
구조 분해 할당
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 Javascript 표현식이다.

[구문]

[설명]
객체 및 배열 리터럴 표현식을 사용하면 즉석에서 쉽게 데이터 뭉치를 만들 수 있다.
var x = [1, 2, 3, 4, 5];구조 분해 할당의 구문은 위와 비슷하지만, 대신 할당문의 좌변에서 사용해서, 원래 변수에서 어떤 값을 분해해 할당할지 정의한다.
var x = [1, 2, 3, 4, 5];
var [y, z] = x;
console.log(y); // 1
console.log(z); // 2구조 분해 할당은 Perl이나 Python 등 다른 언어가 가지고 있는 기능이다.
배열 구조 분해
기본 변수 할당
var foo = ["one", "two", "three"];
var [red, yellow, green] = foo;
console.log(red); // "one"
console.log(yellow); // "two"
console.log(green); // "three"선언에서 분리한 할당
변수에서 선언이 분리되어도 구조 분해를 통해 값을 할당할 수 있다.
var a, b;
[a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2기본값
변수에 기본값을 할당하면, 분해한 값이 undefined 일 때 그 값을 대신 사용한다.
var a, b;
[a=5, b=7] = [1];
console.log(a); // 1
console.log(b); // 7변수 값 교환하기
-하나의 구조 분해 표현식만으로 두 변수의 값을 교환할 수 있다.
-구조 분해 할당 없이 두 값을 교환하려면 임시 변수가 필요하다.
var a = 1;
var b = 3;
[a, b] = [b, a];
console.log(a); // 3
console.log(b); // 1함수가 반환한 배열 분석
-함수는 이전부터 배열을 반환할 수 있었다. 구조 분해를 사용하면
반환된 배열에 대한 작업을 더 간결하게 수행할 수 있다.
-아래 예제에서 f()는 출력으로 배열 [1, 2]를 반환하는데,
하나의 구조 분해만으로 값을 분석할 수 있다.
function f() {
return [1, 2];
}일부 반환 값 무시하기
아래와 같이 필요하지 않은 반환 값을 무시할 수 있다.
function f() {
return [1, 2, 3];
}
var [a, , b] = f();
console.log(a); // 1
console.log(b); // 3반환 값을 모두 무시할 수도 있다.
[,,] = f();변수에 배열의 나머지를 할당하기
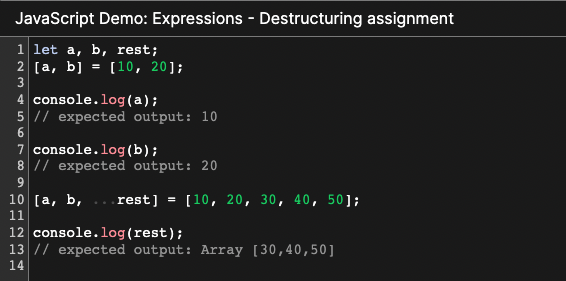
배열을 구조 분해할 경우, 나머지 구문을 이용해 분해하고 남은 부분을 하나의 변수에 할당할 수 있다.
var [a, ...b] = [1, 2, 3];
console.log(a); // 1
console.log(b); // [2, 3]나머지 요소의 오른족 뒤에 쉼표가 있으면 SyntaxError가 발생한다.
var [a, ...b,] = [1, 2, 3];
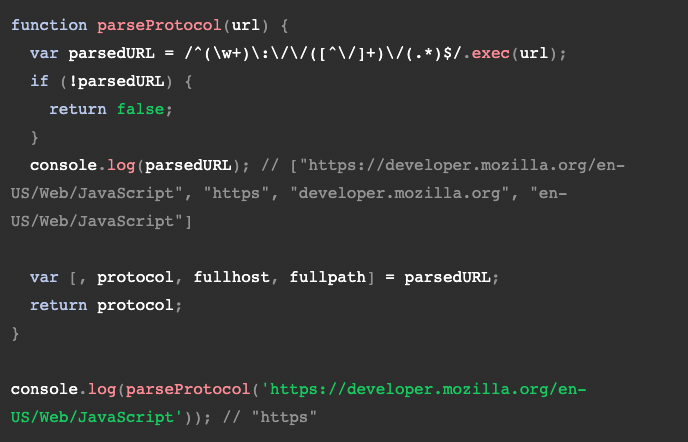
// SyntaxError: rest element may not have a trailing comma정규 표현식과 일치하는 값 해체하기
-정규 표현식의 exec() 메소드는 일치하는 부분을 찾으면 그 문자열에서 정규식과 일치하는 부분 전체를 배열의 맨 앞에, 그리고 그 뒤에 정규식에서 괄호로 묶인 각 그룹과 일치하는 부분을 포함하는 배열을 반환한다.
-구조 분해 할당은 필요하지 않은 경우 일치하는 전체 부분은 무시하고 필요한 부분만 쉽게 빼올 수 있다. 
[정리]
-구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식이다.
