
템플릿 리터럴은 내장된 표현시을 허용하는 문자열 리터럴이다.
여러 줄로 이뤄진 무자열과 문자 보간기능을 사용할 수 있고, 이전 버전의 ES2015사양 명세에서는 template strings(템플릿 문자열)라고 불려왔다.
문법 (사용하는 방법)
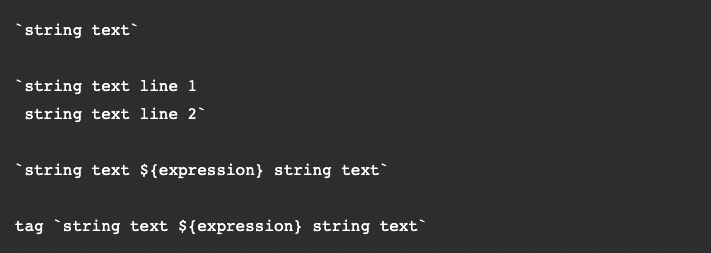
 템플릿 리터럴은 이중 따옴표("")나 작은 따옴표('') 대신 백틱(``)을 이용한다.
템플릿 리터럴은 이중 따옴표("")나 작은 따옴표('') 대신 백틱(``)을 이용한다.
템플릿 리터럴은 또한 플레이스 홀더를 이용하여 표현식을 넣을 수 있는데, 이는 $와 중괄호로 표기할 수 있다. 플레이스 홀더 안에서의 표현식과 그 사이의 텍스트는 함께 함수로 전달된다.
기본 함수는 단순히 해당 부분을 단일 문자열로 연결시켜 준다.
템플릿 리터럴 앞에 어떠한 표현식이 있다면(위 사진에서는 태그), 템플릿 리터럴은 "태그가 지정된 템플릿"이라고 불리게 된다. 이때 태그 표현식(주로 함수)이 처리된 템플릿 리터럴과 함께 호출되면, 출력하기 전에 조작할 수 있다. 템플릿 리터럴 안에서 백틱 문자를 사용하려면 백틱 앞에 백슬래시()를 넣으면 된다.
Multi-line strings
source 내에 삽입되는 newline characters(\n)는 template literal의 일부가 된다.
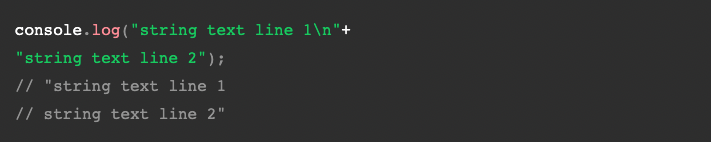
일반 string들을 사용하여, multi-line strings 들을 얻기 위해서는 아래와 같은 문법을 사용해야 한다.
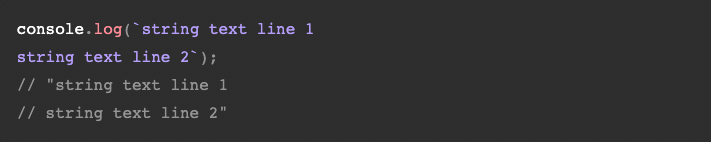
 같은 효과를 template literals를 통해 얻으려면, 아래와 같이 적을 수 있다.
같은 효과를 template literals를 통해 얻으려면, 아래와 같이 적을 수 있다.

Expression interpolation (표현식 삽입법)
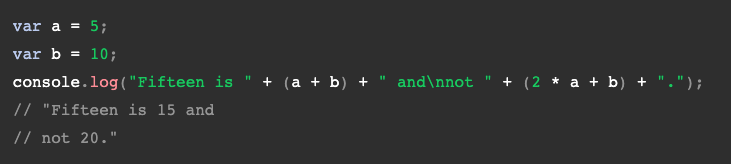
표현식을 일반 문자열에 삽입하기 위해서는 아래와 같은 문법을 사용할 수 있다.
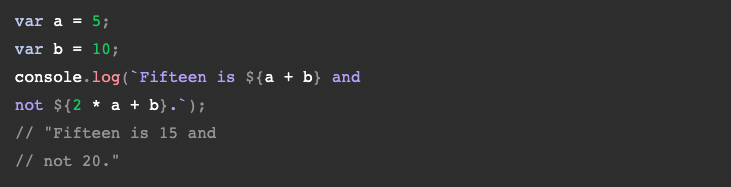
 템플릿 리터럴을 이용하면,
템플릿 리터럴을 이용하면,
이를 더욱 읽기 쉽도록 다음과 같은 syntatic sugar를 활용할 수 있다.
Nesting templates
특정한 경우 템플릿을 중첩하는 것이 구성 가능한 문자열을 읽는 가장 쉬운 방법이다.백 스페이스 템플릿 내에서 템플릿 내의 자리표시자 ${}에 내부 백틱을 사용하는 것이 쉽다.
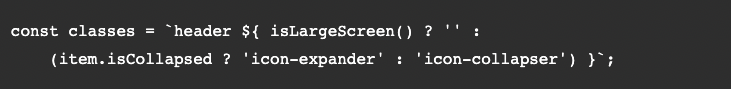
예를 들어, 조건 a가 참이면, 이 템플릿을 문자 그대로 반환한다. 첫번째 예시는 ES5에서 템플릿 리터럴을 사용한 경우이다.
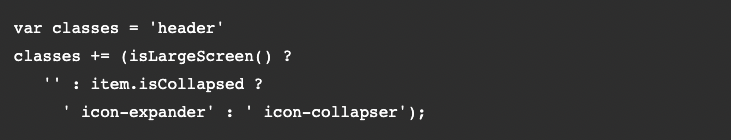
ES2015에서 중첩없이 템플릿 리터럴을 사용한 경우 
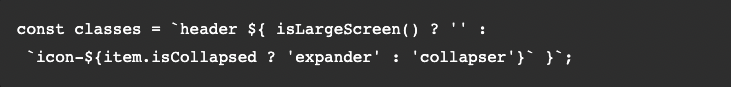
ES2015에서 중첩된 템플릿 리터럴을 사용한 경우 
Tagged templates
template literals의 더욱 발전된 형태 중 하나가 tagged templates이다.
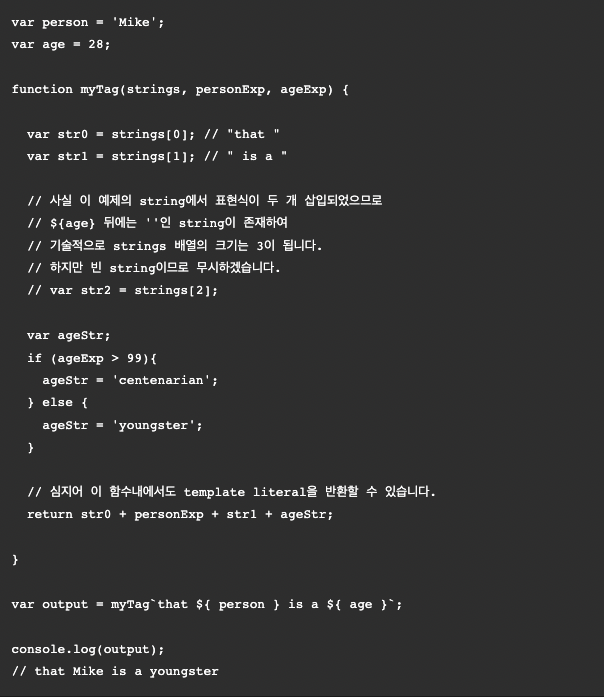
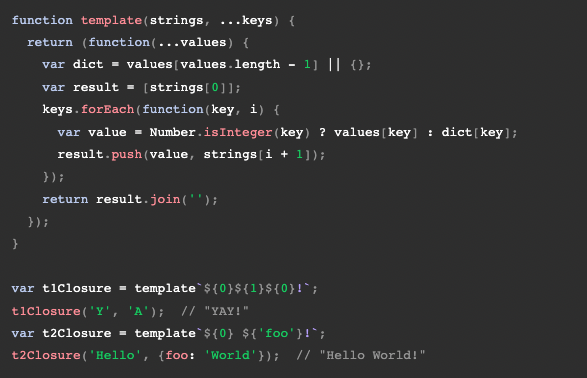
태그를 사용하면 템플릿 리터럴을 함수로 파싱할 수 있다. 태그 함수의 첫 번째 인수는 문자열 값의 배열을 포함한다. 나머지 인수는 표현식과 관련된 것이다. 결국 함수는 조작된 문자열을 반환할 수 있다. function 이름은 원하는 어떤 것이든 가능하다.  다음 예시에서 보여지듯이, Tag function들은 string을 반환할 필요는 없다.
다음 예시에서 보여지듯이, Tag function들은 string을 반환할 필요는 없다. 
Raw strings
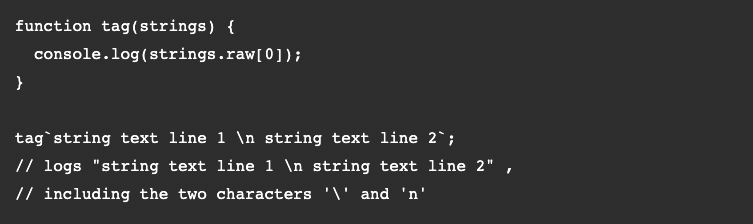
태그 지정된 템플릿의 첫 번째 함수 인수에서 사용할 수 있는 특별한 raw property를 사용하면 escape sequences를 처리하지 않고 원시 문자열을 입력한대로 액세스 할 수 있다.
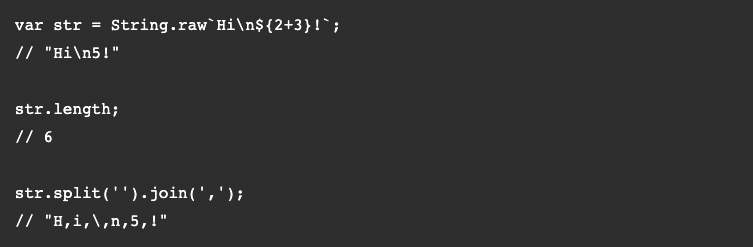
 추가로, default template function과 string 병합으로 생성될 것 같은 raw string을 생성하기 위한 String.raw() 메소드가 존재한다.
추가로, default template function과 string 병합으로 생성될 것 같은 raw string을 생성하기 위한 String.raw() 메소드가 존재한다.

Tagged templates and escape sequences
-ES2016 behavior
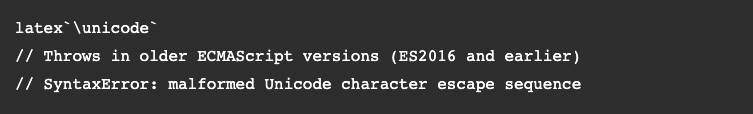
ECMAScript 2016에서 tagged templates는 다음 escape sequences의 규칙을 따른다.
Unicode escapes started by "\u", for example\u00A9Unicode code point escapes indicated by "\u{}", for example\u{2F804}Hexadecimal escapes started by "\x", for example\xA9Octal literal escapes started by "\" and (a) digit(s), for example\251
이는 다음과 같은 tagged template가 문제가 된다는 것을 의미하는데, ECMAScript 문법에 따라, 파서는 유효한 유니 코드 탈출 시퀀스가 있는지 확인하지만 형식이 잘못되었기 때문에 오류가 발생한다.