JSX란?
JSX는 React에서 사용하는 React 전용 HTML이다.
React에서는 HTML 대신 JSX(React 전용 HTML)를 사용한다.
JSX는 하나의 파일에 HTML과 JavaScript를 동시에 작성할 수 있어서 더욱 편리하다. JSX 안에서 JavaScript를 작성하려면 코드를 {} 안에 감싸주면 되고, {} 안에는 유효한 JavaScript 표현식을 모두 적을 수 있다. 표기법은 카멜표기법을 사용한다.
웹브라우저는 HTML, CSS, JavaScript만 읽을 수 있는데 우리는 React에서 사용하도록 만들어진 HTML인 JSX를 코딩한다. 후에 최종적으로 소스코드가 실행될 때는 JSX가 HTML로 자동으로 변환되어 실행된다.
일반 HTML에서 CSS 클래스를 사용할 때에는 class 라는 속성을 사용하는데,
JSX에서는 class가 아닌 className 을 사용한다.
개발자가 JSX를 작성하면, 리액트 엔진은 JSX를 기존 자바스크립트로 해석해준다.
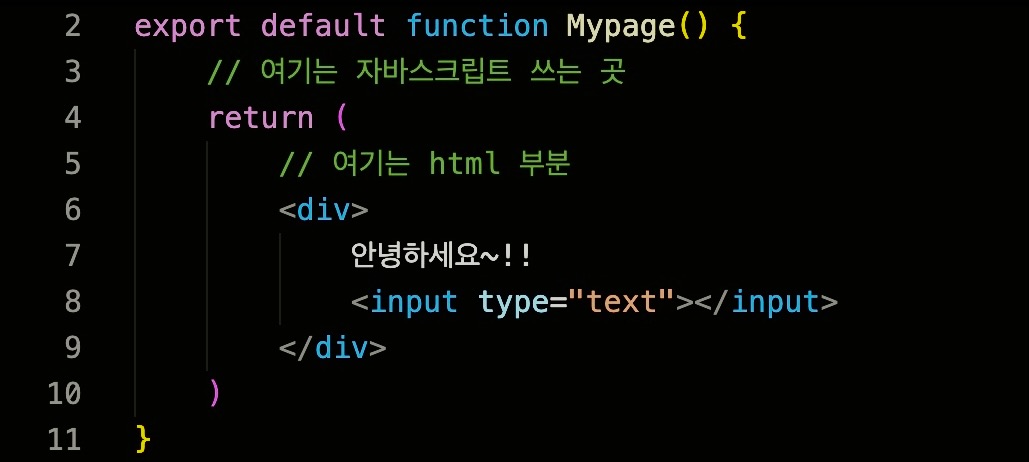
대략적인 폼은

이런 형태로 구성되는데 return 전까지는 JavaScript 코드를 작성하고, return의 내부에는 HTML 코드를 작성한다.

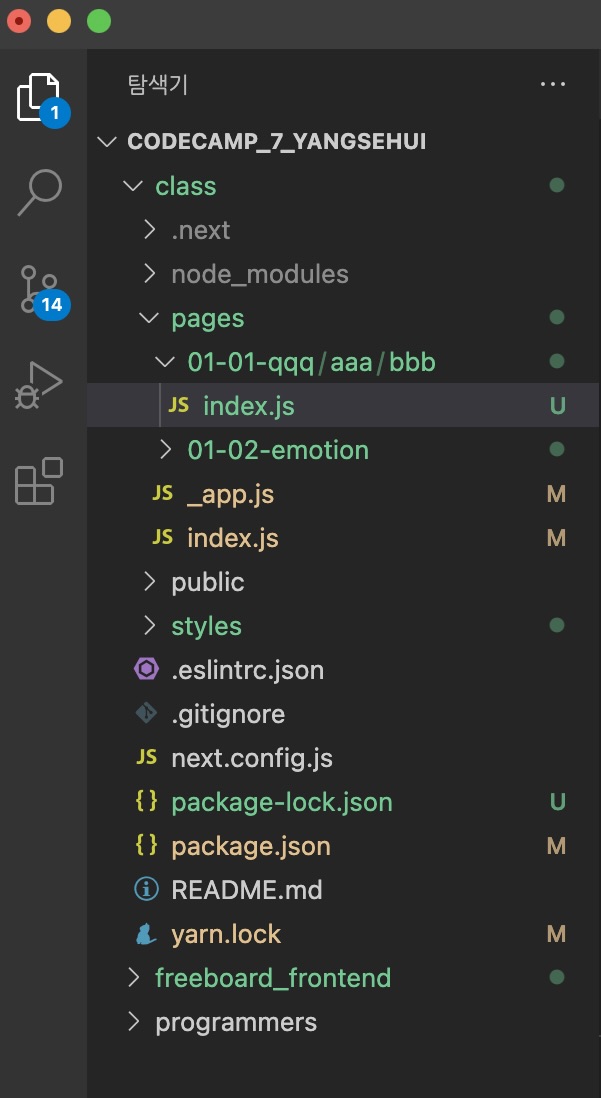
그리고 우리 눈에 보이는 한 장의 페이지를 index.js로 나타낸다고 가정했을 때, index.js가 실행되기 전에 반드시 _app.js가 먼저 실행된다.
해당 페이지로 들어가는 url이 http://localhost:3000 이라고 가정했을 때, 그 페이지에서 01-01-qqq 안에 aaa 안에 bbb 안에 있는 index.js에 들어가려면, http://localhost:3000/01-01-qqq/aaa/bbb/ 이렇게 입력하면 된다.
오늘의 결론은
-JSX는 React에서 사용하는 JavaScript 확장 문법으로, HTML과 JavaScript를 동시에 작성할 수 있어 더욱 편리하다.
-기존 HTML에서 작성하던 class를 className으로 작성한다.
-대략적인 폼은 위 사진과 같으며 return 전에는 HTMl 코드를 작성하고, return의 내부에는 JavaScript 코드를 작성한다.
-작성한 파일이 실행되기 전에는 무조건 _app.js가 먼저 실행된다.
-실행하려는 파일의 위치에 따라 /를 사용해 원하는 파일에 접근할 수 있다.

