
DOM이란?
MDN에서는 "DOM은 HTML, XML document와 상호작용하고 표현하는 API이다. DOM은 browser에서 로드되며, Node(이하 노드) 트리(각 노드는 document의 부분을 나타낸다)로 표현하는 document 모델이다." 라고 나와 있다.
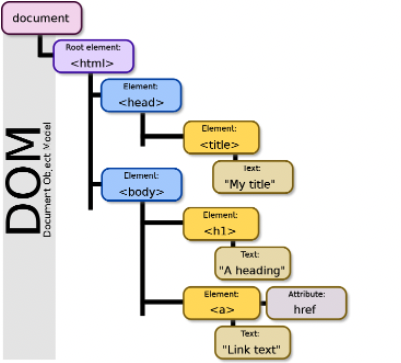
위의 설명으로, Document는 HTML, XML을, Object는 노드 트리라 유추해볼 수 있다. 그렇다면 노드 트리는 무엇일까? 아래 그림을 보면 더 쉽게 이해할 수 있을 것이다.

위의 그림에서 볼 수 있듯이 노드란 HTML 태그들이다.
노드(Node)
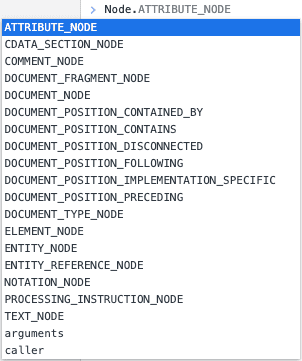
가장 일반적인 노드 유형(node Type)은 아래와 같다.
- DOCUMENT_NODE (ex. window.document)
- ELEMENT_NODE (ex.
<html>, <body>, <a>, <p>, <script>, <style>, <h1>) - ATTRIBUTE_NODE (ex. class="hi")
- TEXT_NODE (ex. 줄바꿈과 공백을 포함한 HTML 문서 내의 텍스트)
- DOCUMENTFRAGMENTNODE (ex. document.createDocumentFragment())
- DOCUMENTTYPENODE (ex. )
지금 사용하고 있는 브라우저에서 콘솔에 Node를 치면 바로 위의 노드 유형들이 나온다.
 이렇게 보면 내가 만든 HTML이 DOM인가? 라고 생각할 수 있지만 그렇지는 않다.
이렇게 보면 내가 만든 HTML이 DOM인가? 라고 생각할 수 있지만 그렇지는 않다.
맨 처음에 MDN에서 설명했듯이, DOM은 브라우저에서 로드되는 것이다. 각자의 IDE에서 작성한 HTML은 DOM이 아니고, 작성된 HTML 문서가 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 트리가 DOM이다. 그리고 이러한 DOM은 자바스크립트로 해당 문서에 노드 추가, 삭제, 변경, 이벤트 처리, 수정 등을 가능하게 하는 API를 제공한다.
아무리 나의 IDE에 HTML을 작성해도, 최종적으로 이 결과물을 보기 위해 브라우저가 필요하다. IDE에 작성된 HTML은 단순한 문자열일 뿐이며, 브라우저가 이해하기 위해서는 노드(객체)로 변환해야 한다.
즉 DOM은 HTML과 자바스크립트를 이어주는 공간으로, 내가 작성한 HTML을 자바스크립트가 이해할 수 있도록 객체(Object)로 변환하는 것이다.
DOM은 내가 작성한 HTML로부터 생성되지만, 브라우저가 알아서 필요한 노드들을 붙여준다. 예를 들어 <head>나 <body>없이 <html>안에 어떠한 내용을 작성하더라도, 브라우저로 열어보면 자동으로 생성되어 있다. 그리고 자바스크립트로 인해 새로운 노드를 추가할 수도 있다.
const newTextDiv = document.createElement('div')
const helloWorld = document.createTextNode('Hello world!')
newTextDiv.appendChild(helloWorld)
document.body.appendChild(newTextDiv)따라서, 자바스크립트를 DOM API라고 부르기도 한다.
Virtual Dom
Virtual Dom(가상 Dom)은 수정사항이 여러 가지가 있더라도
한 번만 렌더링을 일으킨다.
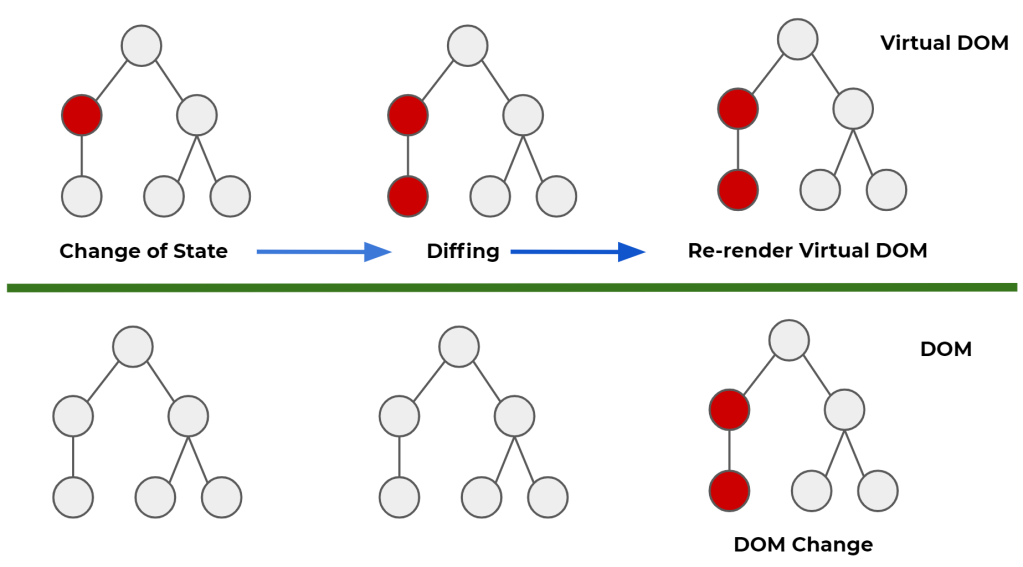
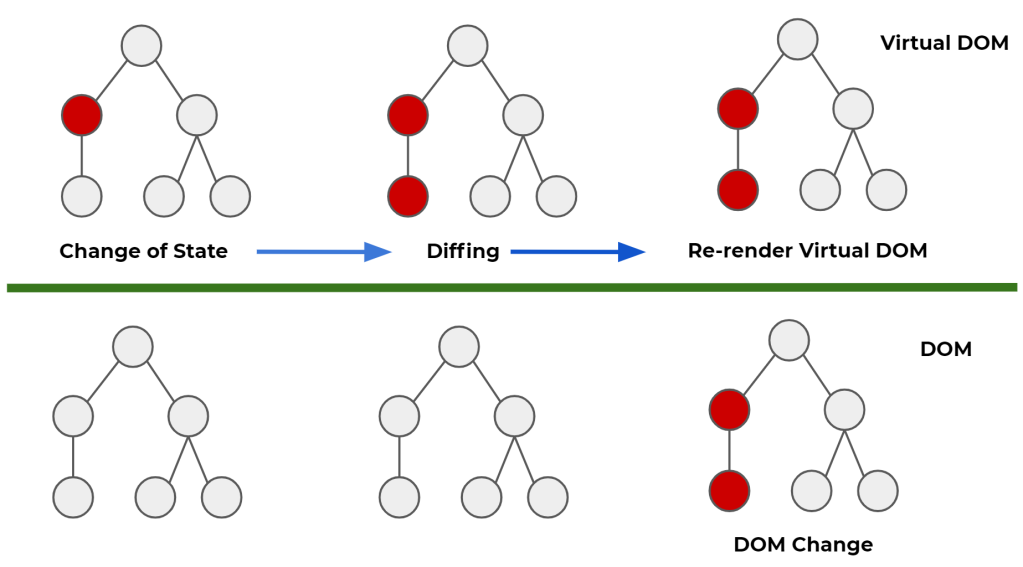
 위의 그림처럼, 가상 DOM은 DOM이 생성되기 전, 이전 상태 값과 수정사항을 비교하여 달라진 부분만 DOM에게 한 번에 전달해서 딱 한 번만 렌더링을 진행한다.
위의 그림처럼, 가상 DOM은 DOM이 생성되기 전, 이전 상태 값과 수정사항을 비교하여 달라진 부분만 DOM에게 한 번에 전달해서 딱 한 번만 렌더링을 진행한다.
 빨간 부분에 수정사항이 생겼다면, 가상 DOM이 알아서 달라진 값을 탐지하여 변경하고 최종적인 결과물을 실제 DOM에 전달한다. 만약 가상 DOM이 없었다면, DOM은 렌더링을 처음부터 해야했기 때문에 모든 동그라미가 다 빨간색으로 바뀌었을 것이다.
빨간 부분에 수정사항이 생겼다면, 가상 DOM이 알아서 달라진 값을 탐지하여 변경하고 최종적인 결과물을 실제 DOM에 전달한다. 만약 가상 DOM이 없었다면, DOM은 렌더링을 처음부터 해야했기 때문에 모든 동그라미가 다 빨간색으로 바뀌었을 것이다.
"직접 DOM에 접근하는 것은 지양해야 한다."
이는 DOM에 직접 접근해도 문제가 되진 않지만, DOM이 직접 변경된다면 사소한 변경사항에도 전체가 재렌더링 되기 때문에 브라우저에 과부하가 올 수 있다. 따라서 최대한 DOM에 직접 접근하지 말아야 한다고 이해하면 될 것이다.
