
조건부 렌더링
Javascript는 작성된 코드가 상단에서 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용은 undefined 이므로
첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분이 효율적으로 실행되기 위해 화면을 미리 그려놓고, 데이터를 그려주기 위해서 조건부 렌더링을 사용한다.
조건부 렌더링에는 && 연산자, 삼항 연산자, 옵셔널 체이닝이 있다.
각각의 사용방법에 대해 알아보자.
삼항 연산자
우선 가장 먼저 쓰인 삼항 연산자에 대해 알아보도록 하자.
data는 동기적으로 받아와야하는 데이터이다. 하지만 데이터가 오기 전에 이미 return 부분에서 rendering을 해주고 있기 때문에 삼항 연산자를 써서 데이터가 있을 때, 없을 때를 모두 적어줘야 했다.
data ? data.fetchProfile : undefined물음표 앞 부분이 data인데, 이 삼항 연산자를 풀어보면
data가 있다면 data.fetchProfile을 실행하고, 없다면 undefined를 반환한다.
&& 연산자
삼항 연산자 이후에는 && 연산자를 사용했다.
data && data.fetchProfile&& 연산자는 데이터가 없을 경우 자동으로 undefined를 반환해준다.
데이터가 없을 때 따로 div를 쓸 필요가 없으면 else 부분을 쓸 필요가 없는 것이다. 하지만 이 코드가 제일 짧은 코드는 아니다. 또 다른 방법은 뒤에 나온다.
&& 연산자는 앞의 값이 참일 경우에만 뒤의 값을 보여줬는데, 반대로 앞의 값이 거짓일 때 뒤의 값을 보여주는 경우도 있다. 그것을 Nullish coalescing 연산자라 부른다.
?? 연산자는 앞의 값이 빈 값이면 뒤의 값을 보여주며 || 연산자는 앞의 값이 거짓(false)일 경우 뒤의 값을 보여준다.
data ?? data.fetchProfile
data || data.fetchProfile옵셔널 체이닝 (Optional-Chaining)
optional-chaing이란 기존의 && 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자이다.
optional-chaing은 ES2020에서 나온 최신 문법이다. 그래서 아직 모르는 사람이 많을 수 있다. (자바스크립트는 매년 새로운 버전이 나오면서 추가적인 기능들이 나오고 있다.)
data?.fetchProfileoptional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null이라면 undefined를 리턴해준다.
위에 있는 삼항 연산자, && 연산자와 똑같은 기능을 하면서 훨씬 간단하게 사용할 수 있게 된 것이다.
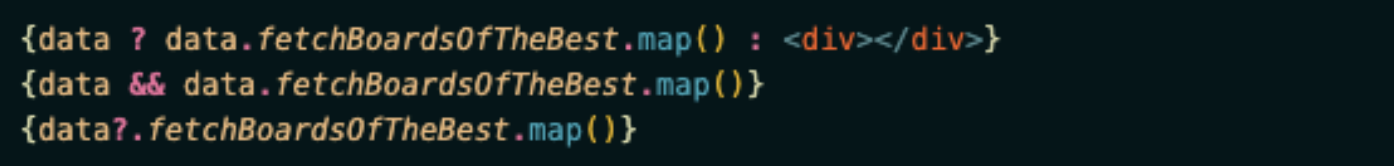
사진을 보고 어떤 것이 가독성이 가장 좋은지 생각해보자.
[정리]
-조건부 렌더링에는 && 연산자, 삼항 연산자, 옵셔널 체이닝이 있다.
-삼항 연산자 :
data ? data.fetchProfile : undefined
-&& 연산자 :
data && data.fetchProfile
data ?? data.fetchProfile
data || data.fetchProfile
-옵셔널 체이닝:
data?.fetchProfile
