
HTML과 DOM
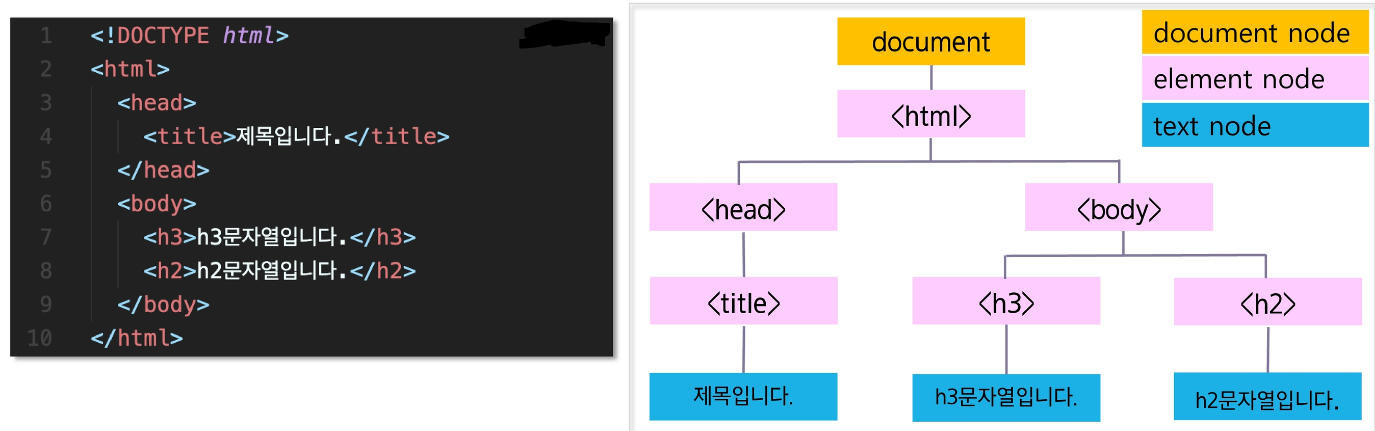
DOM(Document Object Model)

- DOM은 HTML과 XML문서의 구조를 정의하는 API 제공.
- 문서 요소 집합을 트리 형태의 계층 구조로 HTML을 표현.
- HTML 계층 구조의 제일 위에는 document 노드가 있고 그 아래로 HTML 태그나 요소(element)들을 표현하는 노드와 문자열을 표현하는 노드가 있음.
문서 객체 만들기
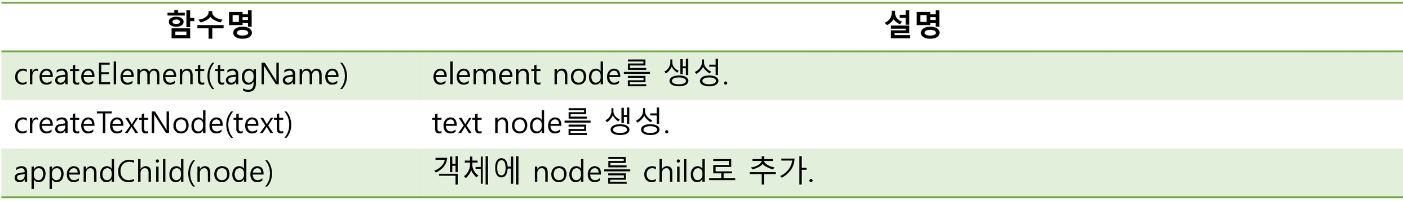
객체 생성과 추가
- 문서 객체는 text node를 갖는 객체와 갖지 않는 객체로 나뉨.

- 예시

<script>
window.onload = function () {
// 변수를 선언하고 element node와 text node 생성.
var title = document.createElement("h2");
var msg = document.createTextNode("Hello World !!!");
// text node를 element node에 추가.
title.appendChild(msg);
document.body.appendChild(title);
};
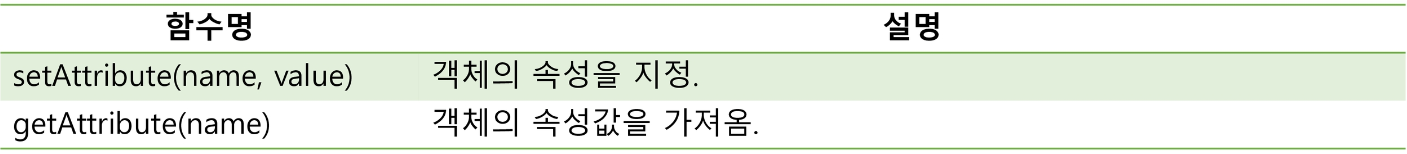
</script>객체의 속성 설정

<script>
window.onload = function () {
var profile = document.createElement("img");
profile.src = "profile.png";
profile.width = 150;
profile.height = 200;
document.body.appendChild(profile);
};
</script>- dot(.)을 통한 속성 설정도 가능하나 웹 표준이나 웹 브라우저가 지원하는 태그의 속성만 사용 가능.
<script>
window.onload = function () {
var profile = document.createElement("img");
profile.setAttribute("src", "profile.png");
profile.setAttribute("width", 150);
profile.setAttribute("height", 200);
// 웹 브라우저에선 지원하지 않는 속성
profile.setAttribute("data-content", "내사진");
document.body.appendChild(profile);
};
</script>- setAttribute()를 이용하면 웹 브라우저가 지원하지 않는 태그의 속성도 설정 가능.
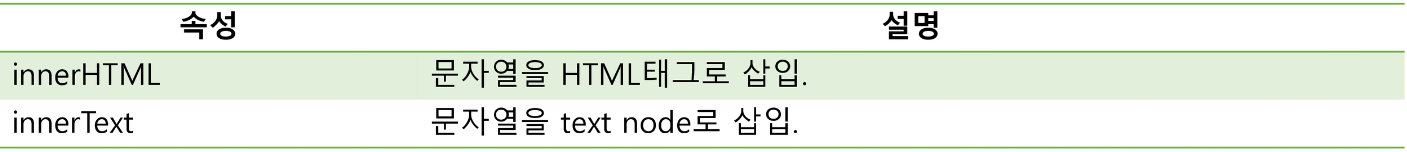
innerHTML & innerText

- 예시

<script>
window.onload = function () {
var html = document.getElementById("divHtml");
var text = document.getElementById("divText");
var htmlToText = document.getElementById("divHtmlToText");
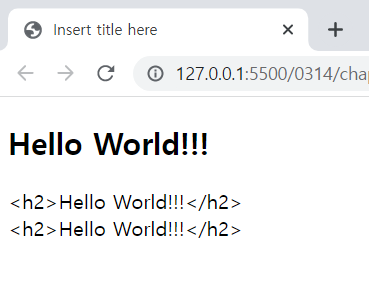
html.innerHTML = "<h2>Hello World!!!</h2>";
text.innerText = "<h2>Hello World!!!</h2>";
htmlToText.innerHTML = "<h2>Hello World!!!</h2>"
.replace(/</g, "<")
.replace(/>/g, ">");
// < 나 > 를 만나면 그냥 문자열 "<"과ㅏ ">"로 바꿔줌
// 따라서 innerHTML로 넣어도 태그 반영없이 문자열 그대로 출력
};
</script>문서 객체 가져오기
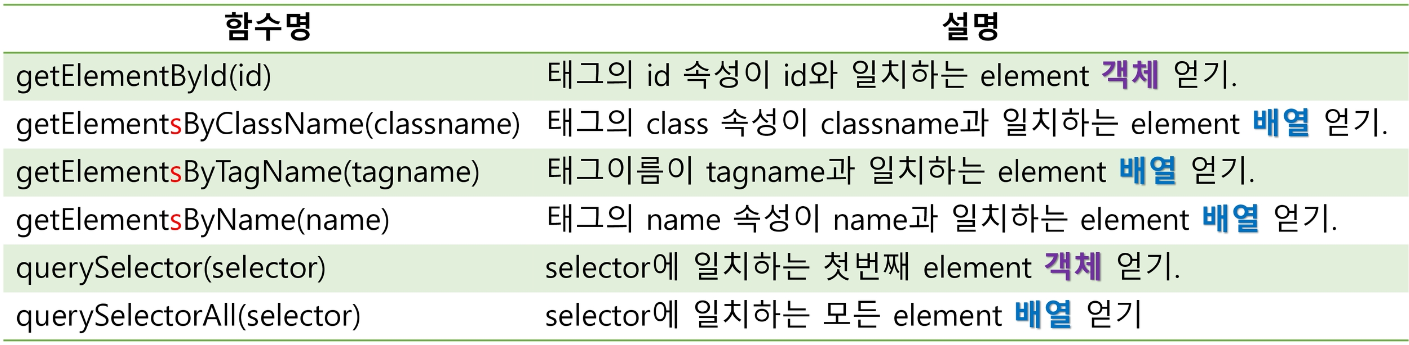
객체 가져오기

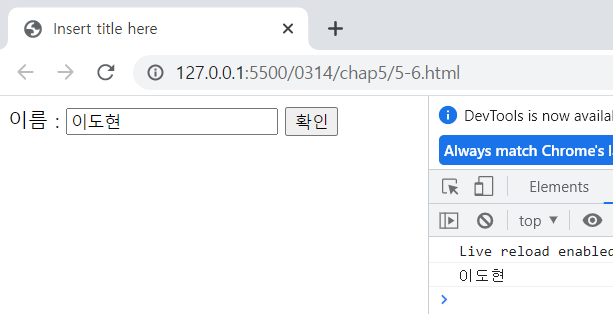
- getElementById(id)

<script>
function print() {
let name = document.getElementBy("name").value;
console.log(name);
}
</script>
...
<body>
이름 : <input type="text" id="name">
<button type="button" onclick="print();">확인</button>
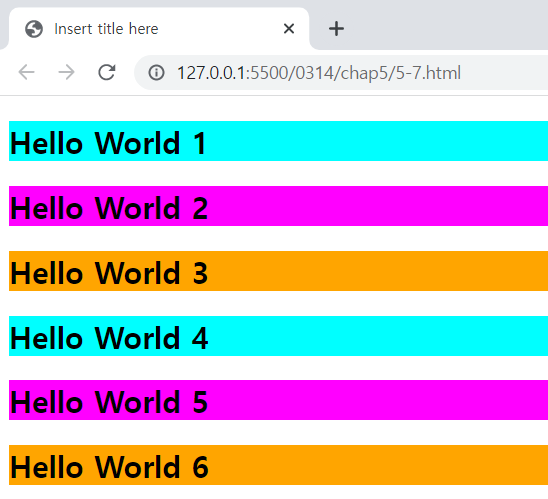
</body>- getElementsByClassName(classname)
: classname과 동일한 클래스 이름을 지닌 요소를 배열로 가져옴.
가져올 element가 하나더라도 인덱스를 사용하여 접근해야 함.

<script>
window.onload = function () {
var color = ["cyan", "magenta", "orange"];
var world = document.getElementsByClassName("world");
for (var i = 0; i < world.length; i++) {
world[i].style.background = color[i % 3];
}
};
</script>
</head>
<body>
<h2 class="world">Hello World 1</h2>
<h2 class="world">Hello World 2</h2>
<h2 class="world">Hello World 3</h2>
<h2 class="world">Hello World 4</h2>
<h2 class="world">Hello World 5</h2>
<h2 class="world">Hello World 6</h2>
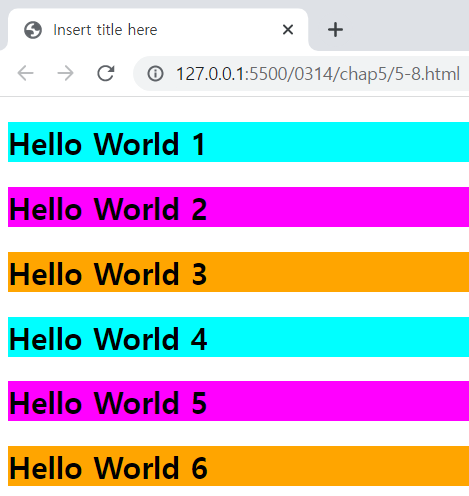
</body>- getElementsByTagName(tagname)

<script>
window.onload = function () {
var color = ["cyan", "magenta", "orange"];
var world = document.getElementsByTagName("h2");
for (var i = 0; i < world.length; i++) {
world[i].style.background = color[i % 3];
}
};
</script>
</head>
<body>
<h2>Hello World 1</h2>
<h2>Hello World 2</h2>
<h2>Hello World 3</h2>
<h2>Hello World 4</h2>
<h2>Hello World 5</h2>
<h2>Hello World 6</h2>
</body>- querySelector(selector)
: 선택자를 이용하여 element를 가져옴.
조건에 맞는 element가 여러 개라면 가장 첫 번째 요소를 가져옴. - querySelectorAll(selector)
: 조건에 맞는 모든 element를 Node List형태(배열)로 가져옴.
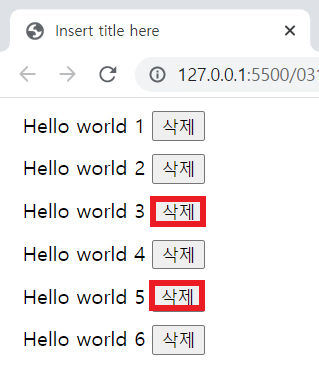
객체 제거

- 예시
 |  |
|---|
<script>
function removeElement(th) {
let el = document.querySelector(`#world${th}`);
document.body.removeChild(el);
}
</script>
</head>
<body>
<div id="world1">
Hello world 1
<button onclick="removeElement(1);">삭제</button>
</div>
<div id="world2">
Hello world 2
<button onclick="removeElement(2);">삭제</button>
</div>
<div id="world3">
Hello world 3
<button onclick="removeElement(3);">삭제</button>
</div>
<div id="world4">
Hello world 4
<button onclick="removeElement(4);">삭제</button>
</div>
<div id="world5">
Hello world 5
<button onclick="removeElement(5);">삭제</button>
</div>
<div id="world6">
Hello world 6
<button onclick="removeElement(6);">삭제</button>
</div>
</body>Event
이벤트(Event)
- 웹 페이지에서 여러 종류의 상호작용이 있을 때마다 이벤트가 발생.
- JavaScript를 사용하여 DOM에서 발생하는 이벤트를 감지하여 이벤트에 대응하는 여러 작업 수행.
- 이벤트는 일반적으로 이벤트 핸들러(Handler) 또는 이벤트 리스너(Listener)와 연결이 되고 이 함수는 이벤트가 발생되기 전에는 실행되지 않다가 이벤트가 발생할 경우 실행.
이벤트 종류
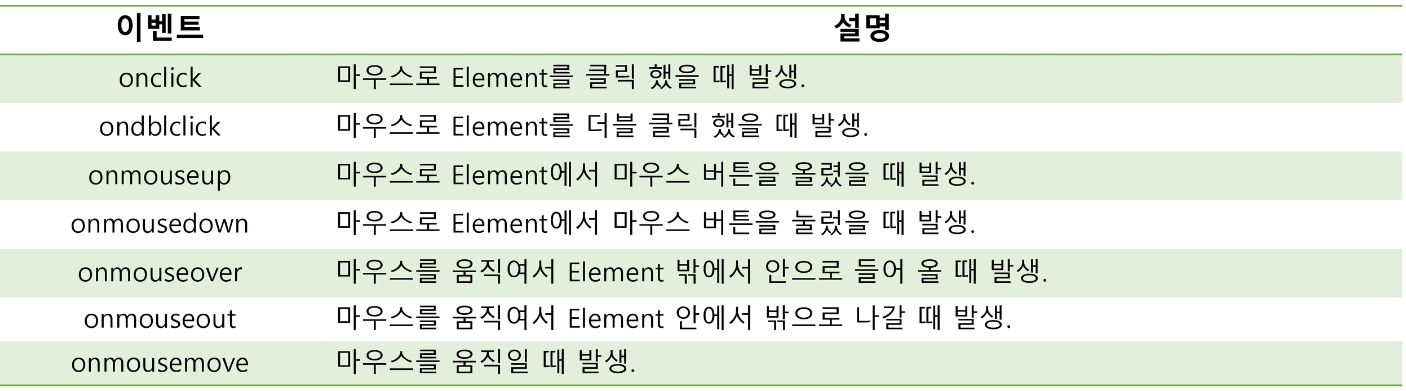
1. 마우스 이벤트

- 웹 어플리케이션에서 가장 많이 사용하는 이벤트.
- 마우스 이벤트 핸들러에 전달되는 이벤트 객체에는 마우스의 위치와 버튼 상태 등의 정보를 담고 있음.
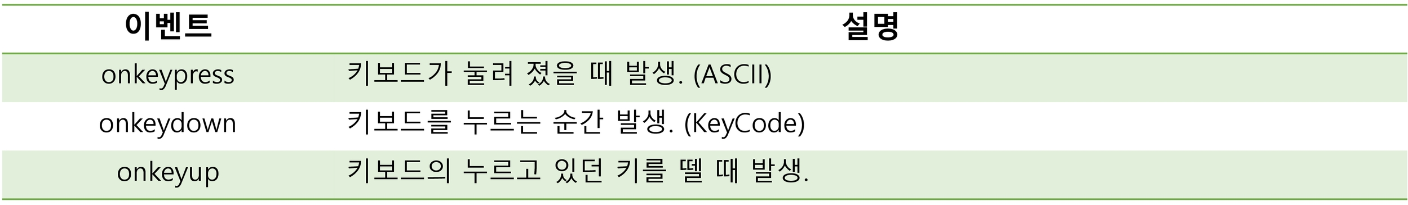
2. 키보드 이벤트

- 키보드의 커서가 웹 브라우저에 나타나는 지점에서 키보드를 조작할 때 이벤트 발생.
- 키보드 조작은 운영체제에 영향을 받으므로 특정 키가 이벤트 핸들러에게 전달되지 않을 수 있음.
- 키보드 커서가 나타내는 요소가 없다면 document에서 이벤트 발생.
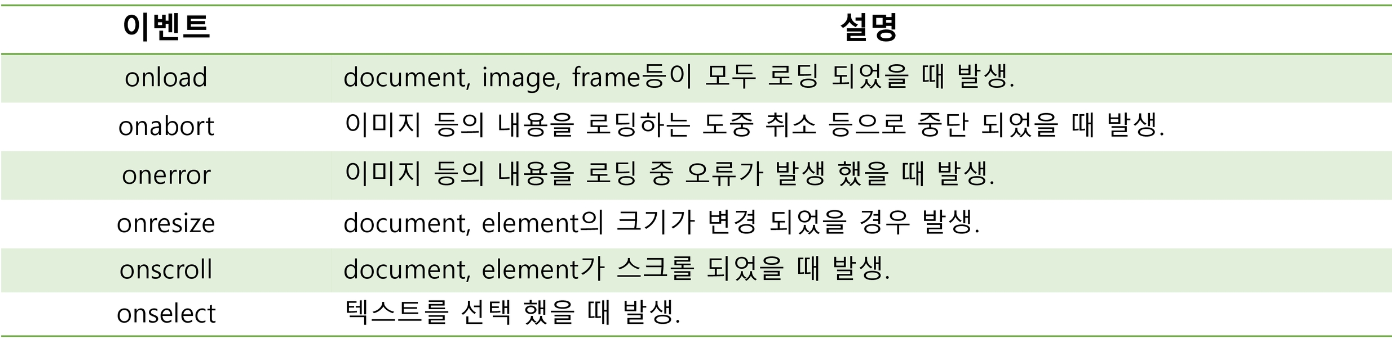
3. Frame(UI) 이벤트

- Frame 자체에 대한 이벤트.
- load 이벤트는 문서 및 자원들이 모두 웹 브라우저에 로딩되면 이벤트를 수행하며 Frame 이벤트 중 가장 많이 사용.
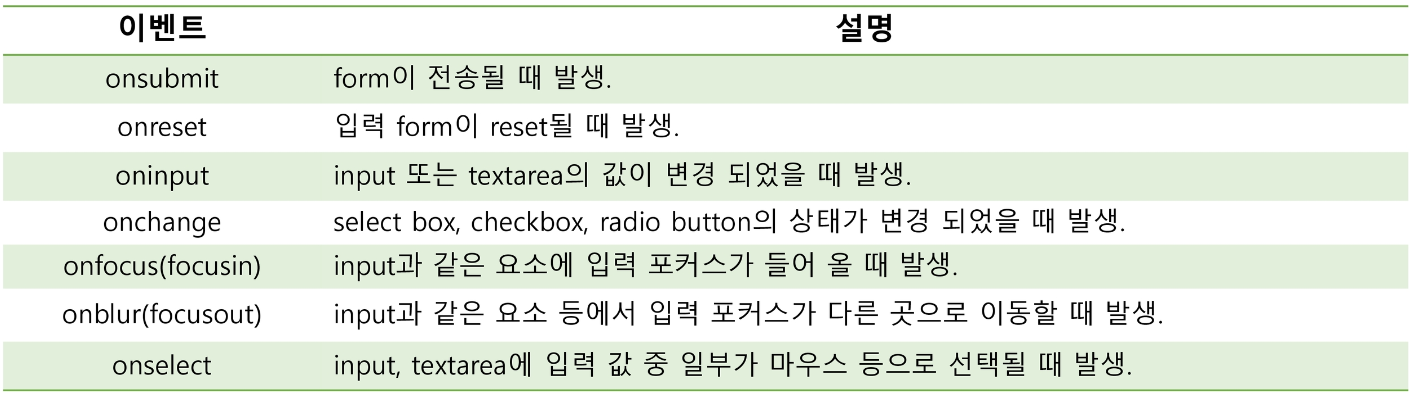
4. 폼(Form) 이벤트

- 웹 초기부터 지원되어 여러 웹 브라우저에서 가장 안정적으로 동작하는 이벤트.
- 자주 사용되는 이벤트로는 submit 이벤트와 reset 이벤트가 있고 이 두 가지는 이벤트 핸들러에서 취소할 수 있음.
이벤트 핸들러 등록
1. 인라인 이벤트 핸들러

<body>
<div onclick="alert('안녕하세요');">클릭해보세요.</div>
</body>- HTML 요소의 내부에서 직접 이벤트 핸들러를 등록.
- 이러한 방식은 HTML 코드를 JavaScript 코드가 침범한다는 문제가 있음.
- 여러 개의 함수를 한 번에 호출 가능.
- 잘 사용되지 않다가 최근엔 관심 받고 있는 CBD(Component Based Development) 방식의 Angular / React / Vue.js와 같은 framework / library에서는 인라인 방식으로 이벤트를 처리하면서 많이 사용됨.
→ CBD에서는 html, css, js를 view의 구성 요소로만 보기 때문.
2. 이벤트 핸들러 프로퍼티 방식
<script>
document.getElementById("div1").onclick = function () {
alert("안녕하세요");
};
</script>- JavaScript에서 이벤트 핸들러를 등록하는 방법.
- 이벤트 대상이 되는 특정 DOM을 선택하고 이벤트 핸들러를 등록.
- HTML 코드와 JavaScript 코드를 분리할 수 있음.
- 단, 이벤트 핸들러 프로퍼티에 하나의 이벤트만 바인딩 할 수 있다는 단점 존재.

<body>
<button id="btn">클릭해보세요</button>
<script>
const btn = document.querySelector("#btn");
// 첫번째 바인딩된 이벤트 핸들러 ==> 실행되지 않는다.
btn.onclick = function () {
alert("안녕하세요!!");
};
// 두번째 바인딩된 이벤트 핸들러
btn.onclick = function () {
btn.style.color = "purple";
btn.style.fontSize = "30px";
btn.style.fontWeight = "bold";
};
</script>
</body>3. addEventListener 메소드 방식
<script>
document.getElementById("div1").addEventListener("click", openAlert, false);
function openAlert() {
alert("안녕하세요.");
}
</script>- addEventListener(arg1, arg2[, arg3])을 이용하여 좀 더 세밀한 이벤트 제어 가능
- arg1 : 'on'을 제거한 이벤트의 이름
- arg2 : 이벤트 핸들러(콜백 함수)
- arg3 : 캡쳐링 여부(true, false)
- 대상 DOM 요소에 이벤트를 바인딩하고 해당 이벤트가 발생했을 때 실행될 콜백 함수(이벤트 핸들러)를 지정.
- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러를 추가할 수 있음.
- 캡쳐링과 버블링 지원
- HTML 요소 뿐만 아니라 모든 DOM에 대해 동작.
// 이벤트 발생 시까지 대기하지 않고 바로 실행된다.
// input.addEventListener('blur', checkVal(MIN_ID_LENGTH));
// 이벤트 발생 시까지 대기한다. 문제는 인자값을 전달할 수 없다. Event객체가 전달.
input.addEventListener("blur", checkVal);
input.addEventListener("blur", function () {
// 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달.
checkVal(MIN_ID_LENGTH);
});- 콜백 함수에 인자를 전달할 때 주의!
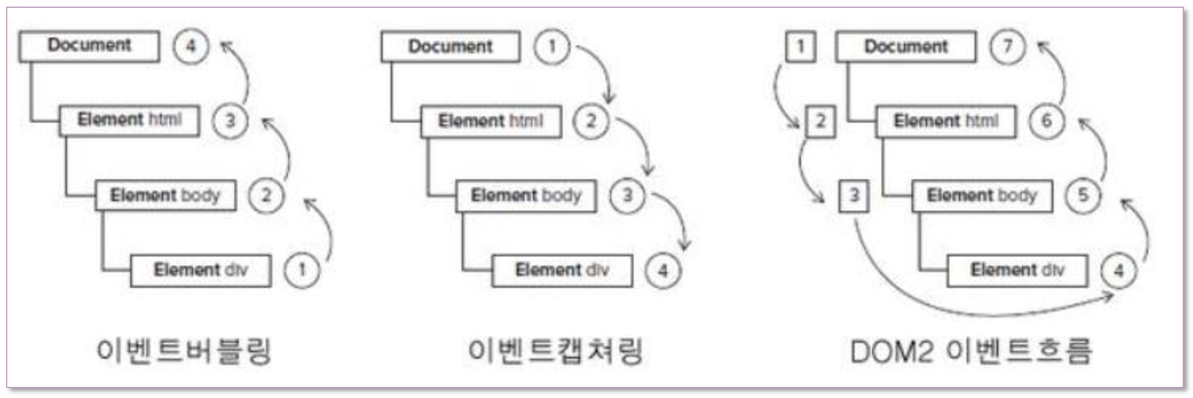
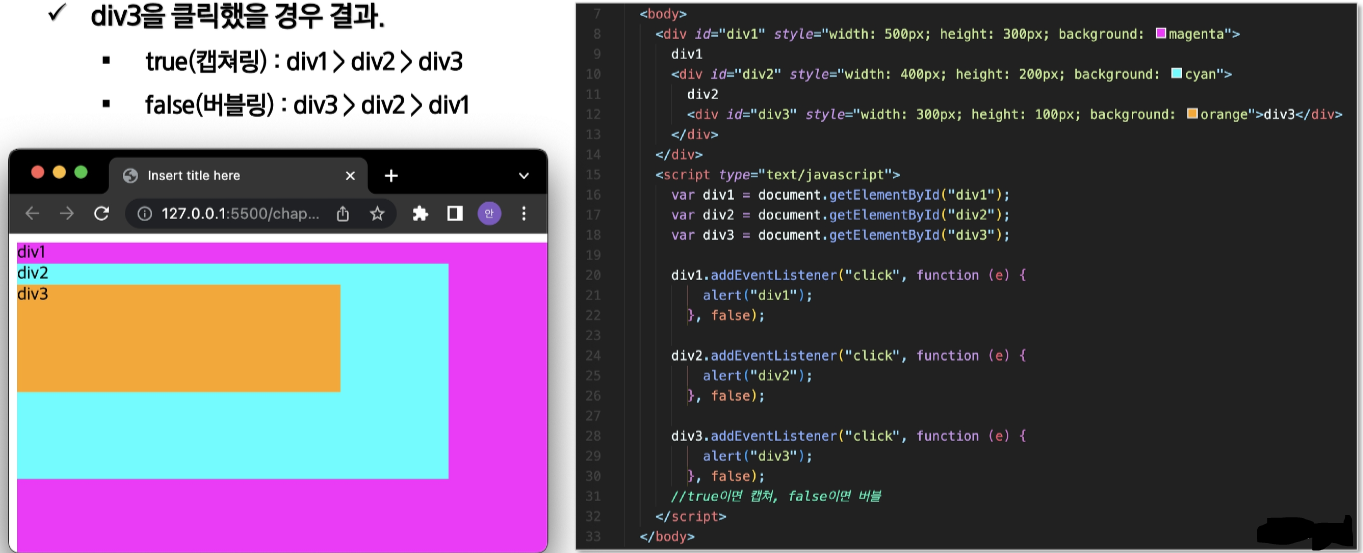
버블링과 캡쳐링

- 캡쳐링 : 이벤트가 발생한 요소를 포함하는 부모 HTML로부터 이벤트 근원지인 자식요소까지 검사하는 것.
→ 이벤트 캡쳐링에서 캡쳐 속성의 이벤트 핸들러가 등록되어 있으면 수행.
- 버블링 : 이벤트 발생 요소부터 요소를 포함하는 부모 요소까지 올라가면서 이벤트를 검사하는 것.
→ 이벤트 버블링에서 버블 속성인 이벤트 핸들러가 등록되어 있으면 수행.
- addEventListener의 세 번째 인자 값이 true이면 캡쳐링, false이면 버블링

JSON
JSON(JavaScript Object Notation)
<script>
let user = {
userid: "abc123",
username: "kim",
}
</script>- 사람이 읽을 수 있는 텍스트 기반의 데이터 교환 표준.
- 파싱과 같은 복잡한 문제를 해결했지만 전달받은 데이터의 무결성을 직접 검증해야 함.
- 텍스트 기반이므로 어떠한 프로그래밍 언어와 플랫폼에서도 사용 가능.
JSON vs XML
- JSON은 종료 태그가 없음.
- XML에 비해 상대적으로 구문이 짦음.
- JSON 데이터가 XML 데이터보다 빨리 읽고 쓸 수 있음.
- XML은 배열 사용이 불가능하지만 JSON은 가능.
- XML은 XML Parser가 있어야 하지만 JSON은 자바스크립트의 함수로 변환하여 사용 가능.
- XML은 문서의 DOM을 이용하여 접근하지만 JSON은 문자열로 전송 받은 후 바로 파싱하기 때문에 XML보다 처리 속도가 빠름.
JSON 구조
let user = {
userid: "abc123",
username: "kim",
age: 30,
office: { area: "seoul", class: 10 },
student: ["lee", "park", "choi"],
profile: null,
};- key - value 형태의 쌍으로 collection 타입.
- data는 쉼표(,)로 나열.
- 객체는 중괄호( { } )로 표현.
- 배열은 대괄호( [ ] )로 표현.
- 자료형 : 수(정수, 실수), 문자열, boolean, 배열, 객체, null
JavaScript에서 JSON 사용
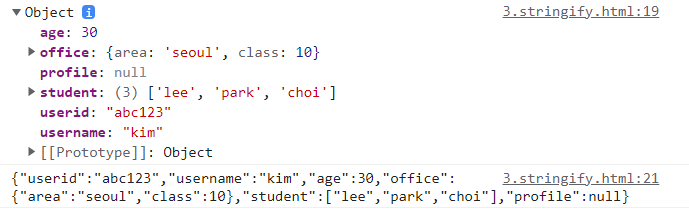
JSON.stringify(JSON 객체)

<script>
let user = {
userid: "abc123",
username: "kim",
age: 30,
office: { area: "seoul", class: 10 },
student: ["lee", "park", "choi"],
profile: null,
};
console.dir(user);
let userStr = JSON.stringify(user);
console.log(userStr);
</script>- 직렬화(serialize)
- argument로 전달 받은 JSON 객체를 문자열로 반환.
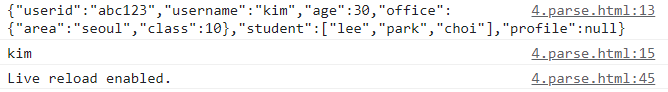
JSON.parse(text)

<script>
let userStr = '{"userid":"abc123","username":"kim","age":30,"office":{"area":"seoul","class":10},"student":["lee","park","choi"],"profile":null}';
console.log(userStr);
let user = JSON.parse(userStr);
console.log(user.username);
</script>- 역직렬화(deserialize)
- argument로 전달 받은 문자열을 JSON 객체로 변환.
- text는 반드시 JSON 형식에 일치해야 함.
toJSON()
- 자바스크립트의 Date 객체의 데이터를 JSON 형식의 문자열로 변환.
- Date.prototype 객체에서만 사용 가능.
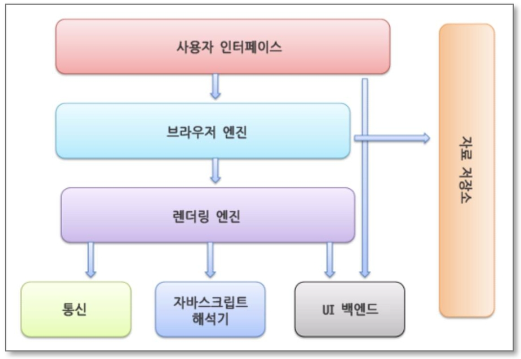
브라우저 렌더링

- 브라우저가 서버로부터 요청해 받은 내용(HTML, CSS, JavaScript)을 브라우저 화면에 표시해주는 작업.
- 렌더링의 기본 동작 과정
1. HTML과 CSS 파일을 파싱하여 각각 Tree 생성. [Parsing] : DOM, CSSOM Tree 생성.
2. 두 Tree를 결합하여 Rendering Tree를 생성. [Style]
3. Rendering Tree에서 각 Node의 크기와 위치를 계산. [Layout]
4. 계산된 값을 이용하여 각 노드를 화면 상의 실제 픽셀로 변환하고, Layer를 만듬. [Paint]
5. Layer를 합성하여 실제 화면에 나타냄. [Composite]
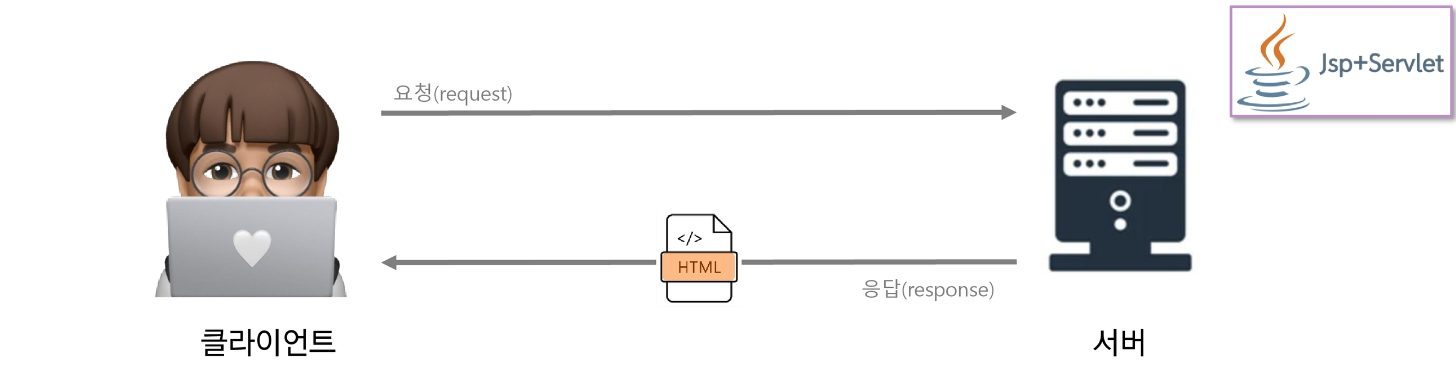
SSR (Server Side Rendering)

- 클라이언트(브라우저)가 요청할 때마다 서버에 매번 데이터를 요청하여 서버에서 처리하는 방식.
- 서버가 클라이언트의 요청마다 새로운 화면(html)을 제공.
- 서버가 화면을 그리는 주체가 됨.
- MPA에서 사용하는 방식(jsp + servlet)
| 장점 | 단점 |
|---|---|
| 첫 페이지에 해당하는 문서만 브라우저에게 전달하여 렌더링하기 때문에 초기 로딩 속도가 CSR에 비해 빠름. → 사용자가 컨텐츠를 빨리 볼 수 있음. | 초기 페이지 로딩 이후 새로운 페이지를 요청할 때마다 서버에게 필요한 데이터를 요청하고 서버가 응답해주는 방식이다보니 이동 속도가 CSR보다 느림. |
| JS를 이용한 렌더링이 아니기 때문에 검색엔진최적화(SEO)가 가능. | 서버에 매번 요청을 하기 때문에 서버의 부하가 커짐. |
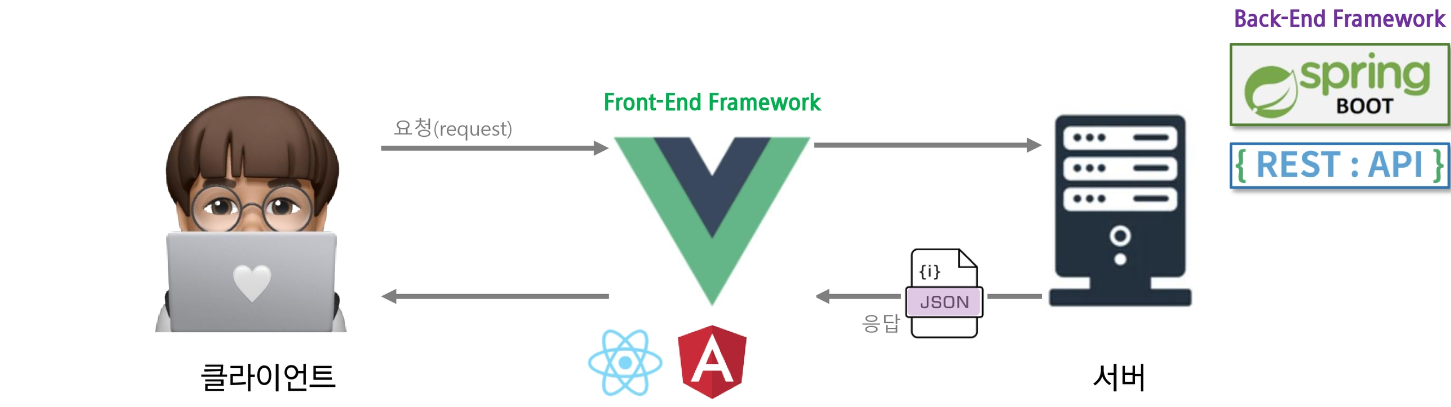
CSR (Client Side Rendering)

- 클라이언트(브라우저)가 요청에 따라 필요한 부분만 응답 받아 렌더링하는 방식.
- 클라이언트의 요청 시 모든 data(JSON, XML)를 제공.
- 클라이언트가 화면을 그리는 주체가 됨.
- JSON 데이터를 화면에 보여주는 역할로 Front-end Framework를 사용.
- SPA에서 사용하는 방식
| 장점 | 단점 |
|---|---|
| 처음 로딩 후 동적으로 빠르게 렌더링이 되기 때문에 사용자 입장에서 UX가 좋음. | 초기 페이지 로딩이 전체 페이지에 대한 모든 문서 파일을 받다 보니 SSR에 비해 로딩 속도가 느림. |
| 처음에 스크립트 파일을 로드하기 때문에 서버에게 요청하는 횟수가 적어 서버의 부담이 적어지고 새로고침이 발생하지 않아 클라이언트의 네이티브 앱과 비슷한 경험을 할 수 있음. | 포털사이트의 검색엔진 크롤러가 사이트에 대한 데이터를 정확하게 수집 못하는 경우가 발생할 수 있음. → 검색엔진최적화(SEO)에 대한 추가 보완 작업이 필요. |
Web Storage
Web Storage
- LocalStorage, SessionStorage 기본 구성
- key와 value을 하나의 세트로 저장.
- 도메인과 브라우저별로 저장.
- 값은 문자열로 저장됨.
- 공통 메소드와 프로퍼티

Web Storage - LocalStorage
- 데이터를 사용자 로컬에 보존하는 방식.
- 데이터를 저장, 덮어쓰기, 삭제 등 조작 가능.
- 자바스크립트(JavaScript)로만 조작.
- 모바일에서도 사용 가능.
Cookie와의 차이점
- 유효 기간이 없고 영구적으로 이용 가능.
- 단순 문자열 외에 객체 정보 저장 가능.
- 용량 제한이 없음.
- 쿠키(매번 서버로 전송)와는 다르게 네트워크 요청 시 서버로 전송되지 않음.
- 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없음.
- 웹스토리지는 origin(프로토콜, 도메인, 포트)이 다르면 접근 불가.
LocalStorage에 data 저장
- localStorage.key = value;
- localStorage[key] = value;
- localStorage.setItem(key, value);
- Web Stroage에 저장되는 타입은 string만 가능.
LocalStorage에 data 읽기
- var val = localStorage.key;
- var val = localStorage[key];
- var val = localStorage.getItem(key);
LocalStorage에 data 삭제
- localStorage.removeItem(key);
- 전체 삭제 : localStorage.clear();
- 웹페이지를 닫을 때 사라지지 않으므로 불필요한 데이터가 남지 않도록 직접 삭제.
Web Storage - SessionStorage
- 현재 떠 있는 탭에서만 유지. (같은 페이지라도 탭이 다르면 다른 곳에 저장)
- 페이지 새로고침 시에는 데이터는 유지, 탭을 닫고 새로 열었을 경우 제거.
- SessionStorage 사용법
- 세션 저장 : sessionStorage.setItem(key, value);
- 특정 세션 값 불러오기 : sessionStorage.getItem(key);
- 특정 세션 값 삭제 : sessionStorage.removeItem(key);
- 세션 전체 삭제 : sessionStorage.clear();
Web Storage - localStorage vs sessionStorage
- 차이점
- localStorage는 저장한 데이터를 지우지 않는 이상 영구적으로 보관이 가능. 즉, 세션이 끊겨도 사용 가능.
- sessionStorage는 브라우저가 종료되면 데이터도 같이 삭제됨. 즉, 같은 세션만 사용 가능.
- sessionStorage의 경우에는 동일한 세션에서만 사용 가능하지만 localStorage는 세션이 끊기거나 동일한 세션이 아니더라도 사용 가능.
- localStorage는 도메인만 같으면 전역적으로 공유 가능.
- sessionStorage는 같은 사이트의 같은 도메인이라도 브라우저가 다르면 서로 다른 영역으로 인식.
