props
부모 컴포넌트가 자식 컴포넌트에게 물려주는 데이터 (변수, 함수)
컴포넌트를 두개로 나누면서 데이터와 기능의 연결고리가 끊어지게 된다.
이를 연결해주는 것이 props이며, props는 부모가 가지고 있는 변수, 함수를 자식에게 물려주는 것이다. 부모 컴포넌트가 props를 물려줄 때는 객체로 묶어서 넘기게 된다.
props를 내려주기_부모 컴포넌트
 위와 같이 props를 넘기게 되면,
위와 같이 props를 넘기게 되면,
props = { propsName : handlechangeWriter } 형태의 객체로 넘어가게 된다.
그리고 props는 여러개를 내려줄 수 있다.
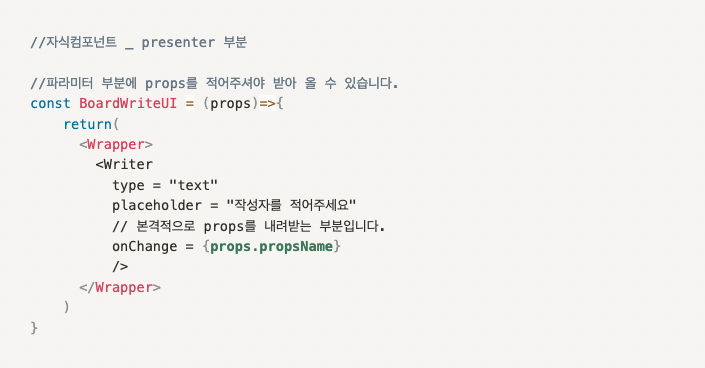
props 받아오기
 파라미터 부분에 props를 적지 않으면 받아올 수 없으니 주의해야 한다.
파라미터 부분에 props를 적지 않으면 받아올 수 없으니 주의해야 한다.
또한 객체로 넘어오기 때문에 받아온 props를 사용하려면 객체의 속성을 꺼내오는 것처럼 사용해줘야 한다. 따라서 props.propsName 형태로 사용해야 한다.
리액트의 단방향 데이터 흐름
리액트는 부모 컴포넌트의 데이터를 자식 컴포넌트가 사용할 수 있지만, 반대로는 불가능하기 때문에 데이터의 흐름이 단방향 구조이다.
단방향 구조는 에러를 캐치하기가 더 쉽고, 보기에 더 깔끔하다는 장점이 있다.
props 구조 분해 할당으로 받아오기
구조 분해 할당으로 props를 받아오게 되면, props.propsName이 아닌 propsName만 적으면 되기 때문에 조금 더 편리하게 사용할 수 있다.
또한, 구조 분해 할당으로 props를 받아오면 필요한 것만 받아올 수 있습니다.
부모 컴포넌트는 하나지만, 자식 컴포넌트가 여러개인 경우 구조분해 할당이 props를 내려주고 받는데 조금 더 편리하다.
[정리]
-props: 부모 컴포넌트가 자식 컴포넌트에게 물려주는 데이터이다.
-props는 객체의 형태의 넘어가게 되고, 여러개를 내려줄 수 있다.
-리액트는 단방향 데이터 흐름이기 때문에 부모 컴포넌트가 자식 컴포넌트에게 데이터를 물려주는 것이 가능하지만, 반대는 불가능하다.