FE 번역글
1.(번역) Vue 3 - Vue의 진화

2022년 2월 7일 부터 Vue 3가 Vue의 기본 버전이 되었습니다. 이는 근 2년 동안의 Vue 생태계에서 가장 기념비적인 일입니다. 최근 2년간 Vue에는 다음과 같은 변화가 있었습니다.
2.(번역) 이제는 웹팩과 작별할 때일까?

이 중요한 질문에 답변하기 전에, 왜 우리가 이것을 고려하고 있는지를 살펴봅시다. 2021년 bestofJS 데이터를 살펴보면 빌드 도구 영역의 인기도 부분에서 웹팩(Webpack)을 제치고 Vite가 급부상하고 있는 것을 볼 수 있습니다.
3.(번역) 자바스크립트에서의 옵서버 패턴 - 반응형 동작의 핵심

원문 : https://blog.bitsrc.io/the-observer-pattern-in-javascript-the-key-to-a-reactive-behavior-f28236e50e10
4.(번역) HTTP/3 - 차세대 웹 프로토콜에 대해 알아야하는 모든 것

보안 전문가들은 이제 막 HTTP/2에 몰두하고 있지만, 웹 분야의 영향력 있는 사람들은 이미 HTTP/3로 업데이트를 진행하고 있습니다. HTTP/3는 큰 성능 향상과 보안상의 이점을 제공하지만, 웹 작동 방식에 있어 변화보다 진화에 가까운 HTTP/3 앞에 놓여있
5.(번역) 웹 접근성의 기본 사항

부제 : 웹 사이트를 개선하고 보다 쉽게 접근성을 높일 수 있는 팁과 도구
6.(번역) 웹 3.0 왕초보 가이드 : 당신이 알아야 할 모든 것

원문 : https://medium.com/@owolabizainab49/the-dummies-guide-to-web-3-0-everything-you-need-to-know-f5c90c844372
7.(번역) 자바스크립트 엔진이 뛰어난 성능을 달성하는 방법

원문 : https://medium.com/bekk/how-javascript-engines-achieve-great-performance-fb0b36601557
8.(번역) 이미지 최적화에 대한 명확한 가이드

이미지 최적화란 좋은 품질의 이미지를 제공하는 동시에 가능한 가장 작은 크기를 유지하는 과정입니다. 즉, 이미지를 최적화하면 최상의 형식, 크기, 해상도로 이미지를 만들고 표시하여 사용자 참여를 높일 수 있습니다.
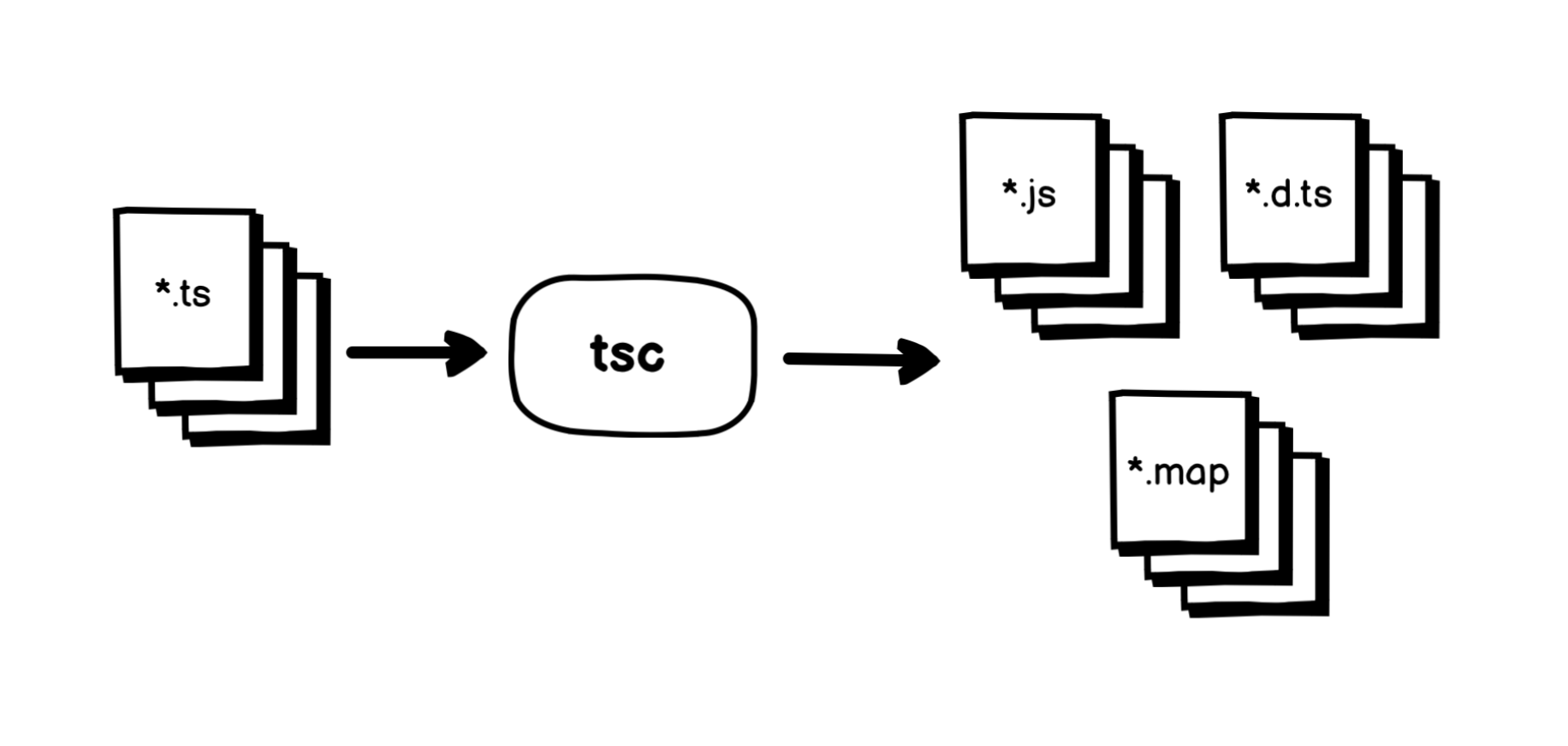
9.(번역) 타입스크립트 컴파일러가 컴파일하는 방법

타입스크립트 컴파일러는 타입스크립트 코드를 분석하여 타입 정의 파일(.d.ts) 또는 소스 맵(.js.map)과 함께 자바스크립트(*.js)로 컴파일하는 도구입니다. 만약 소스 파일에 문제가 있다면, 타입스크립트 컴파일러는 문제를 진단하여 우리에게 무엇이 잘못되었고 어
10.(번역) AbortController는 당신의 친구입니다

제가 가장 좋아하는 자바스크립트의 새로운 기능 중 하나는 바로 `AbortController`와 `AbortSignal` 입니다. 이들은 몇 가지 새로운 개발 패턴을 가능하게 만들었습니다.
11.(번역) Vuex와 비교한 Pinia의 장점

왜 Vuex 대신 Pinia를 사용해야 하는지, 그리고 어떻게 Pinia를 사용해야 하는지 알고 계신가요? 이 글에서는 Vuex와 Pinia의 경쟁에서, 왜 Pinia가 Vue 앱 상태 관리의 분명한 승자인지를 설명하려고 합니다.
12.(번역) Blob API에 대한 소개와 활용 사례

활용 사례 : 1. 청크 업로드, 2. 인터넷에서 데이터 다운로드, 3. 이미지 압축, 4. Blob URL 생성, 5. Blob에서 Data URL로 전환
13.(번역) 가장 빠른 자바스크립트 프레임워크

Qwik은 크기와 복잡성에 상관없이 즉시 로딩되는 애플리케이션을 제공하고, 규모에 맞게 일관된 성능을 달성할 수 있는 새로운 종류의 웹 프레임워크입니다.
14.(번역) 자바스크립트에서 영역(realm)이란 무엇인가요?

영역은 기본적으로 자바스크립트 프로그램이 사는 생태계라고 할 수 있습니다. 그리고 여느 생태계처럼 자바스크립트 프로그램이 존재하기 위해 반드시 갖추어야 할 다른 요소도 함께 포함합니다.
15.(번역) 빠른 페이지 로드를 위한 자바스크립트 최적화의 궁극적인 가이드

원문 : https://www.builder.io/blog/the-ultimate-guide-to-optimizing-javascript-for-quick-page-loads
16.(번역) 내가 작성한 Jest 테스트는 왜 이렇게 느릴까?

원문 : https://blog.bitsrc.io/why-is-my-jest-suite-so-slow-2a4859bb9ac0
17.(번역) 리액트와 함께 일반적으로 사용되는 라이브러리들

리액트를 처음 사용하는 경우, 함께 사용하는 라이브러리가 너무 많아서 압도될 수 있습니다. 이 글에서는 여러분이 방향을 잘 잡을 수 있도록 라이브러리들에 대한 간략한 요약을 제공합니다.
18.(번역) 프런트엔드 개발의 종말

지난 몇 달간, 저는 AI에 대해 점점 더 불안해하는 많은 주니어 개발자들과 얘기를 나눴습니다. 그들은 GPT-4와 같은 도구들의 갈수록 발전해가는 인상적인 데모를 보고, AI가 HTML/JS에 능숙해질 무렵에는 자신들이 할 일이 남아있지 않을 것이라고 걱정했습니다.
19.(번역) 크롬은 WebGPU API를 기본값으로 제공할 것이며, 이것이 중요한 이유는 다음과 같습니다.

차세대 웹 그래픽인 WebGPU API는 WebGL의 단점을 해결하는 것을 목표로 합니다.
20.(번역) 유쾌하게 이상한 자바스크립트 생태계

자바스크립트가 이상하다는 말을 하려는 것은 아니지만, 분명 이상하긴 합니다. 그러나 이 글의 요점은 그게 아닙니다.
21.(번역) 리액트 API와 코드 재사용의 진화

리액트 API와 그 이면의 멘탈 모델의 진화에 대해 추적합니다. 그리고 믹스인부터 hooks, RSCs까지 각 과정에서의 트레이드오프에 대해 알아보겠습니다.
22.(번역) React 18이 애플리케이션 성능을 개선하는 방법

트랜지션, 서스펜스, 리액트 서버 컴포넌트와 같은 동시성 기능이 어떻게 애플리케이션 성능을 개선했는지 알아보겠습니다.
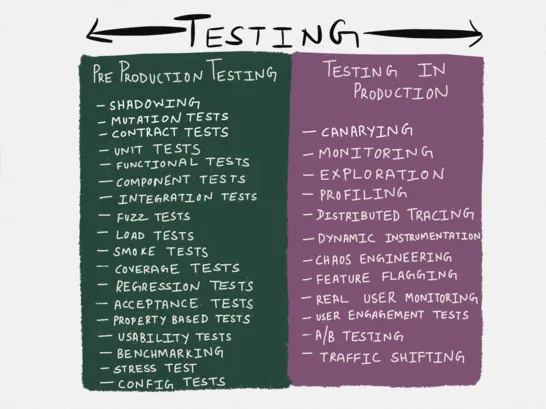
23.(번역) 뛰어난 테스팅 글 모음 (자바스크립트 포함)

원문 : https://practica.dev/blog/a-compilation-of-outstanding-testing-articles-with-javaScript/
24.(번역) 이상한 자바스크립트: 왜 every()는 빈 배열에 true를 반환할까?

배열 내에 테스트할 값이 없는데 어떻게 조건을 만족시킬 수 있을까요?
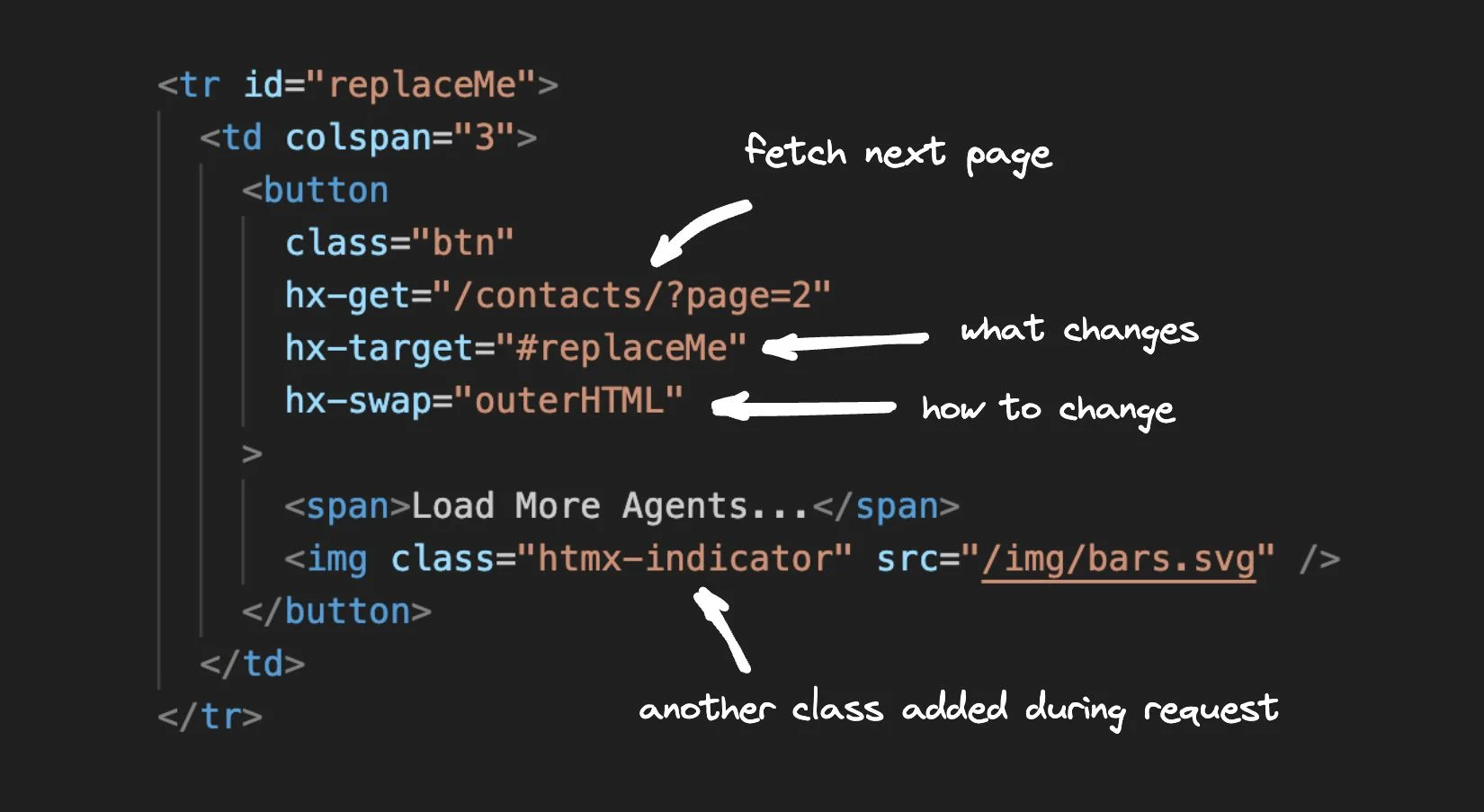
25.(번역) HTMX 살펴보기 및 React와 비교하기

HTMX에 대해 궁금하신가요? 이 글에서는 HTMX의 기능과 장점을 파헤치고, HTMX가 유명한 프레임워크 사이에서 어떻게 몸집을 키웠는지 알아보겠습니다.
26.(번역) 자바스크립트의 await 사건의 지평선

블랙홀의 주변에는 중력을 벗어나기 위해 필요한 속도가 광속을 초과하는 경계가 있습니다. 이를 사건의 지평선이라고 합니다. 자바스크립트의 Promise 주위에도 이와 비슷한 경계가 있는데요, 이는 과연 무엇일까요?
27.(번역) 웹 개발에 대해 엔지니어들이 믿는 이상한 것들

제가 Mozilla를 퇴사하고 다시 풀타임 웹 개발자로 돌아온 이후, 웹 개발자들이 브라우저와 웹에 대해 갖고 있는 다소 의아한 생각들을 발견했습니다.
28.(번역) Evan You가 말하는 2024년 Vue.js의 인사이트 및 트렌드

Vuejs Nation 2024 콘퍼런스에서 Evan You가 공유했던 뷰 생태계와 관련된 인사이트에 대해 소개합니다.
29.(번역) 2024년 팽창하는 자바스크립트

우리가 일상적으로 많이 접하는 웹사이트에서는 얼마나 많은 자바스크립트 코드를 전송하고 있을까요? 또한 웹사이트의 자바스크립트 크기는 예전에 비해 얼마나 증가했을까요?
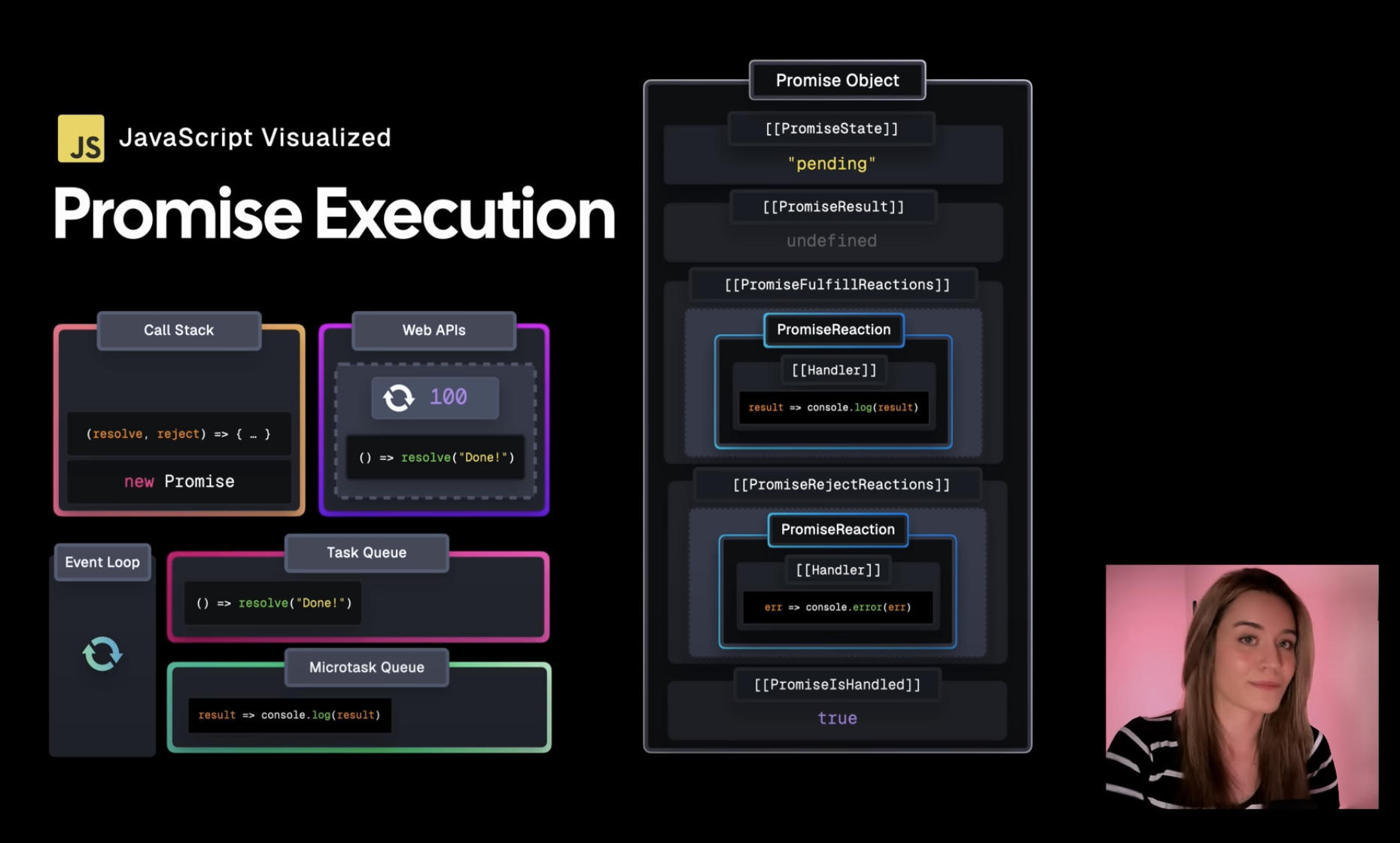
30.(번역) 자바스크립트 시각화하기 : 프로미스 실행

자바스크립트의 프로미스는 처음엔 다소 어렵게 느껴질 수 있지만, 내부에서 일어나는 일을 이해하면 훨씬 더 쉽게 다가갈 수 있습니다.
31.(번역) 5가지 노드 버전 관리자 비교 - 어떤 것이 적합할까요?

이 글에서는 서로 다른 5가지의 Node.js 버전 관리자를 비교해보겠습니다. 이들이 서로 어떻게 다른지 그리고 프로젝트의 상황에 따라 어떤 것을 고려해야하는 지 확인하실 수 있습니다.
32.(번역) 예상치 못한 접근성 팁 소개

접근성 및 인클루시브 디자인(inclusive design)을 위한 예상치 못했지만 실용적인 8+1개의 팁을 확인해보세요.
33.(번역) Ecma 인터내셔널에서 ECMAScript 2024를 승인했습니다: 새로운 기능은 무엇일까요?

2024년 6월 26일, 제127차 Ecma 총회에서 ECMAScript 2024 언어 사양이 승인되어 이제 공식적으로 표준이 되었습니다.
34.(번역) 자바스크립트를 두 개의 언어로 분리해야 할까요? 구글이 주도하는 새로운 제안에 대해 의견이 분분합니다.

구글의 한 엔지니어가 공식 표준화 위원회에서 자바스크립트를 두 가지 언어로 분리하는 제안을 발표했습니다. 하나는 런타임 엔진이 구현하는 코어, 그리고 다른 하나는 이 코어로 컴파일되는 도구에 의존하는 확장된 변형 언어 부분입니다.
35.(번역) 아이콘 현지화를 잊지 마세요

혹시 엄지척 아이콘(👍)를 보면 어떤 의미가 떠오르시나요? 보통 누군가를 칭찬하거나 좋다는 의견을 표시할 때 많이 사용하실 텐데요, 하지만 모든 곳에서 이 의미가 통용되는 것은 아닙니다.
36.(번역) 자바스크립트의 Scheduler API 활용하기

Scheduler API를 사용하여 자바스크립트에서 작업 실행의 우선순위를 지정하고 제어하여 성능과 사용자 경험을 개선하는 법을 알아보세요.
37.(번역) 자바스크립트 프레임워크 - 2025년을 향해

단순함에 대한 탐구는 실제로 웹 개발을 단순하게 만들지 못했습니다.
38.(번역) Electron에 대해 사람들이 잘못 알고 있는 것들

저는 웹 기술과 데스크톱 앱을 더욱 긴밀히 연결하기 위해 수년간 노력했습니다. 이러한 맥락에서 가장 최신이자 성공적인 프로젝트는 제가 지난 10년간 몸담았던 Electron입니다.
39.(번역) "use client"는 무엇을 하나요?

'use client'는 클라이언트 함수를 서버로 내보내는 역할을 합니다. 'use server'는 서버 함수를 클라이언트로 내보냅니다.
40.(번역) 의존성 분류하기

프로젝트의 의존성을 용도와 목적에 따라 구분할 수 있다면 어떨까요? PNPM의 카탈로그(Catalogs) 기능을 통한 더 유연하고 명확한 의존성 관리 방식을 제안합니다.
41.(번역) 타입스크립트 네이티브 프리뷰 소개

타입스크립트 컴파일 속도가 10배 빨라진다면 어떤 변화가 일어날까요?
42.(번역) 자바스크립트 스코프 호이스팅은 망가졌습니다

자바스크립트 번들러의 최적화 기법인 스코프 호이스팅(scope hoisting)의 동작 원리와 그 한계를 자세히 설명하고 있습니다.
43.(번역) HTML은 죽었다, 새로운 HTML의 시대가 온다

과연 DOM이 없는 웹의 모습은 어떨지 궁금하지 않으신가요?
44.(번역) 개발자 커뮤니티가 사라질 때 발생하는 일: 서서히 진행되는 스택 오버플로우의 쇠퇴

스택 오버플로우는 한때 개발자들의 든든한 지식 창고였지만, 이제는 AI 도구들이 그 자리를 빠르게 차지하고 있습니다. AI 도구들의 즉각적인 답변과 편리함은 확실히 매력적이지만, 그 속에서 우리가 그동안 당연하게 여겼던 무언가가 사라지고 있는 건 아닐까요?
45.(번역) NPM 보안 모범 사례

npm 생태계는 빠르게 진화하지만, 그만큼 보안 위협도 함께 커지고 있습니다.
46.Vite+를 소개합니다

2025년 10월 암스테르담에서 열린 첫 번째 오프라인 ViteConf에서 Vite+를 공개했습니다. 이 글에서는 Vite+가 무엇인지, 그리고 이것이 탄생한 배경과 목표에 대해 자세히 설명합니다.