
부제 : 웹 사이트를 개선하고 보다 쉽게 접근성을 높일 수 있는 팁과 도구
원문 : https://betterprogramming.pub/web-accessibility-the-basics-281ffa4f4a3d
웹 접근성이 뭘까요?
웹 접근성은 모든 사람이 받아들이고 이해하고 상호작용할 수 있도록 애플리케이션을 설계하고 구현하는 과정입니다. 웹 접근성에 관해 이야기할 때 고려해야 할 5가지 개인별 특성이 있습니다.
- 언어 장애
- 청각 장애
- 시각 장애 (실명, 색맹 및 기타 다른 시각 장애)
- 운동 조절 장애
- 인지 기능 장애
웹 사이트와 애플리케이션을 구현할 때, 위와 같은 장애가 있는 모든 사람이 문제없이 사용할 수 있도록 해야 합니다.
웹 사이트가 접근성이 있다는 것을 어떻게 알 수 있을까요?
그렇다면 우리는 어떻게 웹 사이트가 접근성이 있는 것을 알 수 있을까요? WCAG(Web Content Accessibility Guidelines)는 웹 페이지의 텍스트, 이미지, 소리 그리고 HTML 구조/마크업을 평가하는 데 사용할 수 있는 일련의 성공 기준입니다.
WCAG는 우리가 달성해야 할 일련의 성공 기준을 포함하고 있습니다. "모든 기능이 키보드 인터페이스로 작동할 수 있다."와 같은 내용들이 여기에 포함됩니다.
WCAG에는 3개의 인증 레벨이 있습니다.
- Level A는 최소 레벨입니다. 이 레벨에 도달하려면 웹 접근성의 최소 조건을 만족해야 합니다.
- Level AA는 모든 Level A 요구사항과 추가적인 AA 요구사항을 포함합니다. 많은 기업은 이 레벨을 달성하기 위해 노력합니다.
- Level AAA는 모든 Level A, Level AA 요구사항과 추가적인 AAA 요구사항을 포함합니다. 이 레벨은 수화 통역을 포함한 영상과 같이 주로 장애인들을 대상으로 하는 웹 사이트나 앱을 위한 것입니다.
WebAIM 리포트 에서 분석한 결과에 따르면 웹상의 홈페이지 중 97.8%가 WCAG2 AA 기준에 부합하지 못합니다. 이는 우리가 갈 길이 멀다는 것을 의미합니다!
웹 페이지와 WCAG 규정 준수를 분석할 수 있는 여러 도구가 있습니다. 도구는 개발 시에 좋은 접근성 관행을 준수할 수 있도록 정말 유용한 기능을 제공합니다. 이 글의 마지막에서 몇 가지 도구에 대해 공유해 드리겠습니다!
지금까지 웹 접근성이 무엇인지, 그리고 WCAG에 대해 살펴보았습니다. 이제부턴 어떻게 우리의 웹 사이트를 발전시키고, 접근성을 더 높일 수 있을지를 살펴보겠습니다.
스크린 리더를 위한 구현
첫 번째로, 웹 사이트가 스크린 리더에서 잘 동작하려면 어떻게 구현해야 하는지를 살펴보겠습니다.
스크린 리더는 시각 장애인들을 위해 설계된 도구입니다. 스크린 리더는 웹 페이지에 있는 텍스트와 콘텐츠를 오디오로 변환하여 소리로 들려줍니다. Mac의 VoiceOver와 Windows의 JAWS 과 같은 몇 가지 유명한 스크린 리더가 있습니다.
저는 이 중 한 가지 도구를 사용하여 작동 방식을 알아보기를 권장합니다. 이를 통해 일부 사용자들의 고충을 이해하고 스크린 리더에 어떤 종류의 정보를 제공하는 게 유용할지 배울 수 있을 것입니다.
웹 사이트가 스크린 리더에서 잘 동작하기 위한 몇 가지 팁을 살펴보겠습니다.
1. 올바른 HTML 태그 사용하기
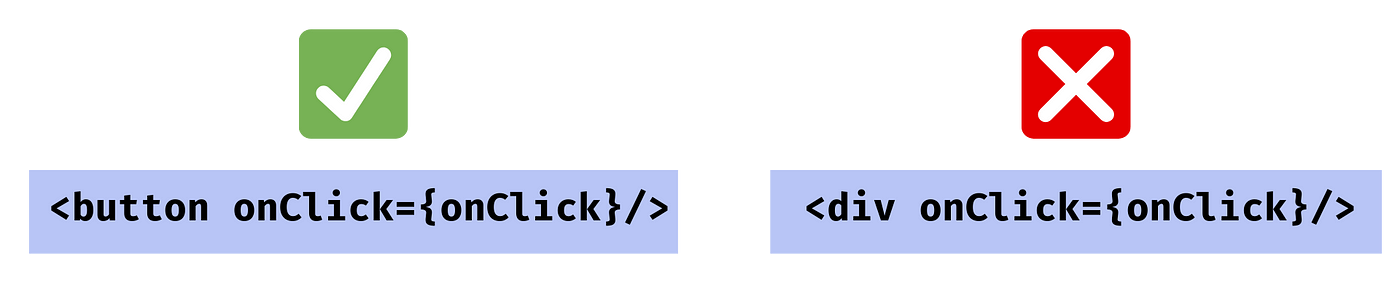
웹 개발자들은 종종 기본 HTML 요소를 사용하는 대신 자체적으로 HTML 요소를 생성하는 경우가 있습니다. 흔한 예시는 <button> 대신 <div> 를 사용하는 것입니다.
// button처럼 동작하기 위해 스타일링을 적용한 커스텀 <div>
<div style={...} onClick={fn}/>
// 기본 HTML 버튼
<button onClick={fn}/>하지만 기본 HTML 요소는 스크린 리더가 의존하는 많은 의미 체계를 담고 있습니다. 예를 들어
checkbox에는 box가checked되었는지를 나타내는 속성이 있고, 이는 스크린 리더가 읽을 수 있습니다.link에는 링크가visited되었는지를 나타내는 속성이 있고, 이 또한 스크린 리더가 읽을 수 있습니다.
스크린 리더의 접근성을 높이는 가장 쉬운 방법은 새로운 요소를 만드는 대신 기본 HTML 요소를 사용하는 것입니다. 만약 원한다면 기본 스타일링을 덮어쓸 수도 있습니다.

2. aria-labels 사용하기
ARIA(Accessible Rich Internet Applications)는 마크업에 추가할 수 있는 속성 모음입니다. ARIA 속성들은 웹 페이지에 접근성 도구와 소통할 수 있는 정보를 추가해주지만, 웹 페이지의 모습이나 동작에는 영향을 미치지 않습니다.
aria-label은 스크린 리더가 읽을 수 있도록 요소에 라벨을 더해주는 속성입니다. 예를 들어, 스크린 리더 사용자가 아이콘 하나만을 가지는 버튼에 접근할 때 유용하게 사용될 수 있습니다.
<button aria-label="Copy"><CopyIcon/></button>3. ARIA 랜드마크 role 사용하기
ARIA 랜드마크 role은 스크린 리더 사용자에게 매우 즉각적인 가치를 제공하고 추가하기 쉬운 기능입니다. 요소에 role="..." 을 추가하면 스크린 리더 사용자들은 쉽게 랜드마크를 탐색할 수 있습니다. ARIA 랜드마크 role에는 8가지가 있습니다.
role="banner"
role="navigation" (ex. 메뉴)
role="main" (페이지 상의 메인 콘텐츠)
role="complementary" (ex. 사이드 바)
role="contentinfo"
role="search"
role="form"
role="application"4. 장식 콘텐츠 숨기기
스크린 리더를 위한 마지막 팁은 장식 콘텐츠를 숨기는 것입니다. 스크린 리더에 정보를 제공하는 것이 아닌 장식을 위한 용도(ex.이미지)로 웹 페이지에 사용된 것이 있다면, 이를 완전히 숨기는 것이 스크린 리더에 좋습니다. aria-hidden 속성을 요소에 추가함으로써 장식 콘텐츠를 숨길 수 있습니다.
<img aria-hidden="true"/>운동 조절 장애를 위한 구현
운동 조절 장애는 사람들이 물리적인 장치와 상호작용하는 능력에 영향을 미칩니다. 운동 조절 장애에는 진전과 근육 약화 등이 있습니다.
운동 조절 장애가 있는 사람들은 마우스를 사용할 수 없거나, 모바일 기기의 작은 버튼을 누르는 데에 어려움이 있습니다.
규칙 1 : 웹 페이지의 모든 기능은 키보드를 통해 조작할 수 있어야 합니다
일부 사용자들은 마우스를 사용할 수 없습니다. 따라서 웹 페이지는 키보드를 통해 탐색과 작동이 가능해야 합니다. 이는 다음을 의미합니다.
- 요소 사이를 탐색하기 위해 tab 키 사용
- 버튼을 누르거나, 체크 박스를 선택하거나, 드롭다운을 확장하기 위해
enter또는space의 사용
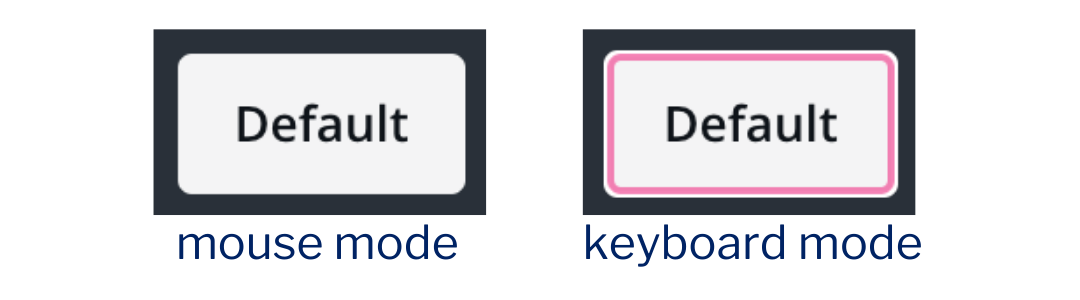
규칙 2 : 활성화된 요소가 표시되어야 합니다
키보드 상호작용의 두 번째 규칙은 활성화된 요소가 표시되어야 한다는 것입니다. 기본적으로 브라우저는 활성화되어있는 버튼에 빨간색 테두리를 표시합니다. 이는 버튼 외에 포커스 가능한 모든 요소에도 동일하게 적용됩니다.

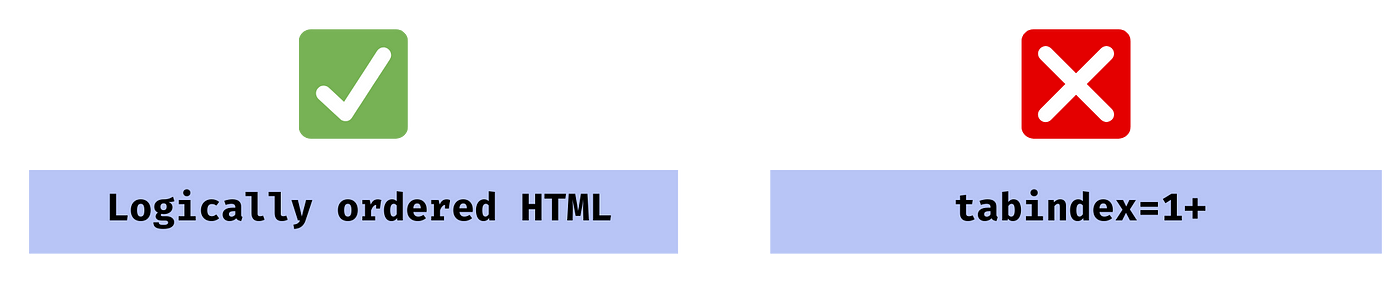
규칙 3 : 탭 순서는 논리적이어야 합니다
키보드 사용자들에게 HTML이 논리적으로 구성되어 있는 것은 중요합니다. tab 키를 이용하여 페이지를 탐색할 때, 요소들이 적절한 순서로 하이라이트 되어야 합니다. 이를 구현하는 가장 쉬운 방법은 웹 사이트의 HTML을 합리적인 방식으로 구조화하는 것입니다.
웹 개발자들은 종종 DOM 요소를 랜덤한 순서로 배치하거나, CSS를 이용하여 배치합니다. 하지만 이는 키보드를 이용하여 페이지를 탐색할 때 혼란을 줍니다.
또 다른 방법으로 tabindex를 양수로 설정해 포커스 순서를 잡아줄 수 있습니다. 하지만 이는 유지보수의 어려움이 따르기 때문에 좋은 방식은 아닙니다.
예를 들어, HTML 페이지 중간에 요소를 새롭게 삽입하려고 할때, 모든 인덱스를 재조정해야합니다.

규칙 4 : 좁은 터치 범위를 피해야 합니다
모바일 기기에서 버튼이나 상호작용 요소에 대해 터치 범위가 너무 좁지 않도록 주의해야 합니다. WCAG 규칙에서는 최소 44 CSS 픽셀 이상을 규정하고 있습니다.
규칙 5 : 모바일의 모든 기능은 간단한 제스처로 작동할 수 있어야 합니다
운동 조절 장애가 있는 사용자들을 위해 고려해야 하는 또 다른 사항은 복잡한 제스처를 피하는 것입니다. 간단한 제스처는 한 개의 손가락만을 사용하고, 스와이프 길이에 의존적이지 않은 것을 의미합니다.
예를 들어 아래와 같은 동작들이 있습니다.
- ✅ 한 손가락 탭
- ✅ 한 손가락 이중 탭
- ✅ 한 손가락 길게 누르기
- ❌ 한 손가락 스와이프
- ❌ 두 손가락 탭
시각 장애를 위한 구현
이제 시각 장애와, 맹인 또는 색맹인 사용자들을 위해 웹 페이지를 접근성 있게 구현하는 방법에 대해 알아보겠습니다.
색상 대비
시각 장애의 관점에서 가장 첫 번째로 고려해야 할 사항은 색의 대비입니다. 색상 대비는 요소의 색상과 배경색의 비율로 계산됩니다.
WCAG에는 요소와 텍스트에 대한 색상 대비의 기준이 있습니다. 시력이 안 좋은 사용자들은 종종 색상 대비가 낮은 요소나 텍스트를 보는 데 어려움을 겪기 때문입니다.
WCAG의 기준은 다음과 같습니다.
- 4.5:1 : 바디 텍스트
- 3:1 : 헤더 텍스트 (헤더 텍스트는 이미 크기 때문에 상대적으로 낮은 색상 대비를 허용합니다.)
- 3:1 : 다른 종류의 요소
아래는 색상 대비에 대한 몇 가지 예외 사항입니다.
- 로고는 이를 준수할 필요가 없습니다.
- 비활성화된 요소 (ex. 비활성 버튼) 는 이를 준수할 필요가 없습니다.
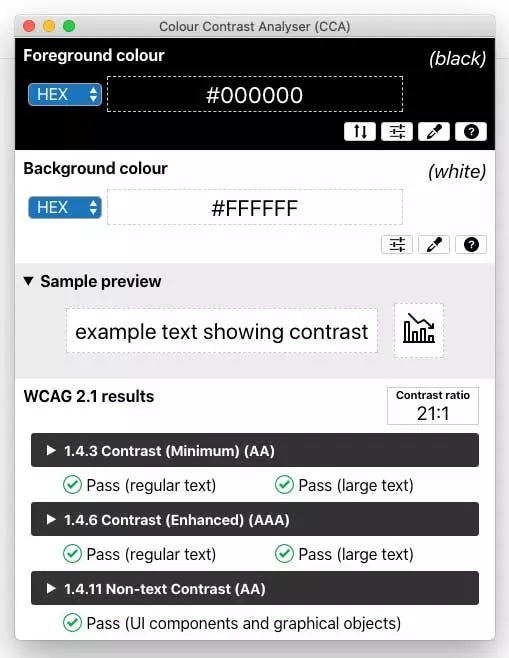
CCA (Color Contrast Analyser) 라는 도구를 사용하면 색상 대비를 쉽게 계산할 수 있습니다.
이 도구에 색상 코드를 입력하거나, 컬러 피커를 통해 색상을 선택하면 색상 대비 정도를 알려줍니다. 또한 색상 대비가 WCAG AA 나 AAA 기준을 만족했는지 여부도 알 수 있습니다.

색맹
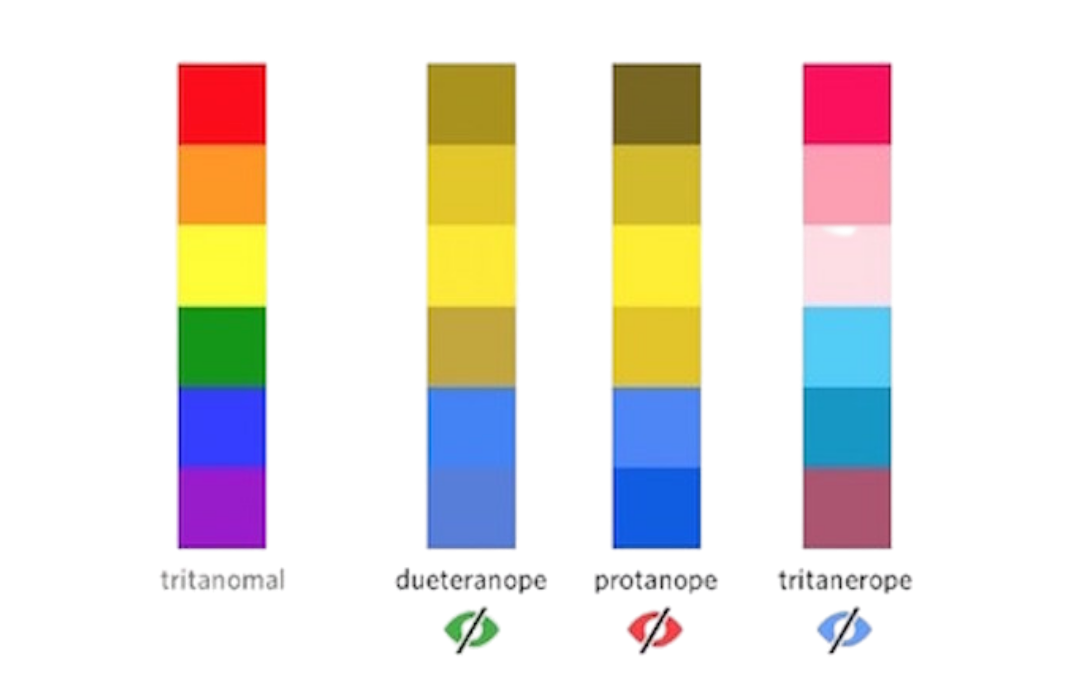
색상 대비와 마찬가지로 색맹인 사용자들을 위한 구현 또한 중요합니다. 사람들이 볼 수 없는 색상에 따라서 여러 종류의 색맹이 있습니다. 아래의 다이어그램은 그중 몇 가지를 나타낸 것입니다.

위 그림에서 녹색맹(deuteranope) 을 보시면 적색과 녹색이 거의 구분이 어렵다는 것을 확인할 수 있습니다. 따라서 이를 염두에 두고 UI를 구현하는 것이 중요합니다.
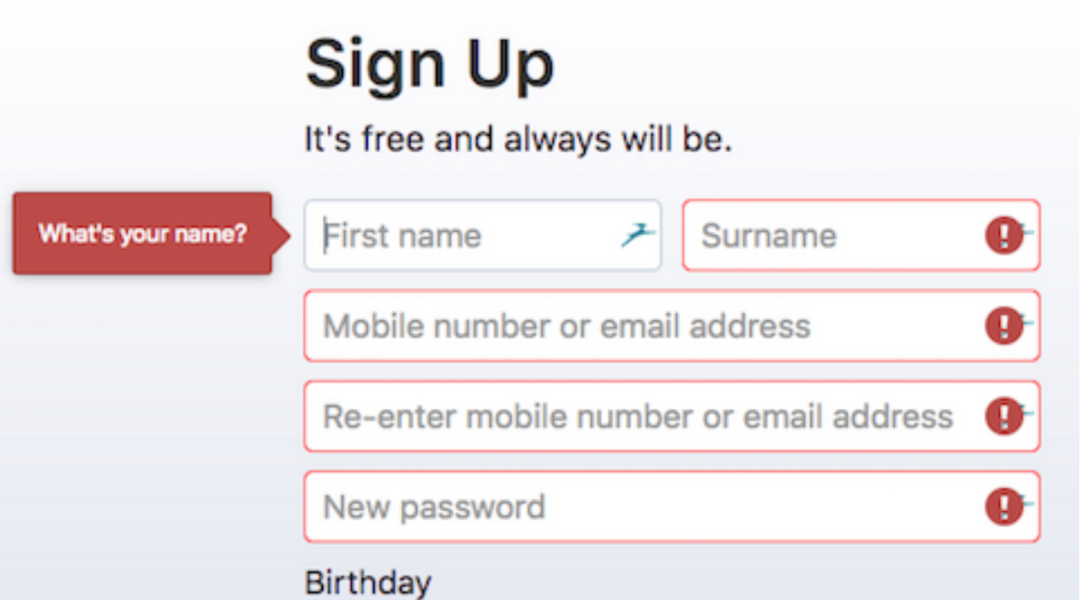
색맹인 사용자들을 위해 UI를 구현하는 한 가지 방법은 정보 전달을 위해 색상과 심볼을 모두 사용하는 것입니다.
예를 들어, 아래 첨부된 그림에서 에러가 표시된 영역에 빨간 테두리와 에러 심볼이 모두 표시된 것을 보실 수 있습니다.

확대 비율과 글꼴 크기
시각 장애 사용자들을 위해 한 가지 더 고려해야 할 사항은 사용자가 확대 비율 과 글꼴 크기 를 늘릴 때도 웹 페이지가 깨지지 않아야 한다는 것입니다.
브라우저의 확대 기능은 시각 장애가 있는 사용자들이 많이 사용하는 기능입니다. 따라서 200% 확대했을 때 깨지는 것이 없도록 200% 테스트를 진행하는 것이 좋습니다.
- 페이지 상의 요소들이 겹치지 않아야 합니다.
- 불필요한 스크롤바가 생기지 않아야 합니다.
- 콘텐츠의 순서가 여전히 이해하기 쉬워야 합니다.
청각 장애를 위한 구현
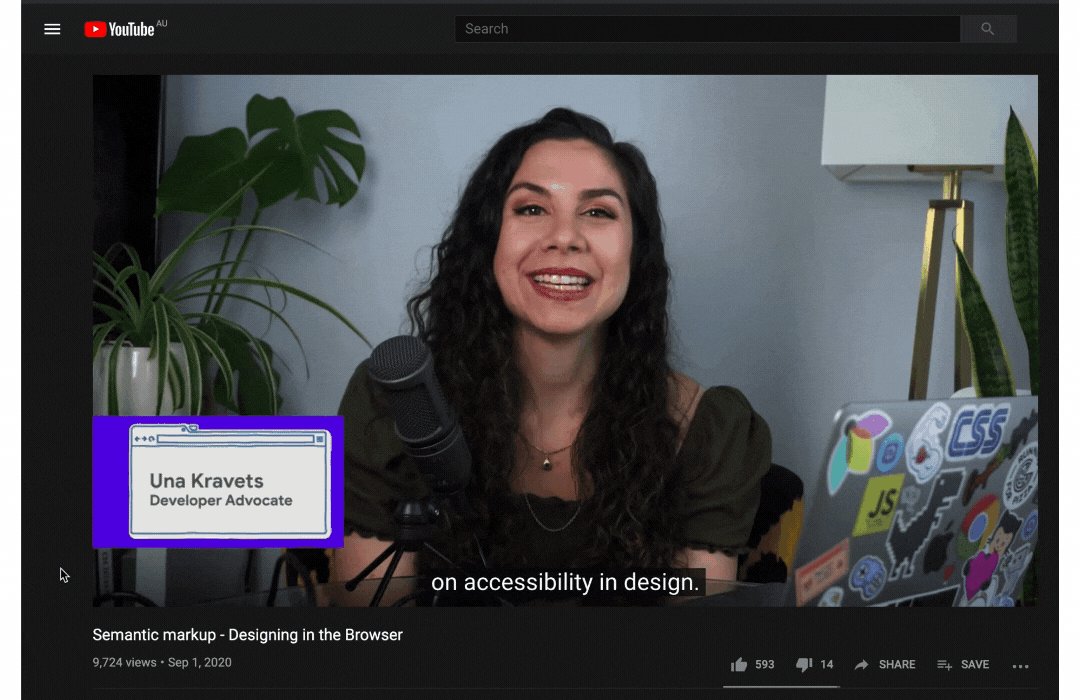
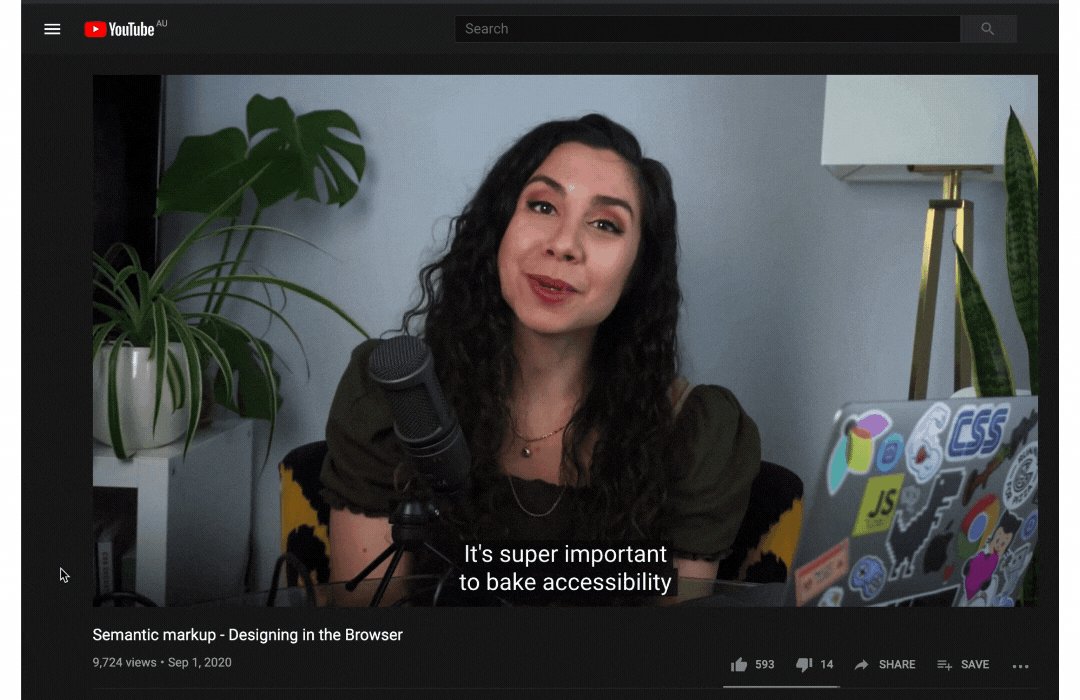
청각 장애를 위해 수용해야 할 주요 사항은 바로 중요한 정보가 오디오만을 통해 전달되어서는 안 된다는 것입니다.
중요한 정보가 아니라면 웹 페이지 상의 오디오를 통해 전달되어도 괜찮지만, 그렇지 않다면 영상의 경우에는 자막이 있는 것이 좋습니다.

인지 기능 장애를 위한 구현
마지막으로 인지 기능 장애가 있는 사용자들의 접근성을 높이는 법에 대해 알아보겠습니다.
소요 시간 기반의 작업 피하기
가장 첫 번째는 사이트에서 사용자가 작업에 소요할 시간을 가정해서는 안 된다는 것입니다. 예를 들어, 에러 메시지나 팝업이 몇 초 뒤에 자동으로 사라지게 해서는 안 됩니다. 사용자들에게 콘텐츠를 읽을 충분한 시간을 제공해야 하기 때문입니다.
이와 유사하게 입력 폼에는 제한 시간을 둬서는 안 됩니다. 우리는 사용자가 읽거나 작업을 마무리하는 데 걸리는 시간을 가정해서는 안 됩니다.
간단한 폼과 자동 입력
두 번째로 폼은 간단히 채울 수 있으며, 쉽게 이해할 수 있어야 하고, 명료한 에러 메시지를 보여줘야합니다. 자동 입력 (Autofill)은 사용자들이 신용 카드 넘버나 주소를 외울 필요 없도록 도와주는 도구입니다.
이는 HTML autofill 속성을 이용하여 쉽게 적용할 수 있습니다.
autofill="off"
autofill="name"
autofill="email"
autofill="organization"
autofill="street-address"
autofill="country"
autofill="postal-code"
autofill="cc-number"
autofill="bday"
autofill="tel"인지 기능 장애가 있는 사용자를 위한 웹 페이지 접근성에는 염두에 두어야 할 사항이 더 많지만 우선 몇 가지만 살펴보겠습니다.
- 텍스트 복사를 간단하게 유지
- 광고 또는 팝업과 같은 부수적인 콘텐츠 최소화
- 친숙한 요소 사용 (예를 들어, 링크 요소는 밑줄이 있고, 클릭했을 때 색상이 바뀌어야 합니다.)
- 웹 사이트 전반에 일관된 레이아웃 적용
도움될 만한 도구와 리소스
Axe
Axe 는 웹 페이지를 정적으로 분석하고 접근성 문제를 표시해주는 도구이자 크롬 확장 프로그램입니다.
참고: Axe는 정적으로 실행되므로, 여러 페이지로 된 웹 사이트의 경우 각 페이지에서 실행해야 합니다.
Axe React
@axe-core/react 는 React 코드의 접근성 문제를 테스트하는 데 사용되는 npm 패키지입니다. Axe와 유사하지만 개발 과정에서 오류를 훨씬 더 일찍 발견할 수 있도록 도와줍니다.
그 외
다음은 위에서 언급된 도구를 포함한 몇 가지 유용한 도구와 리소스입니다.
- Accessibility Scanner - 안드로이드 접근성 분석 도구
- WAVE - 브라우저 접근성 분석 도구
- Accessibility Insights
- CCA (Color Contrast Analyser)
- ARIA MDN Docs
- Windows JAWS - 스크린 리더 소프트웨어
- Macs VoiceOver - 스크린 리더 소프트웨어
읽어 주셔서 감사합니다. 이 글이 도움이 되셨길 바랍니다!
🚀 한글로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
