
앞서 말했던 것처럼 구조 분해 할당은 배열이나 객체의 속성을 해체해서 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식이다.
저번에는 배열 구조 분해에 대해 알아보았고,
오늘은 객체 구조 분해에 대해 알아보려고 한다.
[구문]

[설명]
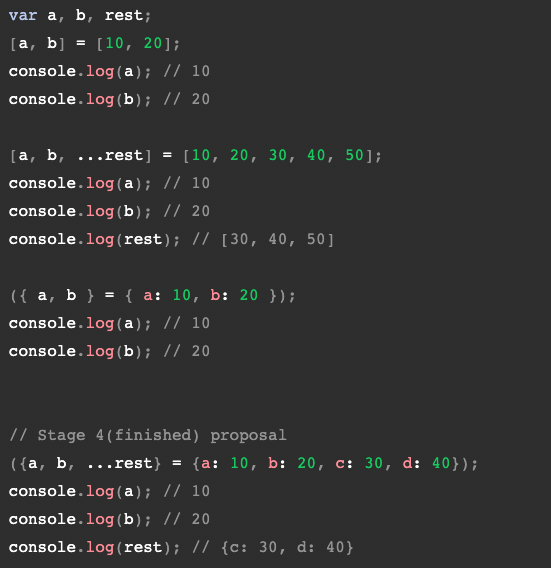
객체 및 배열 리터럴 표현식을 사용하면 즉석에서 쉽게 데이터 뭉치를 만들 수 있다.
var x = [1, 2, 3, 4, 5];구조 분해 할당의 구문은 위와 비슷하지만, 대신 할당문의 좌변에서 사용해서, 원래 변수에서 어떤 값을 분해해 할당할지 정의한다.
var x = [1, 2, 3, 4, 5];
var [y, z] = x;
console.log(y); // 1
console.log(z); // 2구조 분해 할당은 Perl이나 Python 등 다른 언어가 가지고 있는 기능이다.
객체 구조 분해
기본 할당
var o = {p: 42, q: true};
var {p, q} = o;
console.log(p); // 42
console.log(q); // true선언 없는 할당
구조 분해를 통해 변수의 선언과 분리하여 변수에 값을 할당할 수 있다.
var a, b;
({a, b} = {a: 1, b: 2});!! 참고 !!
할당 문을 둘러싼 ( .. )은 선언 없이 객체 리터럴 비구조화 할당을 사용할 때
필요한 구문이다.
{a, b} = {a:1, b:2}는 유효한 독립 구문이 아니다. 좌변의 {a, b}가
객체 리터럴이 아닌 블록으로 간주되기 때문이다.
하지만, ({a, b} = {a:1, b:2})는 유효한데, var {a, b} = {a:1, b:2}와 같다.
( .. ) 표현식 앞에는 세미콜론이 있어야 한다. 그렇지 않을 경우, 이전 줄과 연결되어 함수를 실행하는데 이용될 수 있다.
새로운 변수 이름으로 할당하기
객체로부터 속성을 해체해서 객체의 원래 속성명과는 다른 이름의 변수에
할당할 수 있다.
var o = {p: 42, q: true};
var {p: foo, q: bar} = o;
console.log(foo); // 42
console.log(bar); // true기본값
객체로부터 해체된 값이 undefined인 경우, 변수에 기본값을 할당할 수 있다.
var {a = 10, b = 5} = {a: 3};
console.log(a); // 3
console.log(b); // 5기본값 갖는 새로운 이름의 변수에 할당하기
새로운 변수명 할당과 기본값 할당을 한번에 할 수 있다.
var {a: aa = 10, b: bb = 5} = {a: 3};
console.log(aa); // 3
console.log(bb); // 5함수 매개변수의 기본값 설정하기
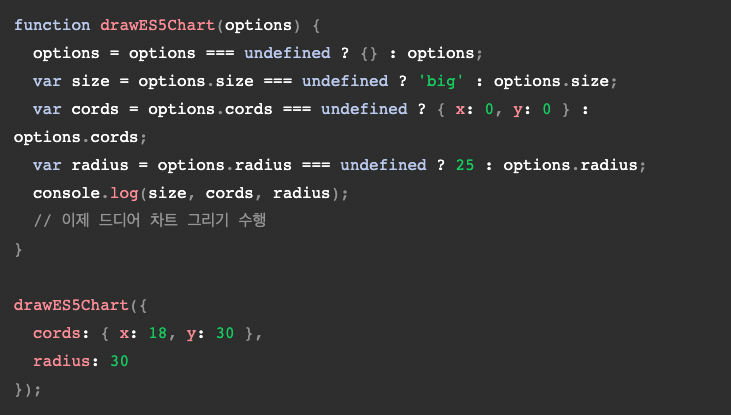
[ES5 버전]

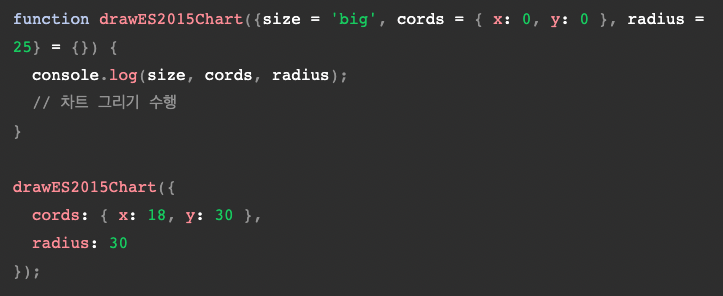
[ES2015 버전]

!! 위의 drawES2015Chart 함수의 원형에서 구조 분해된 좌변에 빈 오브젝트 리터럴을 할당하는 것을 볼 수 있다.
{size = 'big', cords = {x: 0, y: 0}, radius = 25} = {}.
빈 오브젝트를 우변에 할당하지 않고도 함수를 작성할 수 있다.
하지만, 지금의 형태에서는 단순히 drawES2015Chart()와 같이 어떤 매개변수 없이도 호출할 수 있지만, 우변의 빈 오브젝트 할당을 없앤다면 함수 호출시 적어도 하나의 인자가 제공되어야만 한다.
이 함수가 어떠한 매개변수 없이도 호출할 수 있길 원한다면 지금 형태가 유용하고, 무조건 객체를 넘기길 원하는 경우에는 빈 객체 할당을 하지 않는 것이 유용하다 !!
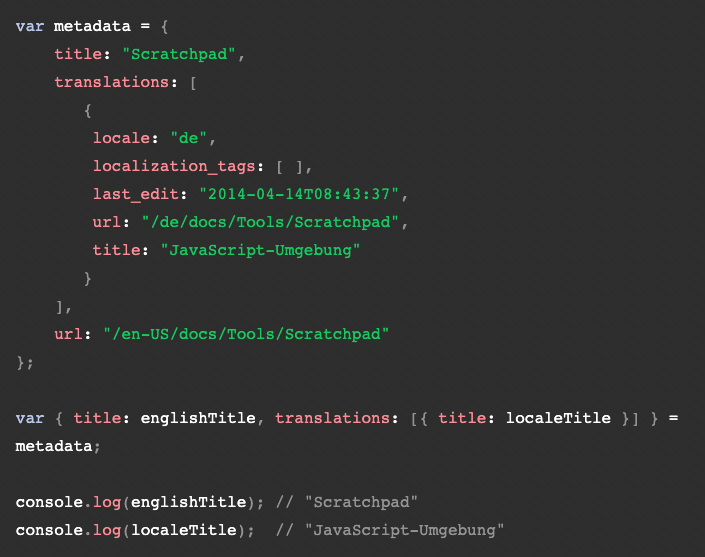
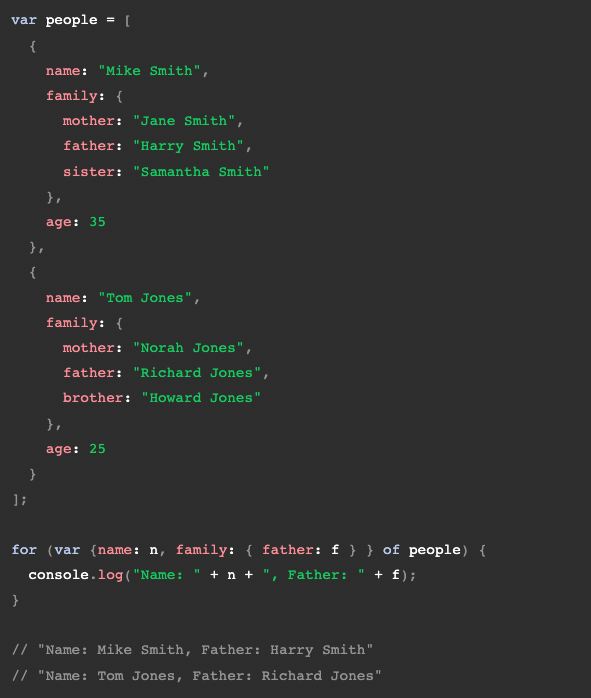
중첩된 객체 및 배열의 구조 분해 
for of 반복문과 구조 분해
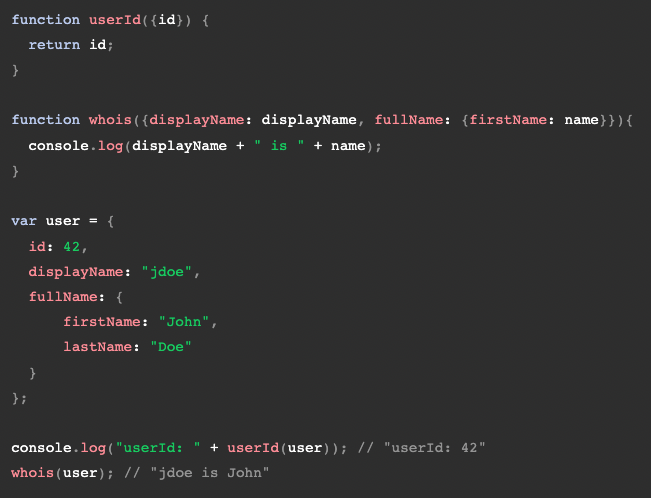
함수 매개변수로 전달된 객체에서 필드 해체하기 
이 예제는 user 객체로부터 id, displayName 및 firstName을 해체해 출력한다.
계산된 속성 이름과 구조 분해
계산된 속성 이름은 객체 리터럴과 비슷하게 구조 분해에도 사용될 수 있다.
let key = "z";
let { [key]: foo } = { z: "bar" };
console.log(foo); // "bar"객체 구조 분해에서 Rest
rest 속성은 구조 분해 패턴으로 걸러지지 않은 열거형 속성의 키를 가진
나머지 항목들을 모은다.
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40}
a; // 10
b; // 20
rest; // { c: 30, d: 40 }속성 이름이 유효한 JavaScript 식별자명이 아닌 경우
-구조 분해는 자바스크립트 식별자 이름으로 적합하지 않은 속성명이 제공된 경우에도 이용할 수 있다.
-이 경우에는 대체할 유효한 식별자 명을 제공해야 한다.
const foo = { 'fizz-buzz': true };
const { 'fizz-buzz': fizzBuzz } = foo;
console.log(fizzBuzz); // "true"[정리]
-구조 분해 할당은 배열이나 객체의 속성을 해체해서 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식이다.
