오늘은 Javascript에서 자주 쓰이는 메소드에 대해서 알아보도록 하겠다.
filter
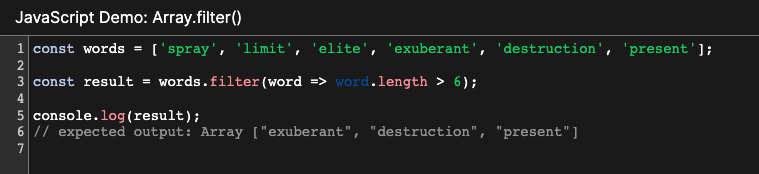
filter() 메소드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다. 
[구문]
arr.filter(callback(element[, index[, array]])[, thisArg])-매개변수
callback: 각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버린다. callback 함수는 element, index (Optional), array (Optional) 이렇게 세 가지 매개변수를 받는다.
element: 처리할 현재 요소
index (Optional): 처리할 현재 요소의 인덱스
array (Optional): filter()를 호출한 배열thisArg (Optional): callback을 실행할 때 this로 사용되는 값
-반환 값
테스트를 통과한 요소로 이루어진 새로운 배열을 반환한다. 어떤 요소도 테스트를 통과하지 못했으면 빈 배열을 반환한다.
[설명]
filter()는 배열 내 각 요소에 대해 한 번 제공된 callback 함수를 호출해, callback이 true로 강제하는 값을 반환하는 모든 값이 있는 새로운 배열을 생성한다.
callback은 할당된 값이 있는 배열의 인덱스에 대해서만 호출된다.
삭제됐거나 값이 할당된 적이 없는 인덱스에 대해서는 호출되지 않는다.
callback 테스트를 통과하지 못한 배열 요소는 그냥 건너뛰며 새로운 배열에 포함되지 않는다.
callback은 다음 세 인수와 함께 호출된다!
- 요소값
- 요소 인덱스
- 순회(traverse)되는 배열 객체
thisArg 매개변수가 filter에 제공된 경우, 호출될 때 그 값은 callback의 this 값으로 전달된다. 그 이외에, undefined 값도 callback의 this 값으로 쓰기 위해 전달된다. 결국, callback에 의해 관찰될 수 있는 this 값은 this를 결정하는 함수의 쳥소 규칙에 따라 결정된다.
filter()는 호출되는 배열을 변화시키지 않는다.
filter()에 의해 처리되는 요소의 범위는 callback의 첫 호출 전에 설정된다. filter() 호출 시작 이후로 배열에 추가된 요소는 callback에 의해 방문되지 않는다. 배열의 기존 요소가 변경 또는 삭제된 경우, callback에 전달된 그 값은 filter()가 그 요소를 방문한 시점에 값이 된다. 삭제된 요소는 반영되지 않는다.
map
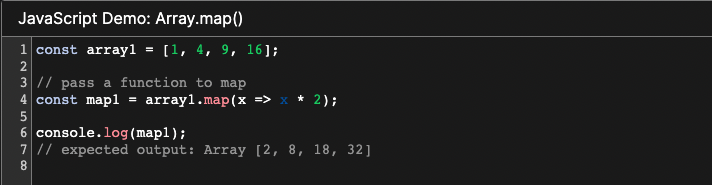
map() 메소드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
[구문]
arr.map(callback(currentValue[, index[, array]])[, thisArg])-매개변수
callback: 새로운 배열 요소를 생성하는 함수. callback 함수는 currentValue, index (Optional), array (Optional) 이렇게 세 가지 매개변수를 받는다.
element: 처리할 현재 요소
index (Optional): 처리할 현재 요소의 인덱스
array (Optional): map()을 호출한 배열thisArg (Optional): callback을 실행할 때 this로 사용되는 값
-반환 값
배열의 각 요소에 대해 실행한 callback의 결과를 모은 새로운 배열
[설명]
map은 callback 함수를 각각의 요소에 대해 한번식 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다.
callback 함수는 (undefined도 포함해서) 배열 값이 들어있는 인덱스에 대해서만 호출된다. 즉, 값이 삭제되거나 아직 값이 할당, 정의되지 않은 인데스에 대해서는 호출되지 않는다.
callback 함수는 호출될 때 대상 요소의 값, 그 요소의 인덱스, 그리고 map을 호출한 원본 배열 3개의 인수를 전달받는다.
thisArg 매개변수가 map에 전달된 경우, callback 함수의 this 값으로 사용된다. 그 외의 경우 undefined 값이 this 값으로 사용된다. callback 함수에서 최종적으로 볼 수 있는 this 값은 함수 내 this를 정하는 일반적인 규칙에 따라 결정된다.
map은 호출한 배열의 값을 변형하지 않는다. 단, callback 함수에 의해서 변경될 수는 있다.
map이 처리할 요소의 범위는 첫 callback을 호출하기 전에 정해진다. map이 시작한 이후 배열에 추가되는 요소들은 callback을 호출하지 않는다. 배열에 존재하는 요소들의 값이 바뀐 경우 map이 방문하는 시점의 값이 callback에 전달된다. map이 시작되고, 방문하기 전에 삭제된 요소들은 방문하지 않는다.
명세서에 정의된 알고리즘으로 인해 map을 호출한 배열의 중간이 비어있는 경우, 결과 배열 또한 동일한 인덱스를 빈 값으로 유지한다.
every
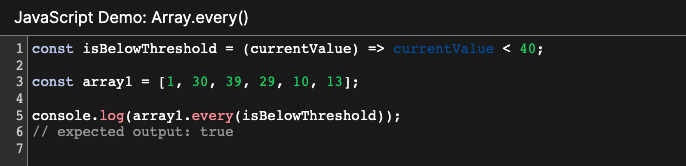
every() 메소드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트한다. Boolean 값을 반환한다.
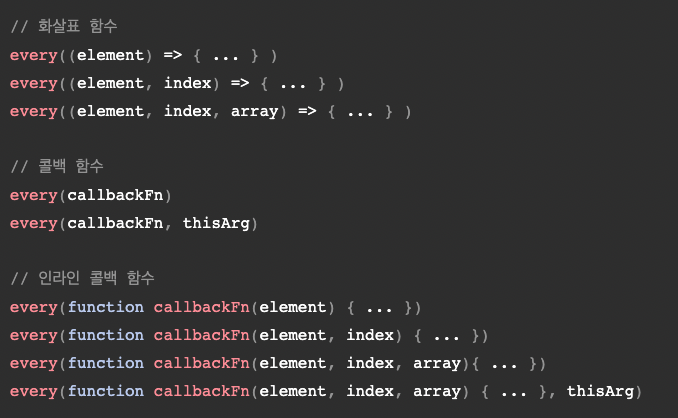
[syntax]

-매개변수
callback: 각 요소를 시험할 함수. element, index (Optional), array (Optional) 이렇게 세 가지 인수를 받는다.
element: 배열에서 처리되는 현재 요소
index (Optional): 처리할 현재 요소의 인덱스
array (Optional): every()를 호출한 배열thisArg (Optional): callback을 실행할 때 this로 사용되는 값
-반환 값
callback 함수가 모든 배열 요소에 대해 참인 값을 반환하는 경우 true를 반환하고, 그 외엔 false를 반환한다.
[설명]
every는 callback이 거짓을 반환하는 요소를 찾을 때까지 배열에 있는 각 요소에 대해 한 번씩 callback 함수를 실행한다. 해당하는 요소를 발견할 경우 every는 즉시 false를 반환한다. 그렇지 않으면, 즉 모든 값에서 참을 반환하면 true를 반환한다.
!! 빈 매열에서 호출하면 무조건 true를 반환한다 !!
할당한 값이 있는 배열의 인덱스에서만 callback을 호출한다. 삭제했거나 값을 할당한 적이 없는 인덱스에서는 호출하지 않는다.
callback은 요소의 값, 해당 요소의 인덱스 및 순회하고 있는 배열 세 가지 인수와 함께 호출된다.
thisArg 매개변수를 every에 제공한 경우 callback의 this로 사용된다. 그 외엔 undefined 값을 사용한다. 최종적으로 callback이 볼 수 있는 this의 값은 함수가 볼 수 있는 this를 결정하는 평소 규칙을 따른다.
every는 호출한 배열을 변형하지 않는다.
every가 처리하는 요소의 범위는 callback의 첫 호출 전에 설정된다. every 호출 이후로 배열에 추가하는 요소는 callback이 방문하지 않는다. 배열에 존재하는 요소가 변경된 경우, callback에 every가 방문하는 시점의 값을 전달한다. 삭제한 요소는 방문하지 않는다.
[정리]
-filter() 메소드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아
새로운 배열로 반환한다.
-map() 메소드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
-every() 메소드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트한다. Boolean 값을 반환한다.