
실무용 폴더구조
프로젝트를 만들 때 폴더 구조는 굉장히 중요하다.
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재하는데, 이러한 방법들을 패턴이라고 부른다. 리액트에서 사용하는 유명한 패턴으로는 container, presentational 패턴과 atomic 패턴이 있다.
container / presentational 패턴
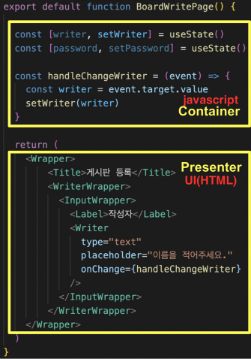
container/presentational 패턴이란, 소스코드를 자바스크립트(기능)와 JSX(UI)로 나누는 방법을 의미한다. 여기서 container는 자바스크립트(기능) 부분을 의미하고, presentational은 JSX(UI) 부분을 의미한다. 이 파일의 경우 이렇게 두 개의 파일로 나눌 수 있는 것이다.
이 파일의 경우 이렇게 두 개의 파일로 나눌 수 있는 것이다.
부모 컴포넌트와 자식 컴포넌트
import 되어 불려가는 컴포넌트를 자식 컴포넌트라고 한다.
반면, import 해서 불러오는 컴포넌트를 부모 컴포넌트라고 한다.
자식 컴포넌트는 부모 컴포넌트 안에 포함되는 구조이다.
실행될 때에는 자식이 부모 위치로 가서 합쳐지기 때문에 실제로는 하나의 소스코드로 두개의 파일이 실행되는 것이다.
why?
그럼 하나의 파일을 이렇게 나누는 이유가 무엇일까? 바로 유지보수 때문이다.
코드를 한눈에 알아보기 쉽도록 만들기 위해 여러개의 파일로 나누는 것인데, 이렇게 하면 에러가 발생했을 때, 한 파일의 소스코드가 짧아지기 때문에 어디서 에러가 발생했는지 쉽게 찾을 수 있다.
유지보수는 개발자에게 상당히 중요한 부분이므로 유지보수가 좋은 코드를 만들기 위해 하나의 코드를 여러개의 파일로 나눠서 작성하는 것이라고 볼 수 있다.
[정리]
-리액트에서 사용하는 유명한 패턴으로는 container, presentational 패턴과 atomic 패턴이 있다.
-ontainer/presentational 패턴이란, 소스코드를 자바스크립트와 JSX로 나누는 방법을 의미한다.
-자식 컴포넌트: import 되어 불려가는 컴포넌트
-부모 컴포넌트: import 해서 불러오는 컴포넌트
-유지보수가 좋은 코드를 만들기 위해 하나의 코드를 여러개의 파일로 나눠서 작성하는 것이다.
