
원문 : https://practica.dev/blog/a-compilation-of-outstanding-testing-articles-with-javaScript/
이 글이 특별한 이유는 무엇인가요?
저는 테스팅 컨설턴트로서 수년간 수많은 테스팅 글을 읽었습니다. 대부분은 읽기 쉽고 캐주얼한 콘텐츠로 귀중한 시간을 투자할 가치가 없는 경우가 많았습니다. 가끔가다 한 번씩 자주는 아니지만, 테스트 작성 기술을 향상시켜줄 놀랍도록 훌륭한 글을 발견했습니다. 저는 여러분을 위해 이 중 뛰어난 글들을 엄선하여 요약했습니다. 이 글들의 절반은 자바스크립트/Node.js와 직접적인 연관이 있고, 나머지 절반은 모든 언어에 적용할 수 있는 포괄적인 테스팅 개념에 대해 다룹니다.
이 글들이 뛰어난 이유는 무엇일까요? 첫째로 글의 완성도가 훌륭합니다. 둘째, 일반적으로 알려진 'TDD스러운' 내용이 아니라 현대적인 개념과 도구에 관련된 '테스팅의 새로운 세계'를 다루고 있습니다.
모두 다 읽기에는 바쁘신가요? 그렇다면 메달🏅이 붙은 글을 찾아보세요. 이 글은 여러분이 놓치지 않았으면 하는 진정한 명작입니다.
시작하기 전에: 모르실 수 있지만 저는 일주일 전에 종합적인 Node.js 테스팅 과정을 출시했습니다. (커리큘럼) 출시 기념 이벤트 🎁는 48시간도 채 남지 않았습니다.
이제, 뛰어난 10개의 테스팅 글을 소개하겠습니다.
📄 1. 선택적인 단위 테스팅 - 비용과 이점
✍️ 저자: Steve Sanderson
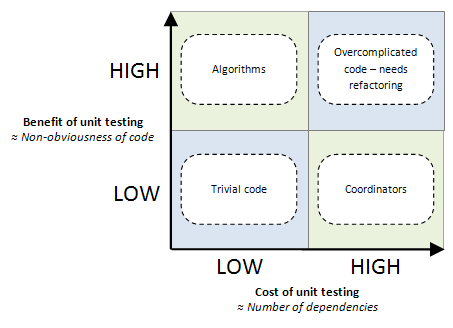
🔖 요약: 우리는 모두 한 번쯤 '단위'와 '통합'에 대한 계속되는 격렬한 논쟁에 휘말린 적이 있을 것입니다. 이 글에서는 다양한 시나리오에서 테스트를 작성하는 데 드는 비용을 고려하여, 단위 테스트가 언제 빛을 발하는지에 대해 논의하고 보다 구체적으로 분석합니다. 많은 사람들은 테스팅 전략을 맥락과 관계없이 항상 작성하는 정적인 모델로 간주합니다. "항상 함수에 대한 단위 테스트를 작성해라", "통합 테스트를 주로 작성해라"라는 주장은 흔히 들을 수 있습니다. 이와 반대로, 이 글에서는 단위 테스트의 매력은 모듈마다의 비용과 이점에 기반하여 평가되어야 한다고 제안합니다. 그리고 단위 테스트의 순 가치가 높거나 낮은 여러 시나리오를 분류합니다. 예를 들어 다음과 같습니다.
만약 코드가 기본적으로 명확하여 한눈에 어떤 기능을 하는지 정확히 알 수 있다면, 단위 테스트와 같은 추가 설계 및 검증을 통해 얻을 수 있는 이점은 극히 적습니다.
또한 저자는 단위 테스트의 매력도가 높거나 낮은 상황을 시각화하기 위해 2x2 모델을 사용합니다.

글 내용이 아닌 참고 사항 : 개인적으로 저는 항상 컴포넌트 테스트부터 시작하고, 바깥부터 안쪽으로 접근하며, 먼저 높은 수준의 사용자 흐름 세부 사항을 다룹니다 (a.k.a 테스팅 다이아몬드). 그 후 함수가 생기면, 순 가치를 기반으로 단위 테스트를 추가합니다. 이 글은 다양한 시나리오에서 단위 테스트의 이점을 분류하고 평가하는 데 많은 도움이 되었습니다.
👓 읽는 시간: 9분 (1850 단어)
🔗 링크 : https://blog.stevensanderson.com/2009/11/04/selective-unit-testing-costs-and-benefits/
📄 2. 구현 세부 사항 테스팅 (자바스크립트 예제)
✍️ 저자: Kent C Dodds
🔖 요약: 저자는 구현 세부 사항을 과신하는 테스터의 피할 수 없는 비극적 운명을 코드 예제와 함께 설명합니다. 많은 세부 사항을 테스트하는 수고를 차치하고, 이 방식은 항상 테스트의 신뢰성을 흐리게 하는 '오탐(false positive)' 및 '미탐(false negative)'으로 끝납니다. 이 글은 이를 프런트엔드 코드 예제와 함께 설명하지만, 글의 교훈은 모든 종류의 테스트에 적용될 수 있습니다.
"구현 세부 사항을 테스팅하지 않는 것이 중요한 두 가지 뚜렷한 이유가 있습니다. 구현 세부 사항을 다루는 테스트는 다음과 같은 특성이 있습니다.
1. 애플리케이션 코드를 리팩토링할 때 깨질 수 있습니다. 미탐
2. 애플리케이션 코드를 망치더라도 실패하지 않을 수 있습니다. 오탐"
p.s 저자는 현대적인 테스팅 전략에 관한 또 다른 뛰어난 글을 작성했습니다. 이 글도 함께 확인해보세요 - '테스트를 작성하세요. 많지 않게. 주로 통합 테스트로'
👓 읽는 시간: 13분 (2600 단어)
🔗 링크 : https://kentcdodds.com/blog/testing-implementation-details
📄 3. 마이크로서비스 테스팅 - 합리적인 방법
🏅 이 글은 명작입니다.
✍️ 저자: Cindy Sridharan
🔖 요약: 이 글은 모든 마이크로서비스와 흩어져있던 현대의 테스팅 바이블을 하나의 긴 글에 담아내 매우 매력적입니다. 4년 전 겨울, 이 글을 처음 접했을 때, 저는 매일 한 시간씩 이불을 뒤집어쓰고 얼굴에 미소를 머금은 채 잠들었던 기억이 있습니다. 모든 링크를 클릭하고 각 문단마다 잠시 멈춰서 생각했습니다. - 새로운 세계가 제 앞에 열렸습니다. 글이 너무 매력적이라 이 분야를 전문으로 하고 싶다는 생각이 들었습니다. 몇 년이 지난 지금, 이 분야는 제 주요한 업무이며 매 순간을 즐기고 있습니다.
이 글은 분산 환경에서 E2E, 단위 테스트 및 설명형 QA가 부족한 이유를 설명하며 시작합니다. 그뿐만 아니라, 어떤 종류의 테스트 코드도 충분하지 않으며 다양한 기술 도구가 필요한 이유를 설명합니다. 그리곤 대부분 개발자에게는 생소한 몇 가지 최신 테스트 기법을 다룹니다. 핵심 부분 중 하나는 표준 개발자의 테스팅 기술이 무엇이어야 하는가를 다룹니다. 저자는 "큰 단위 테스트"(즉, 컴포넌트 테스트)가 개발자의 편의성과 현실성 사이에 훌륭한 균형을 이루게 도와주기 때문에 지지합니다.
저는 "스텝 업 테스팅"이라는 용어를 만들었는데, 이는 일반적으로 옹호되는 테스트보다 한 단계 높은 수준에서 테스트하는 아이디어입니다. 이 모델에서, 단위 테스트는 I/O를 한정된 맥락 내에서 테스트하는 단위의 일부로 취급함으로써 좀 더 통합 테스트처럼 보이며, 통합 테스트는 좀 더 실제 프로덕션 환경에 관한 테스트처럼 보입니다. 그리고 프로덕션 환경에서의 테스트는 모니터링 및 탐구와 유사합니다. 분산 시스템을 위해 재구성된 테스트 피라미드(테스트 깔때기?)는 다음과 같습니다.

주된 내용 외에도, 어떤 유형의 시스템을 다루든 이 글을 통해 테스트에 대한 관점을 넓히고, 적용 가능성이 큰 많은 새로운 아이디어를 접할 수 있습니다.
👓 읽는 시간: 2시간 이상 (10,500 단어와 많은 링크)
🔗 링크 : https://copyconstruct.medium.com/testing-microservices-the-sane-way-9bb31d158c16
📄 4. Node.js로 단위 테스트 하는 방법 (초보자를 위한 자바스크립트 예제)
✍️ 저자: Ryan Jones
🔖 요약: 초보자를 위한 단 하나의 추천 글: 이 목록의 다른 글에서는 고급 테스팅 기술에 대해 다룹니다. 오직 이 글만 세상에 첫발을 내딛고자 하는 테스팅 초보자를 위한 글입니다.
이 튜토리얼은 잘 작성되었고 비교적 포괄적인 내용을 다루기 때문에 다른 몇 가지 대안 중에 선택되었습니다. 초보자가 가장 먼저 배워야 할 첫 번째 단계인 'kata'에 대해 다룹니다. 테스트 분석 구문, 테스트 러너 CLI, 어설션 및 비동기 테스트. 명확히 하자면, 이 지식만으로 실제 앱의 테스트를 작성하는 데 충분치 않을 수 있지만, 다음 단계로 안전하게 넘어갈 수 있습니다. 개인적인 조언으로는 이 글을 읽은 뒤, 테스트 더블 (모킹)에 대해 알아보시길 추천합니다.
👓 읽는 시간: 16분 (3000 단어)
🔗 링크 : https://medium.com/serverlessguru/how-to-unit-test-with-nodejs-76967019ba56
📄 5. 단위 테스트 집착
✍️ 저자: Martin Sústrik
🔖 요약: 이 글은 다음의 문장으로 시작합니다. "요즘 사람들은 단위 테스트를 작성하고 싶은 통제할 수 없는 충동을 느낀다고 들었습니다. 만약 당신이 이 중 한 명이라면, 몇 분만 투자해서 단위 테스트를 작성하지 않는 여러 이유를 고민해보세요". 이러한 표현에도 불구하고 이 글은 원칙적으로 단위 테스트에 반대하는 것이 아니라 단위 테스트가 부족한 경우와 상황에 대해 강조합니다. 이 경우 다른 기술이 고려돼야 합니다. 여기 예제가 있습니다. 단위 테스트는 본질적으로 투자 대비 수익률이 낮으며, 저자는 이와 관련하여 그럴듯한 비유를 합니다. '만약 당신이 집을 칠한다면, 가장 큰 붓으로 시작하고 세부 사항을 다루기 위해 작은 붓을 남겨두고 싶을 것입니다. 만약 QA를 단위 테스트로 시작한다면, 근본적으로 전체 집을 서예 붓으로 칠하는 것과 같습니다...'
👓 읽는 시간: 5분 (1000 단어)
🔗 링크 : https://250bpm.com/blog:40/
📄 6. 모킹은 코드스멜입니다 (자바스크립트 예제)
✍️ 저자: Eric Elliott
🔖 요약: 여기에 있는 대부분은 '현대적인 테스트 흐름'에 속하지만, 이 글은 좀 더 '고전적'이고 단위 테스트를 작성해야 하는 사람들이나 TDD 애호가에게 매력적으로 다가갈 수 있습니다. 이 글은 어떻게 테스트에서 모킹(테스트 더블)의 개수를 줄일 수 있을지에 관한 내용입니다. 테스트 작성에 있어서 모킹은 오버헤드일 뿐만 아니라, 무언가 잘못되었을 수 있음을 암시하기 때문입니다. 다시 말해, 모킹은 절대적으로 잘못되거나 당장 고쳐져야 하는 것은 아니지만, 모킹이 많으면 무언가 이상적이지 않다는 신호입니다. 다른 많은 모듈로부터 상속되는 모듈이나, 소수의 다른 모듈과 협업하여 작업을 수행하는 대화형 모듈을 생각해 보세요. 구조를 변경하고 테스트하는 것은 부담스러운 작업입니다.
"모킹은 다른 분해 전략이 실패했을 때 필요합니다."
저자는 나머지 프로그램 로직으로부터 사이드 이펙트를 분리하여 순수 함수를 사용하고, pub/sub을 사용하고, I/O를 분리하고, 모나딕 구성과 같은 패턴으로 단위를 구성하는 등 보다 자율적인 단위를 설계하는 다양한 기법에 대해 다룹니다.
전체적인 글의 톤이 균형 잡혀 있습니다. 몇몇 부분에서는 주류에서 벗어난 함수형 프로그래밍과 기술을 장려합니다. 비판적인 시각에서 이러한 부분을 읽어보시길 바랍니다.
👓 읽는 시간: 32분 (6300 단어)
🔗 링크 : https://medium.com/javascript-scene/mocking-is-a-code-smell-944a70c90a6a
📄 7. 좋은 개발자가 나쁜 단위 테스트를 작성하는 이유
🏅 이 글은 명작입니다.
✍️ 저자: Michael Lynch
🔖 요약: 저는 이 글을 매우 좋아합니다. 저자는 좋은 의도를 가진 선량한 개발자가 의외로 나쁜 테스트를 작성하는 경우가 얼마나 많은지 예시합니다.
종종 소프트웨어 개발자는 단위 테스트를 동일한 결함이 있는 사고방식으로 접근합니다... 그들은 테스트에 적합한지 생각하지 않고 프로덕션 코드에서 배운 "규칙"을 기계적으로 적용합니다. 결과적으로 그들은 해변 위의 고층 빌딩을 짓게 됩니다.
구체적인 코드 예시로부터 '고층 빌딩' 사고를 적용한 이후 어떻게 테스트 가독성이 나빠지는지, 그리고 단순하게 유지하는 방법을 알 수 있습니다. 한 부분에서는 DRY 원칙을 신중하게 위반함으로써 독자가 코드를 유지 보수할 수 있으면서도 테스트 범위 내에 머무를 수 있는 방법을 증명합니다. 11분 길이의 이 글은 정교한 테스트를 작성하려고 하는 개발자의 테스트를 크게 개선할 수 있습니다. 당신의 팀에 이러한 사람이 있다면 뭘 해야 할지 아실 겁니다.
👓 읽는 시간: 11분 (2200 단어)
🔗 링크 : https://mtlynch.io/good-developers-bad-tests/
📄 8. 2022의 자바스크립트 테스팅 개요 (자바스크립트 예제)
✍️ 저자: Vitali Zaidman
🔖 요약: 이 글은 단일 주제를 다루기보단 거의 모든 자바스크립트 테스트 도구에 대한 개요라는 점에서 특별합니다. 이 글을 통해 당신의 마음속 공구 상자를 풍부하게 하고, 다양한 종류의 나사에 맞는 드라이버를 가질 수 있습니다. 예를 들어, 코드 내에서 바로 커버리지 정보를 보여주는 IDE 익스텐션이 있다는 사실을 아는 것은 팀 내에 테스트 도입을 촉진할 수 있습니다. 견고하고 무료의 오픈 소스 리그레션 시각화 도구가 있다는 사실을 아는 것은 이 분야에 대해 새로운 경험을 하도록 장려할 수 있습니다. 몇몇을 예시로 들어보겠습니다.
"우리는 웹 개발 커뮤니티에서 가장 유명한 테스트 전략과 도구에 대해 검토했으며, 이것이 당신의 사이트를 테스트하는 데 도움이 되길 바랍니다. 결국에, 애플리케이션 아키텍처와 관련된 오늘날의 최고의 결정은 개발자들 사이에서 매우 활발한 커뮤니티에서 유명한 일반적인 패턴을 이해하고, 이를 본인만의 경험과 애플리케이션의 특성을 조합함으로써 나옵니다."
저자는 또한 친절하게 대부분 도구의 장단점을 함께 언급하기 때문에 독자는 다양한 옵션이 서로 어떻게 겹치는지를 빠르게 파악할 수 있습니다. 이 글은 어설션 라이브러리, 테스트 러너, 코드 커버리지 도구, 시각적 리그레션 도구, E2E 케이스 등을 다룹니다.
👓 읽는 시간: 37분 (7400 단어)
🔗 링크 : https://medium.com/welldone-software/an-overview-of-javascript-testing-7ce7298b9870
📄 9. 프로덕션에서 테스트, 안전한 방법
✍️ 저자: Cindy Sridharan
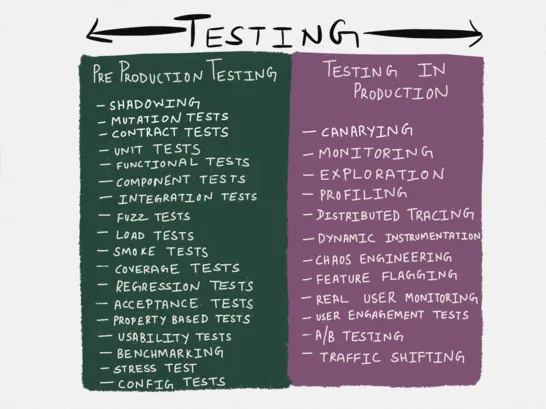
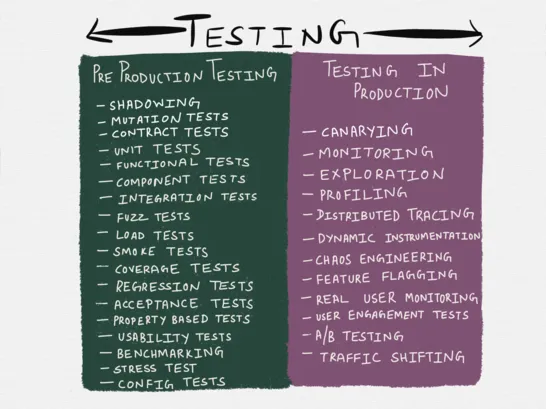
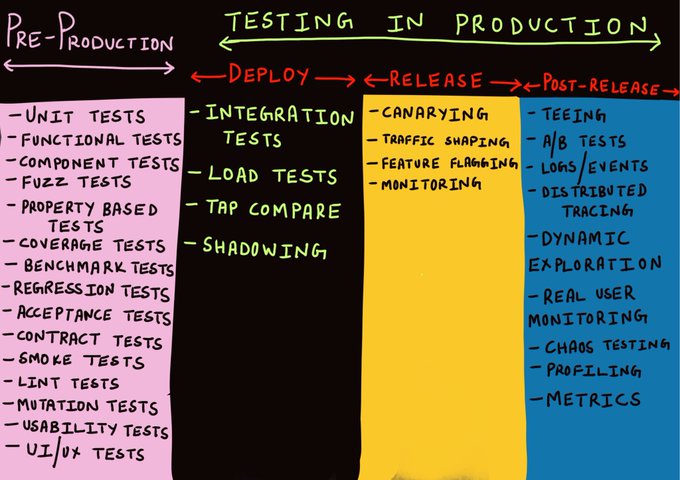
🔖 요약: '프로덕션에서 테스트'는 잘못된 테스트 용어의 또 다른 사례로 배포를 미리 검증하지 않고 프로덕션을 통해 테스트하는 위험하고 부주의한 접근 방식처럼 들리는 도발적인 용어입니다. 실제로 프로덕션에서 테스트는 코딩 시간 테스트를 대체하는 게 아니라, 배포, 릴리즈, 그리고 릴리즈 후의 3단계에서 안전하게 테스트하는 추가적인 계층을 더할 뿐입니다. 이 포괄적인 글에서는 트래픽 섀도잉, 탭 비교와 같은 특이한 기법 등 수십 가지의 기술을 다룹니다. 무엇보다도 새 버전이 프로덕션 환경에서 유저들에게 제공되기까지 개발자 머신에 계속 신뢰를 쌓을 수 있는 전체적인 테스트 워크플로에 대해 설명합니다.
저는 스테이징 환경이 mock과 같다는 생각에 점점 더 확신이 듭니다. 기껏해야 진품의 희미한 모조품일 뿐이며, 최악의 형태의 확증 편향입니다.
아무것도 없는 것보다는 낫습니다. 하지만 "스테이징 환경에서 작동하는 것"은 "로컬 머신에서 작동하는 것"보다 단지 한 단계 더 나은 것에 불과합니다.

👓 읽는 시간: 54분 (10725 단어)
🔗 링크 : https://copyconstruct.medium.com/testing-in-production-the-safe-way-18ca102d0ef1
📄 10. 제발 모킹하지 마세요 (JS conf에서 제공, 자바스크립트 예제)
🏅 이 글은 명작입니다.
✍️ 저자: Justin Searls
🔖 요약: 이 환상적인 유튜브 영상은 테스트의 아킬레스건인 "정확히 어디를 모킹해야하는지"에 대해 다루고 있습니다. 어디서 테스트 범위를 종료하고, 무엇을 모킹하고 모킹하지 않아야 하는지에 대한 딜레마는 아마 가장 전략적인 테스트 설계 결정일 것입니다. 모듈 B와 상호작용하는 모듈 A를 생각해 보세요. B를 모킹하여 A를 고립시킨다면, A는 B의 인터페이스가 변경되더라도 따라가지 않기 때문에 항상 통과하게 됩니다. 이로 인해 A의 테스트는 굉장히 안정적이지만... 몇 시간 내에 프로덕션 환경에서 실패하게 됩니다. 이 영상에서 Justin은 말합니다.
"절대 실패하지 않는 테스트는 당신에게 아무런 정보도 알려주지 않기 때문에 나쁜 테스트입니다. 테스트를 실패하도록 설계하세요."
이후 그는 아름다운 시각 자료와 수많은 통찰력으로 다른 흥미로운 모킹 기로를 짚고 넘어갑니다. 이 영상을 놓치지 마세요.
👓 읽는 시간: 39분
🔗 링크 : https://www.youtube.com/watch?v=x8sKpJwq6lY&list=PL1CRgzydk3vzk5nMZNLTODfMartQQzInE&index=149
📄뻔뻔한 추가 내용: 저자 본인 글
다음은 제가 작성한 몇 가지 글입니다. 물론 제가 직접 '추천'하는 것은 아니며, 여러분께 어필할 수 있는지를 겸손하게 확인하려고 합니다. 이 글들은 모두 합하여 25,000개의 깃허브 스타를 얻었는데, 아마 이 중 하나라도 여러분이 유용하게 활용할 수 있겠죠?
🎁보너스: 기타 유용한 테스팅 콘텐츠
다음의 글들도 매우 훌륭합니다. 몇몇은 이미 매우 유명한 글입니다.
