라우터 객체와 라우팅
라우터(router) 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체다.
이 객체를 사용해서 페이지를 이동할 때 라우팅 한다고 말한다.
A 페이지에서 B 페이지로 이동할 때, "B 페이지로 라우팅한다"고 표현한다.
라우팅: 페이지 간 이동하는 것
라우터: 페이지 간 이동을 해주는 것
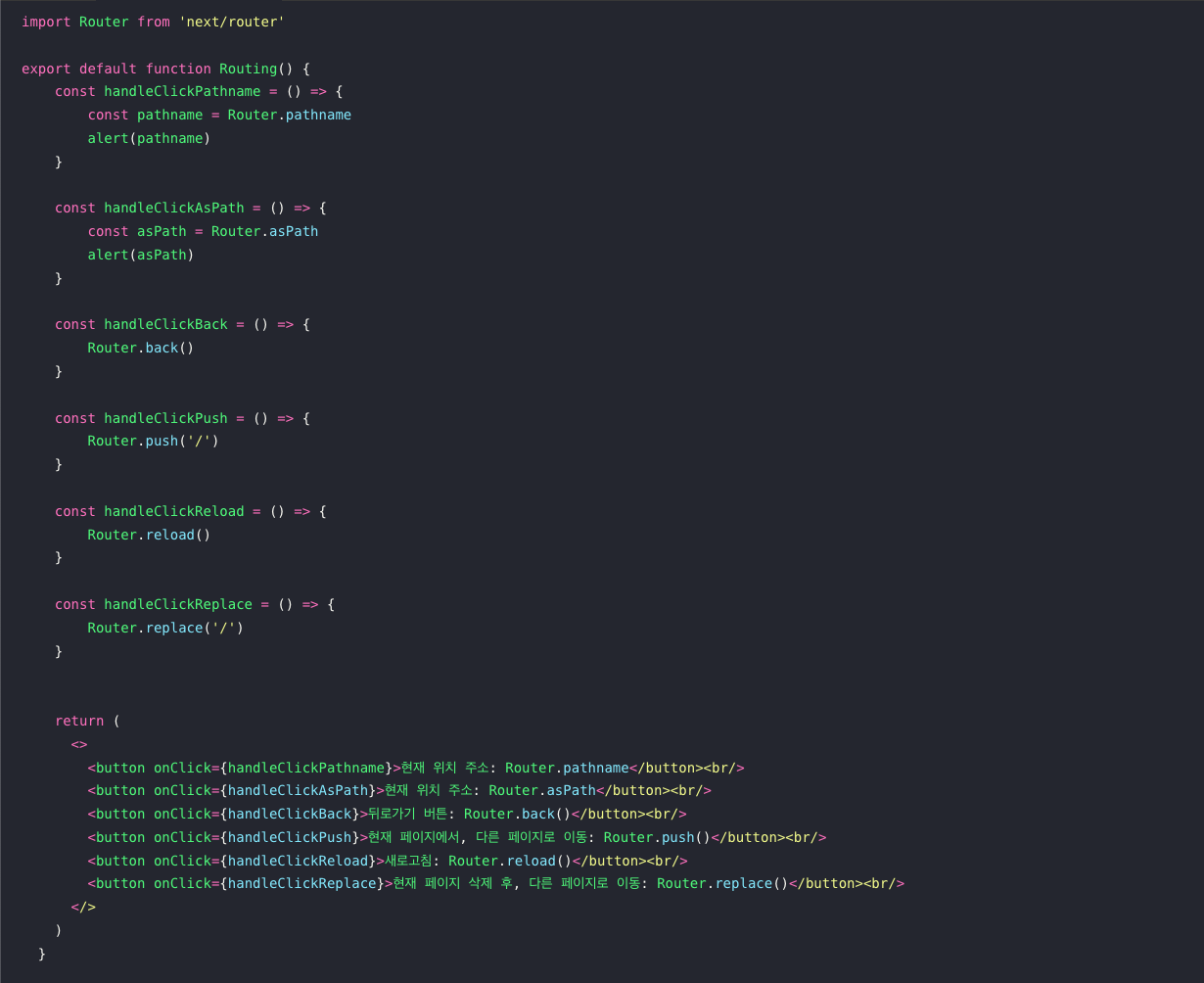
자주 사용하는 라우터 객체 기능에는 pathname, asPath, back, push, replace등이 있다. 사용 방법은 다음과 같다.

정적라우팅 (static routing)
/login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나온다. 이러한 페이지로 이동하는 것을 "정적 라우팅한다"고 말한다. 정적라우팅은 목적지 주소까지 어떻게 가야 하는지 직접 지정하고, 멀리 떨어져 있는 네트워크를 지정할 때 사용한다.
관리자가 명령어로 하나하나 직접 지정하기 때문에 고정적이고, 망 상태의 변화가 일어나도 바뀌지 않는다. 그래서 경로를 관리하기엔 효율적이다. 우리가 일상생활에서 보는 대부분의 페이지 이동은 정적라우팅이다.
동적라우팅 (dynamic routing)
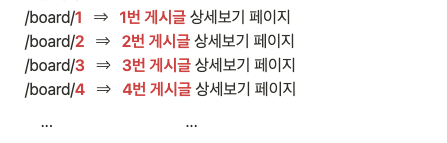
로그인 페이지와는 다르게 게시판 상세보기와 같은 경우, 글 번호에 따라서 주소가 변경된다. 하지만 이런 경우 게시글이 100개, 1000개, 또는 그 이상일 때, 이걸 직접 하나하나 만들어서 정적라우팅을 해주기는 어렵다. 이러한 라우팅을 효과적으로 처리하기 위해 사용하는 것이 바로 동적 라우팅이다.  이러한 페이지 이동을 "동적라우팅 한다"고 표현한다.
이러한 페이지 이동을 "동적라우팅 한다"고 표현한다.
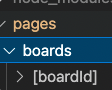
 next.js에서는 동적라우팅을 제공해주는데, 위 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로 [boardId] 폴더를 만들어 준 후 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있다.
next.js에서는 동적라우팅을 제공해주는데, 위 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로 [boardId] 폴더를 만들어 준 후 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있다.
대괄호로 감싸준 폴더를 만들어주면 이동해주고자 하는 페이지 번호, 혹은 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다. (이때 대괄호 안에 쓰여지는 폴더 이름은 단순히 변수명이기 때문에 어떻게 작성해도 상관이 없다.) 이러한 과정을 도와주는 것이 바로 router 객체다.
실제로 위 예시에서 router.query = { board: 1 } 이런 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있다.
[정리]
-라우팅: 페이지 간 이동하는 것
-라우터: 페이지 간 이동을 해주는 것
-정적라우팅: 관리자가 명령어로 이동할 네트워크를 직접 지정하는 라우팅
-매번 이동할 네트워크를 직접 지정하기 어려운 경우가 있는데,
이러한 라우팅을 효과적으로 처리하는 것이 동적라우팅