
React란?
React는 원래 Facebook에서 만들었고 오늘날 프론트엔드 세계에서 가장 인기 있는 라이브러리 중 하나가 되었다. React는 쉽게 확장할 수 있으며 Redux와 같은 라이브러리를 사용하여 라윙 및 상태 관리 패턴과 같은 기능을 포함할 수 있다. React는 최소한의 공간을 차지하지만 거의 모든 프로젝트에 맞게 사용자 지정을 할 수 있다.
Next.js란?
Next.js는 사용하기 쉬운 개발 프레임워크를 구축하기 위한 노력의 일환으로 React 위에 만들어졌다. Vercel에서 개발했으며 React의 인기 있는 기능을 많이 사용한다. 즉시 Next.js는 사전 렌더링, 라우팅, 코드 분할 및 웹팩 지원과 같은 기능을 제공한다.
주요 차이점
React는 구성 요소를 빌딩 블록으로 사용하여 사용자 인터페이스를 구축하는 데 도움이 되는 JavaScript 라이브러리이다. Next.js는 웹 앱을 빌드하기 위해 함께 작동하는 일련의 라이브러리가 있는 프레임워크이며 이러한 라이브러리 중 하나가 React이다.

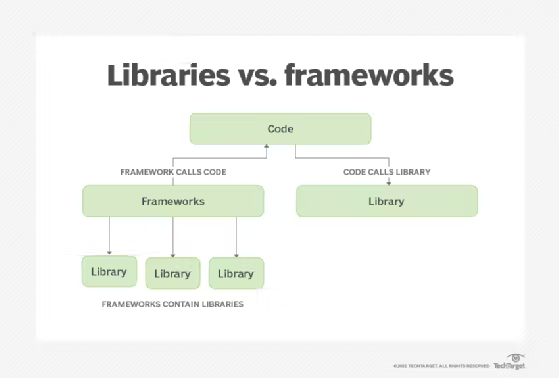
라이브러리 대 프레임워크
라이브러리와 프레임워크는 응용 프로그램을 작성하는 동안 일반적인 문제를 해결하는 데 도움이 되도록 다른 사람이 작성한 코드이다.
[라이브러리]
라이브러리는 앱의 특정 문제를 해결하기 위한 것이다. 예를 들어
- 라우팅
- 날짜 관리
- 데이터 변환
[프레임워크]
웹 앱을 개발하는 데 사용하는 모든 것이 될 수 있다. 일반적으로 완벽하게 작동하는 앱을 빌드하는 데 도움이 되도록 일부 독선적인 방식으로 함께 작동하는 라이브러리 모음이다.
React-router
React router는 React에서 라우팅을 위한 표준 라이브러리이다. React 애플리케이션의 다양한 구성 요소 보기 간 탐색을 가능하게 하고 브라우저 URL을 변경할 수 잇도록 하며 UI를 URL과 동기화되니 상태로 유지한다.
React router는 React 애플리케이션에서 npm을 통해 설치 npm install react-router-dom --save 하고 모든 종속성이 다운로드될 때까지 기다릴 수 있다.
React router의 주요 구성 요소는 다음과 같다.
BrowserRouter
BrowserRouter는 HTML5 기록 API(pushState, replaceState 및 popstate 이벤트)를 사용하여 UI를 URL과 동기화된 상태로 유지히는 라우터 구현이다. 다른 모든 구성 요소를 저장하는 데 사용되는 상위 구성 요소이다.
경로
경로는 경로가 현재 URL과 일치할 때 일부 UI를 렌더링하는 조건부로 표시되는 구성 요소이다.
링크
링크 구성 요소는 다른 경로에 대한 링크를 생성하고 애플리케이션 주변의 탐색을 구현하는 데 사용된다. HTML 앵커 태그처럼 작동한다.
Switch
Switch 구성 요소는 일치하는 모든 경로를 렌더링하는 대신 위치와 일치하는 첫 번째 경로만 렌더링하는 데 사용된다. LINK 경로가 일치하지 않기 때문에 응용 프로그래에서 SWITCH 태그의 기능을 무시할 수는 없다. 그러나 경로가 있다고 가정해보자. 그러면 '/'로 시작하느 모든 경로 태그가 처리될 것이다. (모든 경로는 /로 시작한다.) 여기에서 명령문 중 하나만 처리하기 위해 SWITCH문이 필요하다.
Next-router
Next.js에서 사용하는 다른 라이브러리는 다음과 같다.
- 라우팅 및 탐색을 위한 다음 / 라우터
- next / link 웹 앱이 페이지를 연결하고 데이터를 지연 로드할 수 있도록 하는 구성 요소를 연결한다.
1. Next / link
프로젝트의 Next.js 폴더를 보면 경로가 모두 pages 폴더에 내장되어 있기 때문에 프로젝트가 훨씬 가벼움을 알 수 있다. Header 구성 요소는Link와 같이 다른 페이지로 라우팅하는 데 사용한다.
Next / router
앱의 함수 구성 요소 내부에 있는 라우터 객체에 액세스하려면 userRouter 후크를 사용할 수 있다.
옵션
scroll-선택적 부울, 탐색 후 페이지 맨 위로 스크롤을 제어한다. 기본값은 true
<> 태그와 Next / link 또는 Next / router의 차이점
일반 <a> 태그와 next/link 또는 next/router의 주요 차이점은 후자의 두 태그가 클라이언트측 전환에 사용된다는 것이다. 따라서 일반 <a> 태그는 http 요청으로 페이지를 로드/탐색하는 반면 라우터 및 링크는 페이지를 클라이언트 측에서 로드한다.
Next / router 또는 Next / link를 사용하는 경우
예를 들어 새 구성 요소를 렌더링하기 전에 몇 가지 작업을 수행해야 하는 경우와 같이 next/link가 충분하지 않을 때 next/router(구성 요소의 함수 내부)를 사용할 수 있다.
따라서 라우터와 링크는 모두 유사한 동작을 하므로 앱엣 수행해야 하는 작업에 따라 사용할 것을 선택할 수 있다. 둘 다 데이터 가져오기 메소드(getServerSideProps, getStaticProps 및 getInitialProps)를 실행한다.
!! 버튼은 작업(Next/router 사용)을 위한 것이고
링크는 어딘가로 이동하기 위한 것이다.
!! Link는 페이지를 다시 로드하지 않는 반면 <a>는 페이지를 다시 로드하기 때문에 <a>위에 Link 태그를 사용한다.
