우리가 데이터를 주고 받을 때 브라우저에서 데이터를 요청하면 요청을 받은 백엔드 컴퓨터는 데이터베이스에서 데이터를 처리해서 브라우저에 돌려준다.
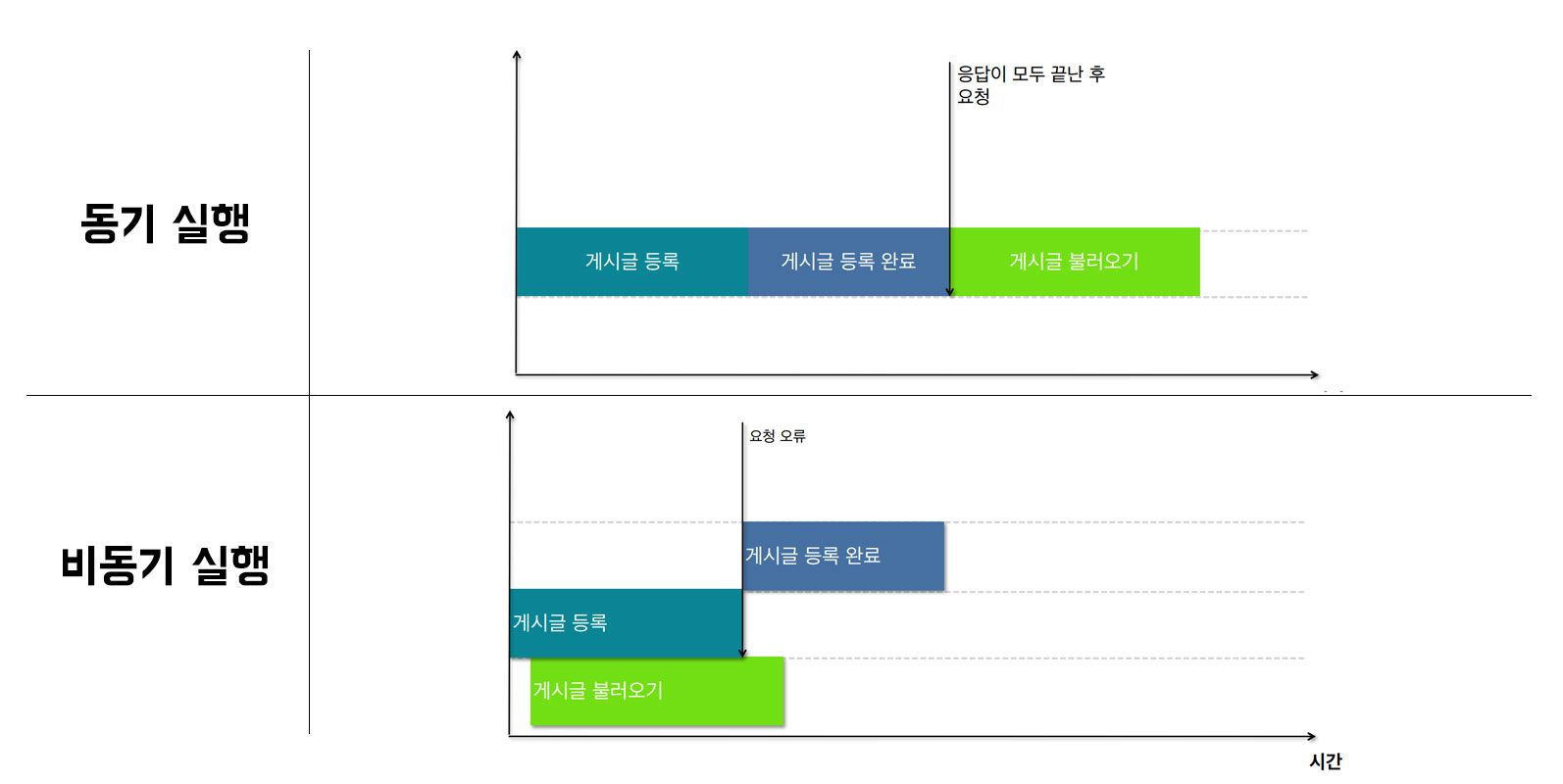
이때 게시글을 등록한 후 게시그을 불러왔을 때 게시글이 불러와지지 않는 경우가 종종 있다. 이러한 문제는 게시들 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불러오기 과정이 실행되어야 하는데, 데이터 처리 이전에 게시글 불러오기가 실행돼서 문제가 발생하게 된다. 그리고 이러한 실행 방식을 비동기 실행이라고 한다.
오늘은 비동기 실행 방식에 대해 알아보고,
비동기 실행 방식을 보완하기 위한 다른 통신 방식에 대해 알아보려고 한다.
사진과 함께 본다면 이해하기 더 수월할 것이다. 
비동기 실행
서버 컴퓨터의 작업이 끝날 때가지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
-> 게임을 다운로드 하면서 카톡을 하는 것이라고 생각하면 이해하기 쉬울 것이다.
이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때 사용된다.
순서가 상과없을 때 비동기를 하고 동시에 여러 작업을 진행할 수 있기 때문에 시간을 절약할 수 있다는 장점이 있다.
동기 실행
서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능하다.
주의해야 할 점은 자바스크립트는 디폴트가 동기적 방식이라는 것이다
자바스크립트가 외부에 요청을 할때, 요청을 도와주는 도구(라이브러리)들은 기본적으로 비동기 방식이다.
REST-API에서 동기/비동기 실행
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신을 사용해주었다. 이때 코드는 상단에서부터 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답을 해준다.
위 코드는 요청된 응답을 가져와 데이터에 저장하고, 저장된 데이터를 콘솔 창에 찍어주도록 작성된 코드이다. 그런데 해당 코드를 실행하면 콘솔창에는 리턴된 Promise 객체가 보여지게 된다.
Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에 사용되는 객체이다.
주로 서버에서 받아온 데이터를 화면에 표시하기 위해 사용하며, 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데
이러한 문제를 해결하기 위한 방법 중 하나가 바로 Promise이다.
프로미스에는 세 가지 상태가 있고, 여기서 상태란 처리 과정을 의미한다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
웹 개발을 하면서 데이터를 다루다보면 만날 수 있는 개념이기 때문에 이해하도록 하자.
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}다시 돌아와서 이 코드에서 Promise 객체가 아닌 요청된 데이터 값을 받아오려면 어떻게 해야할까? 이제부터 그 방법에 대해 알아볼 것이다.
동기 통신(async/awiat)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async와 awiat가 필요하다.
위 코드처럼 작성하면 되는데, await를 하기 위해서는 꼭 async도 함께 작성해야 한다는 점을 유의하자. async는 await가 실행되는 함수 앞에 써주면 된다.
이렇게 작성하면 await가 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않는다. 완전히 완료된 후에 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 우리가 불러오고자 했던 데이터가 잘 보여지는 것을 확인할 수 있다.
Fragments
React에서 DOM에 별도의 노드를 추가하지 않고 여러 자식을 그룹화 할 수 있는 태그이다. 사용 시 key가 없다면 <></> 처럼 빈 태그로 사용 가능하지만, 만약 key가 있다면 문법으로 명시적으로 선언해줘야 한다.
[정리]
-비동기 실행은 서버 컴퓨터의 작업이 끝날 때가지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
-동기 실행은 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
-자바스크립트의 디폴트는 동기적 방식이다.
-Promise 객체는 자바스크립트에서 비동기 처리에 사용되는 객체이다.
-Promise에는 세 가지 상태가 있고, 여기서 상태란 처리 과정을 의미한다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
-비동기를 동기로 바꿔주는 명령어는 async와 await이다.
-await는 혼자 쓸 수 없고, 사용하기 위해서는 async를 함께 써줘야 한다.
-async는 await가 실행되는 함수 앞에 써줘야 한다.
-Fragments는 React에서 DOM에 별도의 노드를 추가하지 않고 여러 자식을
그룹화 할 수 있는 태그이다.

