React에서는 import와 export를 사용해 다른 폴더에 있는 파일을 불러올 수 있다.
우리가 만드는 소스코드는 주로 HTML, CSS, JavaScript이다.이때, 하나의 소스코드에 이 모든 내용을 코딩하면 너무 복잡해진다. 그래서 HTML, CSS, JavaScript를 작성하는 소스코드 파일을 각각 따로 만들고, 필요에 따라 서로 불러와서 사용하게 된다.
Export란?
'내보낸다'라는 뜻으로, JavaScript 모듈에서 변수, 함수, 클래스를 내보낼 때 사용한다.
사용하는 방법은 변수, 함수, 클래스를 선언할 때 앞에 export를 붙이면 내보낼 수 있다.
Import란?
'가져온다'라는 뜻으로, export를 한 것들을 import로 가져와서 사용한다.
import ~ from ~ 의 형태로 사용한다.
예시를 보면 이해가 쉬울 것이다.

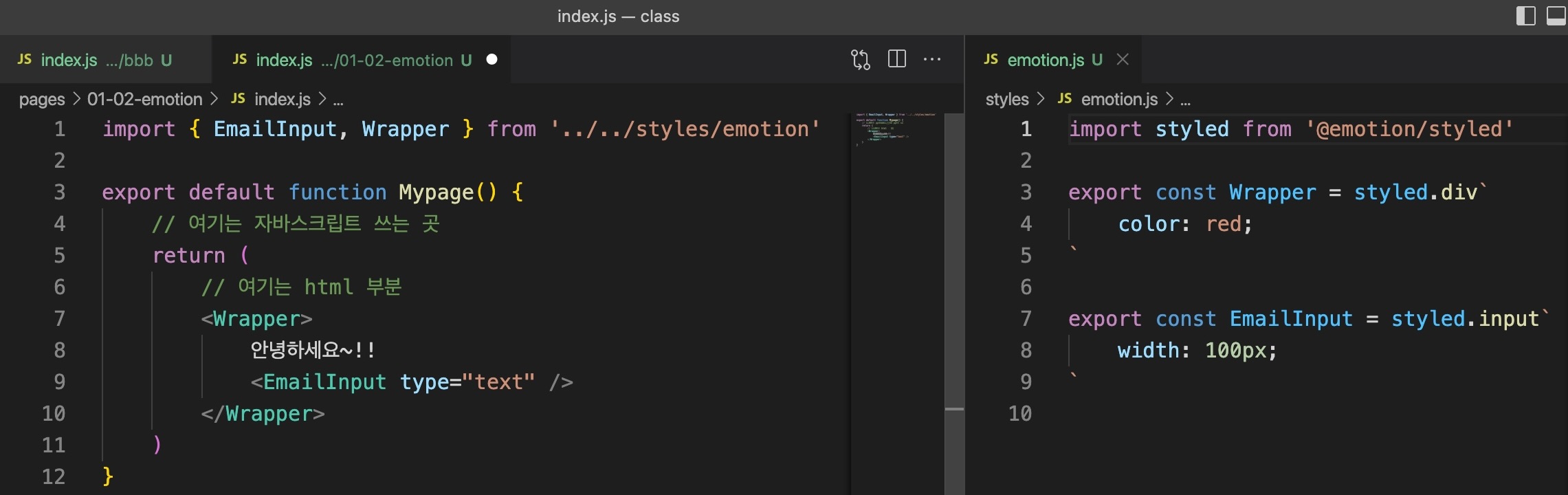
위 사진에서 먼저 emotion.js를 보면 import styled from '@emotion/styled'가 있다. 우리는 기존에 HTML로 구조를 만들고, 꾸미는 작업은 CSS를 사용했다. 하지만 이번에는 변수 자체에 스타일을 입혀서 그 변수를 태그로 사용해 볼 것이다. 그렇게 하면 HTML, CSS 따로 할 필요 없이 두 가지를 동시에 적용시킬 수 있다.
우선 변수에 속성을 할당하기 위해 emotion/styled에서 styled를 가져왔다. 그리고 가져온 styled.div를 사용해 Wrapper를 div처럼 사용하고, styled.input을 사용해 EmailInput을 input처럼 사용할 수 있도록 만들어 주었다.
그리고 Wrapper에는 색상 변경을, EmailInput에는 크기 변경의 내용을 적어주었다. 그러면 Wrapper와 EmailInput을 index.js에서 바로 태그처럼 사용할 수 있을까?
아니다. Wrapper와 Emailinput을 위에서 지정한 속성을 가진 태그로 사용하려면 앞서 얘기했던 import를 사용해야 한다.
그래서 제일 첫 줄에 import { EmailInput, Wrapper } from '../ ../styles/emotion'을 적어 EmailInput과 Wrapper를 가져왔다. 그리고 우리가 원하던 것처럼 이 변수들을 태그처럼 사용했다.
기존의 HTML, CSS를 사용했을 때의 코드보다 훨씬 간결하고, 코드를 한눈에 파악하기 수월해졌다. 이런 식으로 Import와 Export를 잘 활용하면 깔끔한 코드를 작성할 수 있다.
오늘의 결론은
-Export로 내보낸 것을 사용하기 위해서는 Import를 해줘야 한다.
-사용 형태는 import ~ from ~ 이다.
-변수에 CSS 속성을 할당해서 태그처럼 사용할 수 있고, 그렇게 하면 코드가 훨씬 깔끔해진다.

