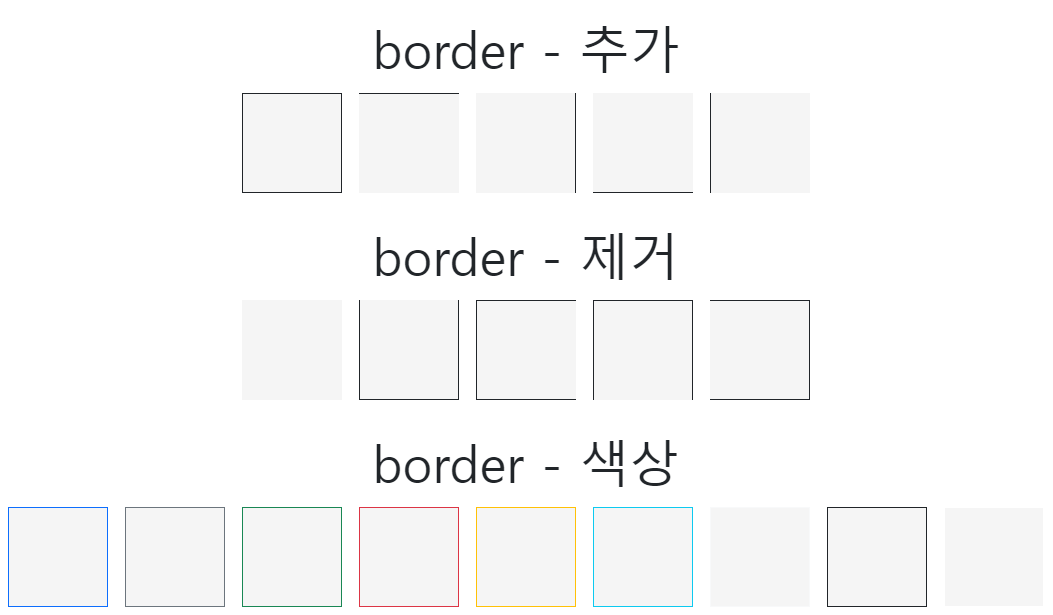
</div>border
- border, border-{align}, border-{color}

<div class="container text-center">
<h1 class="mt-3">border - 추가</h1>
<span class="border border-dark"></span>
<span class="border-top border-dark"></span>
<span class="border-end border-dark"></span>
<span class="border-bottom border-dark"></span>
<span class="border-start border-dark"></span>
<h1 class="mt-3">border - 제거</h1>
<span class="border border-0 border-dark"></span>
<span class="border border-top-0 border-dark"></span>
<span class="border border-end-0 border-dark"></span>
<span class="border border-bottom-0 border-dark"></span>
<span class="border border-start-0 border-dark"></span>
<h1 class="mt-3">border - 색상</h1>
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
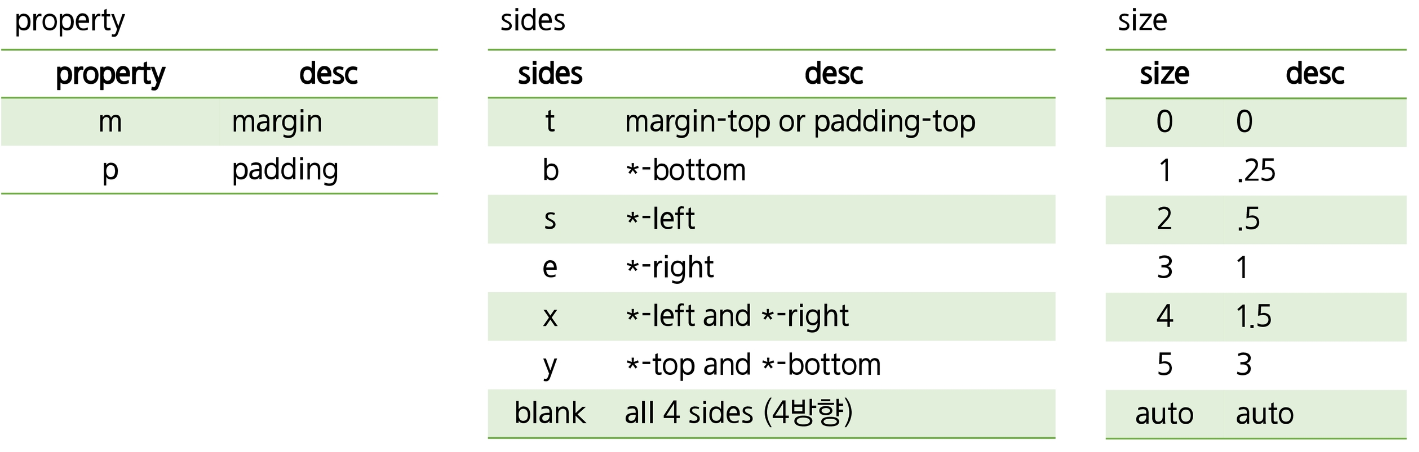
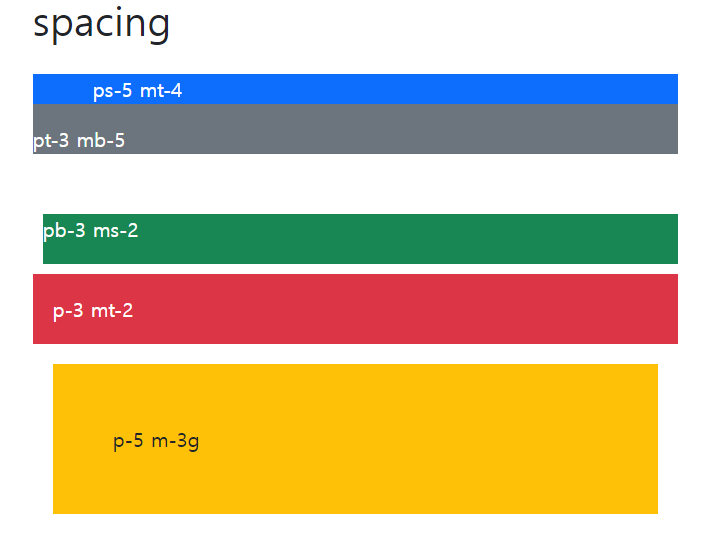
</div>spacing
- {property}-{sides}-{size}


<div class="container">
<h1>spacing</h1>
<div class="ps-5 mt-4 bg-primary text-white">ps-5 mt-4</div>
<div class="pt-3 mb-5 bg-secondary text-white">pt-3 mb-5</div>
<div class="pb-3 ms-2 bg-success text-white">pb-3 ms-2</div>
<div class="p-3 mt-2 bg-danger text-white">p-3 mt-2</div>
<div class="p-5 m-3 bg-warning text-dark">p-5 m-3g</div>
</div>